Иллюстрации
Дизайнер регулярно сталкивается с иллюстрациями. Конечно, многие проекты могут существовать без них. Но когда они нужны, часто молодые специалисты начинают в конвульсиях искать новый пак, который они ещё не использовали. Это тупиковый путь.
В этом две проблемы: первое — такие же иллюстрации будут во множестве других проектов, второе — дизайнер садится на «иглу готовых решений» и становится полностью зависимым от них. Поэтому мы добавили этот навык в скилсет.
Разобраться с ним не так сложно, как может показаться. Не нужно заканчивать художественную школу для цифровой иллюстрации. Тебе даже не придётся выходить за пределы Figma — весь функционал в ней есть.
Где и зачем нужны иллюстрации
Иллюстрация — это маркетинговый инструмент. Его задача — помогать бизнесу развиваться: привлекать внимание, открывать новые аудитории, упрощать информацию и т.д. Сейчас мы расскажем как они используются в разных областях дизайна.
Брендинг
Не так много инструментов для дифференцирования. Иллюстрации помогут выделится на фоне конкурентов. Это отличный инструмент для коммуникации с клиентами.
Любой бренд, который использует иллюстрации, приобретает уникальность и характер.
Например, посмотрите на проект Supramatika для бренда секс-игрушек «Hello, Kiki». Им удалось сделать привлекающие внимание, но не пошлые иллюстрации, которые отлично показывают продукт.

Айдентика Hello, Kiki от Suprematika
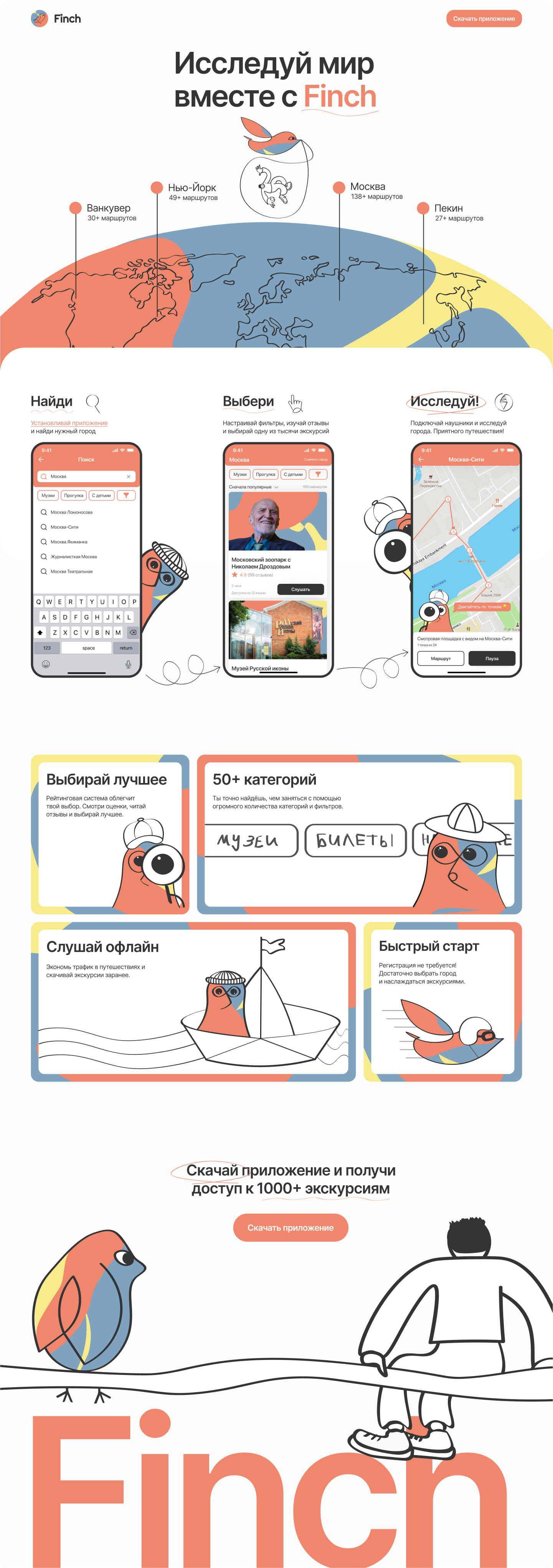
А иногда сам логотип может напрямую быть связан с иллюстрациями. Бренды создают для себя маскотов. Например, наш студент Захар придумал приложение для путешествий Finch. В качестве персонажа здесь — перелетная птица, которая увлекательно рассказывает о достопримечательностях.

Интерфейс
Иллюстрации также очень эффективны цифровой среде. Часто они переходят туда из айдентики компании.
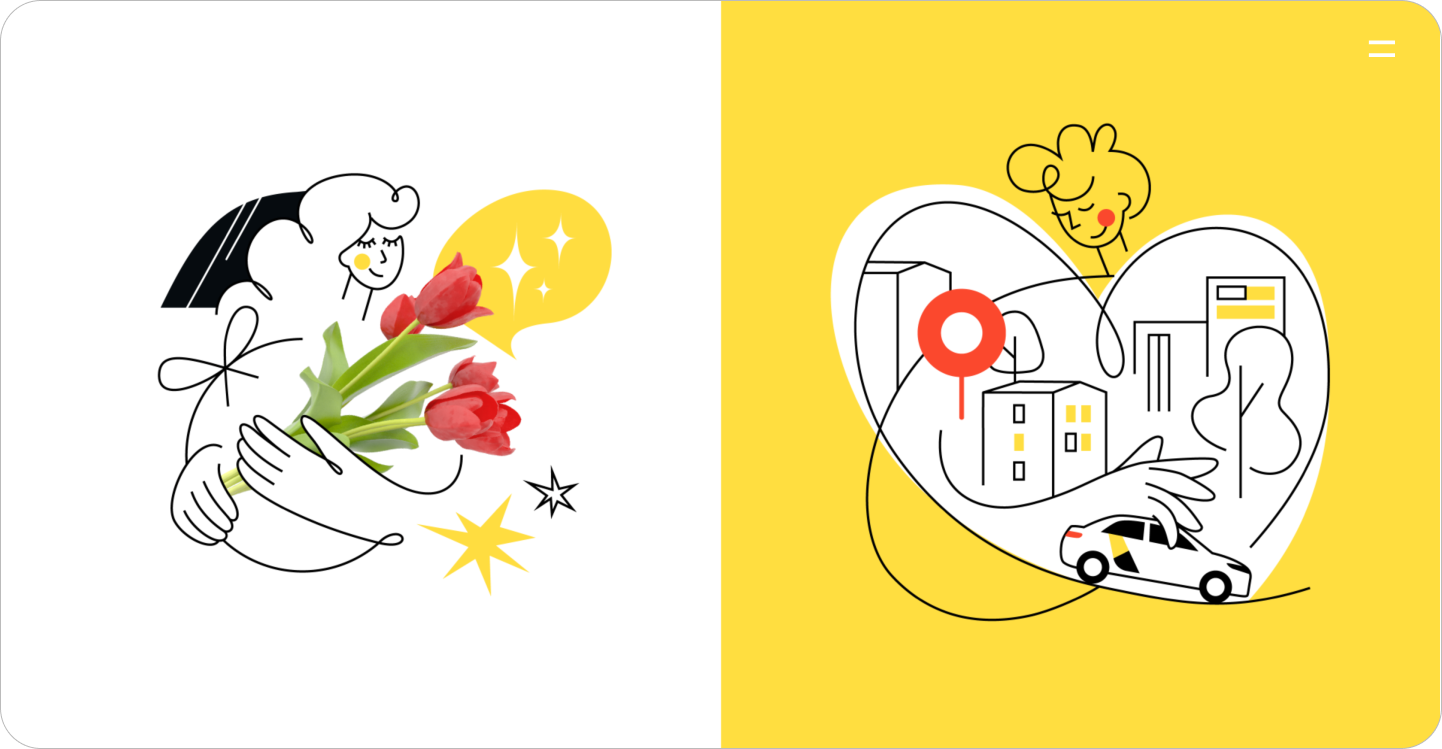
Например, посмотри на иллюстрации Яндекс Go. В основу легла линия, как метафора дороги на карте. Также появились трёхмерные объекты и персонажи, которые рассказывают о сценариях использования приложения.

Иллюстрация для Яндекс Go от ONY
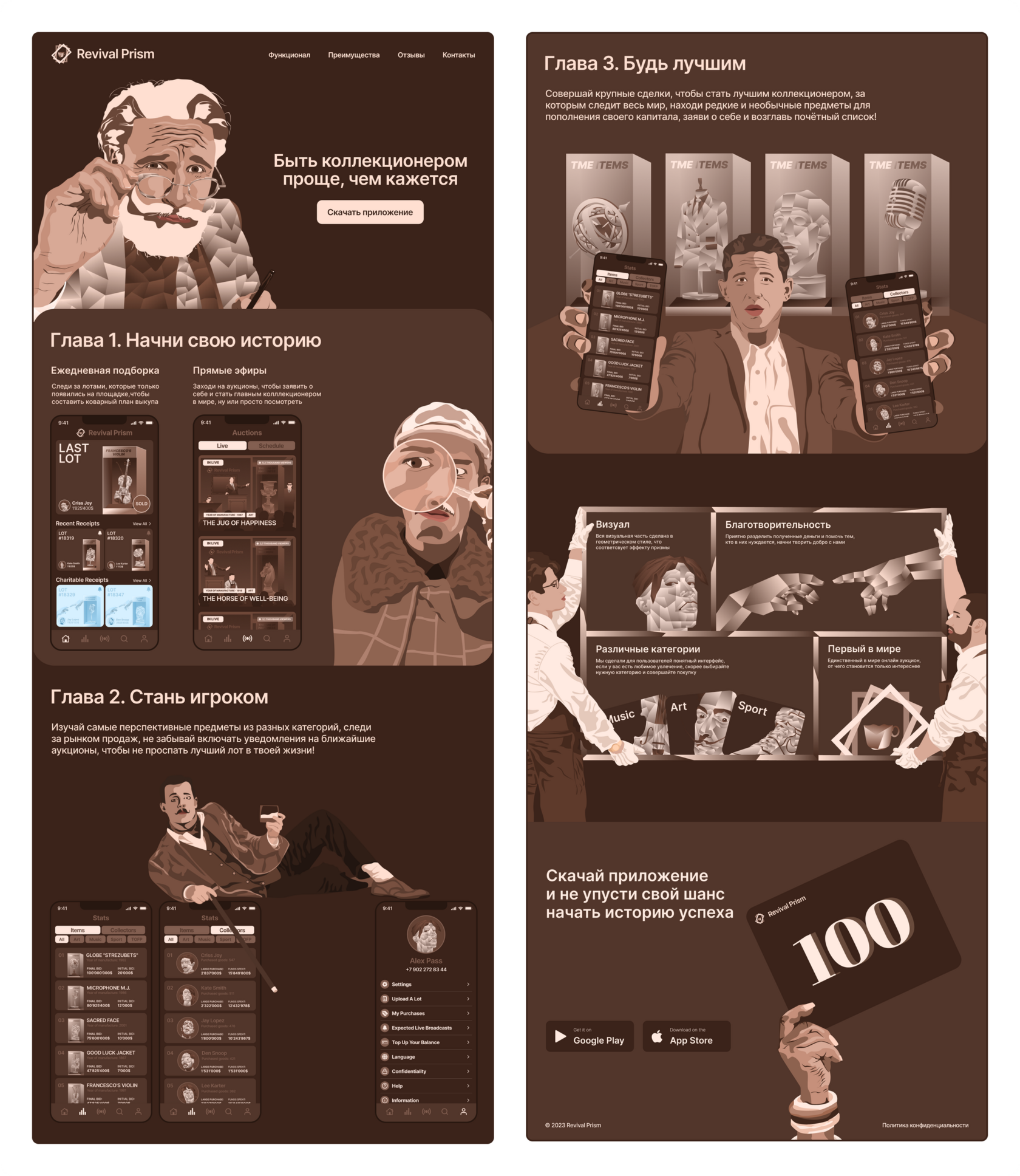
Или посмотрите на новый сервис Revival Prism для проведения онлайн-аукцион, который сделал наш студент Лёня. В название отражается метафора — возрождение старого через призму современности. Поэтому для создания этого эффекта вся визуальная айдентика приложения — в виде геометрических фигур.

Главное в иллюстрациях — концепция
В дизайне иллюстрации редко бывают сложными. Чаще всего, это простые формы, так как стоит задача сохранить высокую скорость коммуникации.
Посмотри на те же иллюстрации в издании Кинжал. Они максимально аутентичны и несложно сделаны с точки зрения графики, но замудрено с точки зрения смысла. Работай со смыслом.

Статья про гору дел
Мы сами регулярно используем иллюстрации в своих проектах. И почти всегда достаточно самых простых форм. Например, наш проект для ауторсинговой компании Avangard. Эти иллюстрации — вдохновлены работами советского художника Василия Лебедева и концепция отражает модернисткий подход компании. Такие можно нарисовать за 5 минут в Figma.


Или айдентика центра спасения животных в Великобритании Battersea. Их как будто нарисовал ребёнок. Такие иллюстрации сможет повторить любой. В этом и прелесть концепции.

Battersea
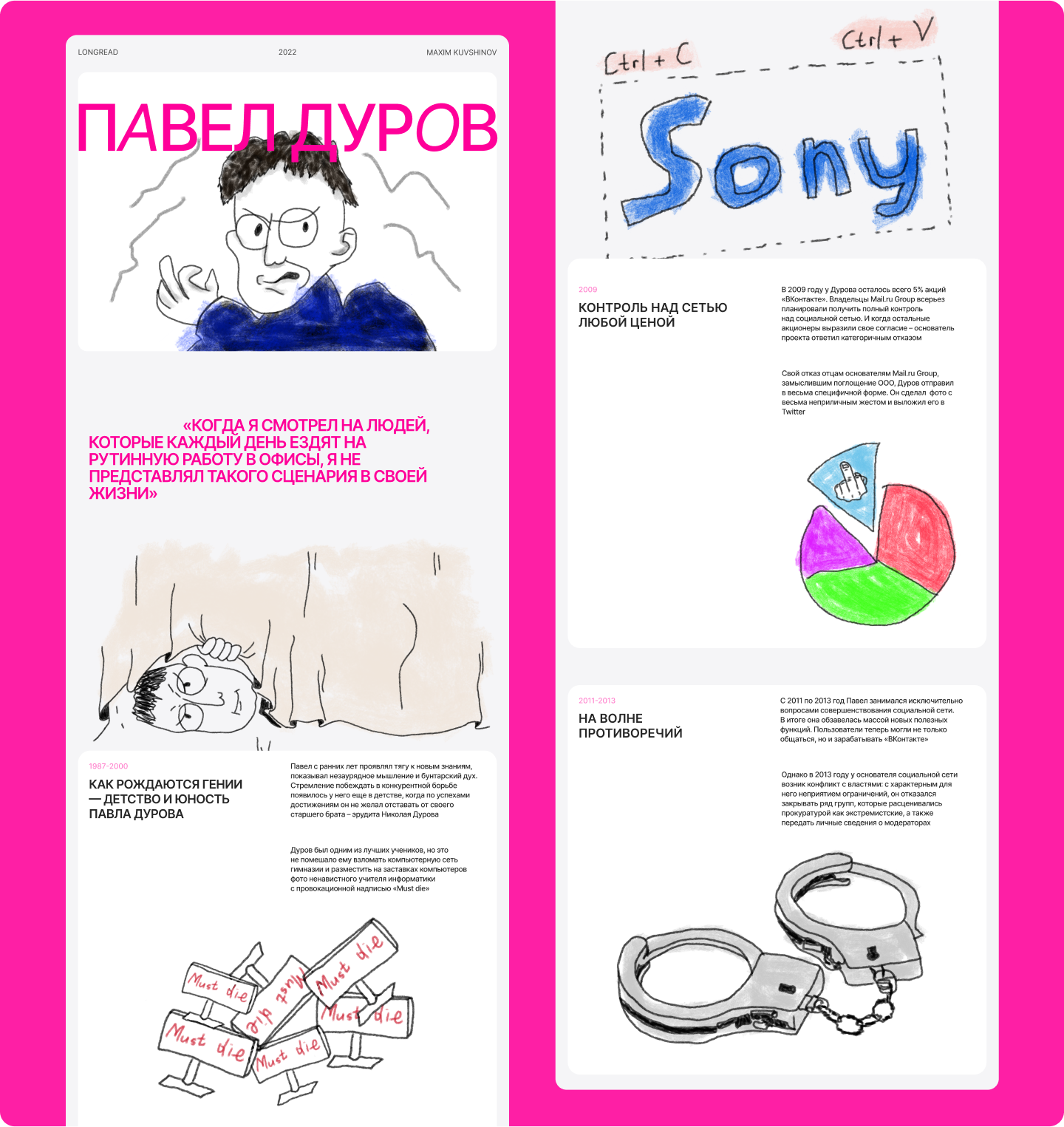
Или посмотри на проект Максима про Павла Дурова. Чтобы отразить индивидуальность, вся графика — про нарушение правил. Её как будто нарисовал ребёнок, но из-за того, что все иллюстрации макеты сделаны в таком стиле, проект выглядит единообразно и классно.

Иногда вообще достаточно собрать несколько картинок вместе и сделать коллаж. Как это сделано, например, в проекте Embacy или новой айдентике Pinterest.

Новая айдентика Pinterest от MadeThought

Проект Embacy для школы немецкого языка
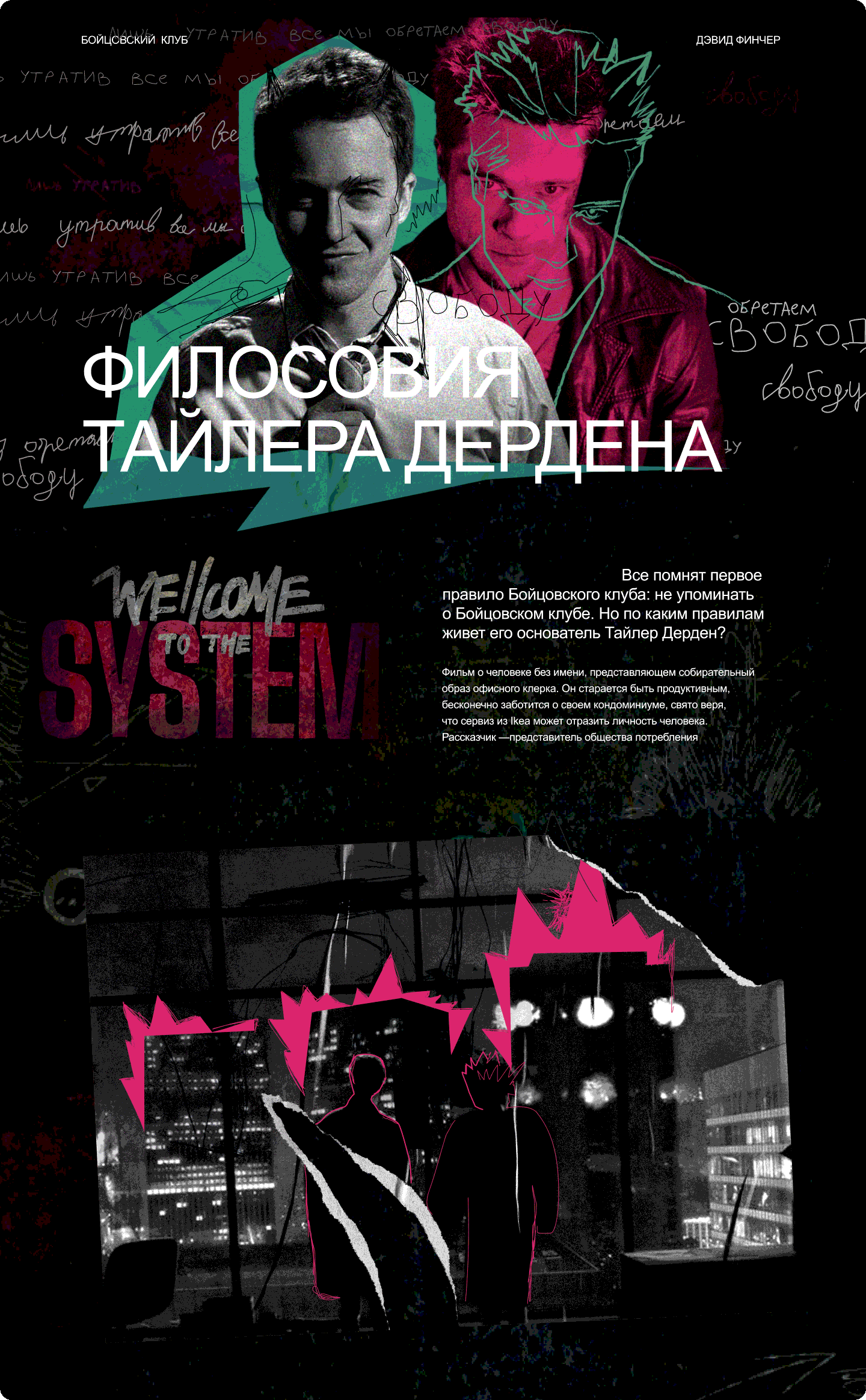
Или создать на этой основе какую-то смешанную графику. Например, как в лонгриде про Тайлера Дёрдана, который сделала Аня Калечина в рамках задания по лонгриду. В каждом сюжете здесь собрано множество различных графических инструментов.

Практические задания
Задание №1.
Потренируйся в работе с кривыми в Shape Method
Отличный способ, чтобы понять как работает цифровая иллюстрация.

Shape Type
Задание №2.
Разберись с функционалом кривых в Bezier Game
Здесь ты освоишь все базовые навыки пера. Это поможет для работы с иллюстрациями в Фигме.

The Bézier Game
После — перейди в Boolean Game. Здесь ты натренируешься в работе со слоями.

The Boolean Game
Задание №3.
Попробуй перерисовать эти иллюстрации в Figma

Selected works - Casual Polar Bear
Задание 4.
Посмотри работы ведущих иллюстраторов и попробуй их повторить
Здесь мы собрали иллюстраторов, за чьими работами следим мы сами.
Выбери несложные иллюстрации и попробуй их повторить. Это не так сложно. Просто используй перо в Figma.
Следующий модуль
Иллюстрации оживляют дизайн, вызывают интерес к бренду, устанавливают эмоциональную связь с пользователями. Задачей этого модуля было показать тебе, что иллюстрации — совсем несложно. Они здорово дополнят твои проекты и создадут дополнительную ценность. Дальше мы поговорим про более обширную тему — Работа с контентом и визуализация данных.