Типографика: что и зачем
Значение шрифта и наука работы с ним
Может ли сайт, показывающий Нью-Йорк, состоять только из текста, без единой картинки. При этом полностью погрузить пользователя в атмосферу мегаполиса? Точно да. Просто посмотри насколько содержательным может быть шрифт.
I TYPE NY
Посмотри на айдентику премии художественных книг Ричарда Шлагмана. Метафора книжной полки. Просто, но концептуально и красиво.

Или проект нашей студии Perasperadastra, где мы сделали айдентику, которая держится только на типографике — проект для школы китайского языка Talk. Вся концепция основана на том, чтобы вставить в английское слово иероглиф, который его обозначает. Так, чтобы он был визуально похож на замененную букву.

Или проект Tomatodesign для стоматологической клиники, где метафорично показали несколько типичных проблем с зубами. Из всех инструментов — только шрифт.

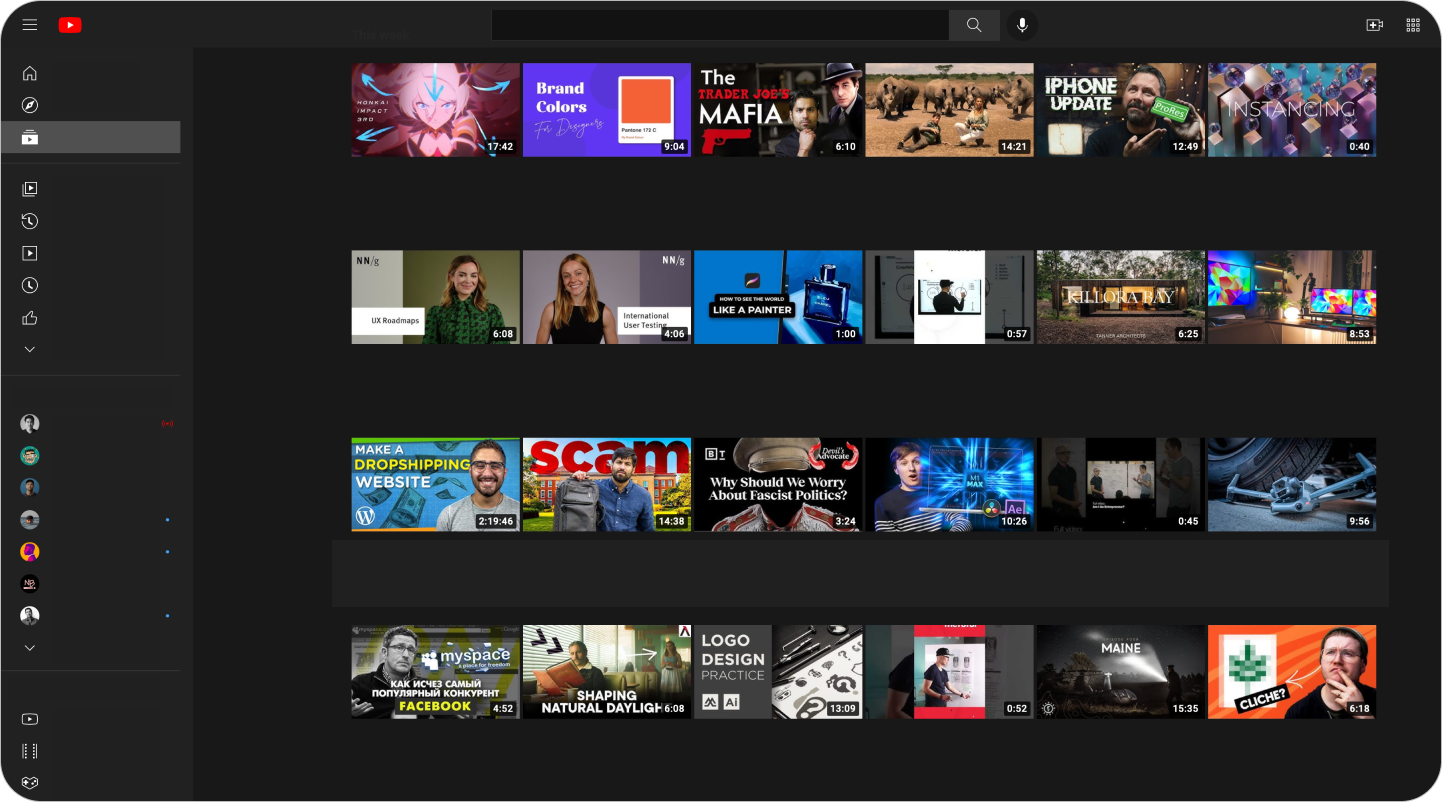
Шрифт играет значительную роль в нашей жизни. Если его убрать, то сложно представить нашу повседневную жизнь. Так бы, например, выглядел YouTube. Сложно что-то найти?

Дизайн почти на 80% состоит из текстов. Поэтому правильно работать с ними критически важно для дизайнера. Типографика — это искусство работы с текстом: выбор шрифта, отражение через него характера бренда, вёрстка текста и т.д.
Консистентность — это фундамент
Из модулей Брендинг и айдентика и Композиция мы уже узнали, что такое целостность и консистентность. Типографика также является частью этого принципа. Шрифт должен отражать характер бренда и поддерживать его коммуникацию, упрощать интерфейс и направлять пользователя. Есть несколько важных свойств текста.
Ощущение и контекст
У каждого шрифта есть свой контекст. Один больше подходит для официальных мероприятий, другой — наоборот, для развлекательных. Странно будет, если договор будет написан Comic Sans. Или детский утренник, который оформлен Times New Roman. Посмотри на две картинки снизу. Какой шрифт больше подходит для культовой франшизы?

- Вариант 1
- Неверно. Подумай почему он не подходит.

- Вариант 2
- Верно. Такой шрифт отлично отражает настроение фильма и привлекает внимание к постеру в кинотеатре.
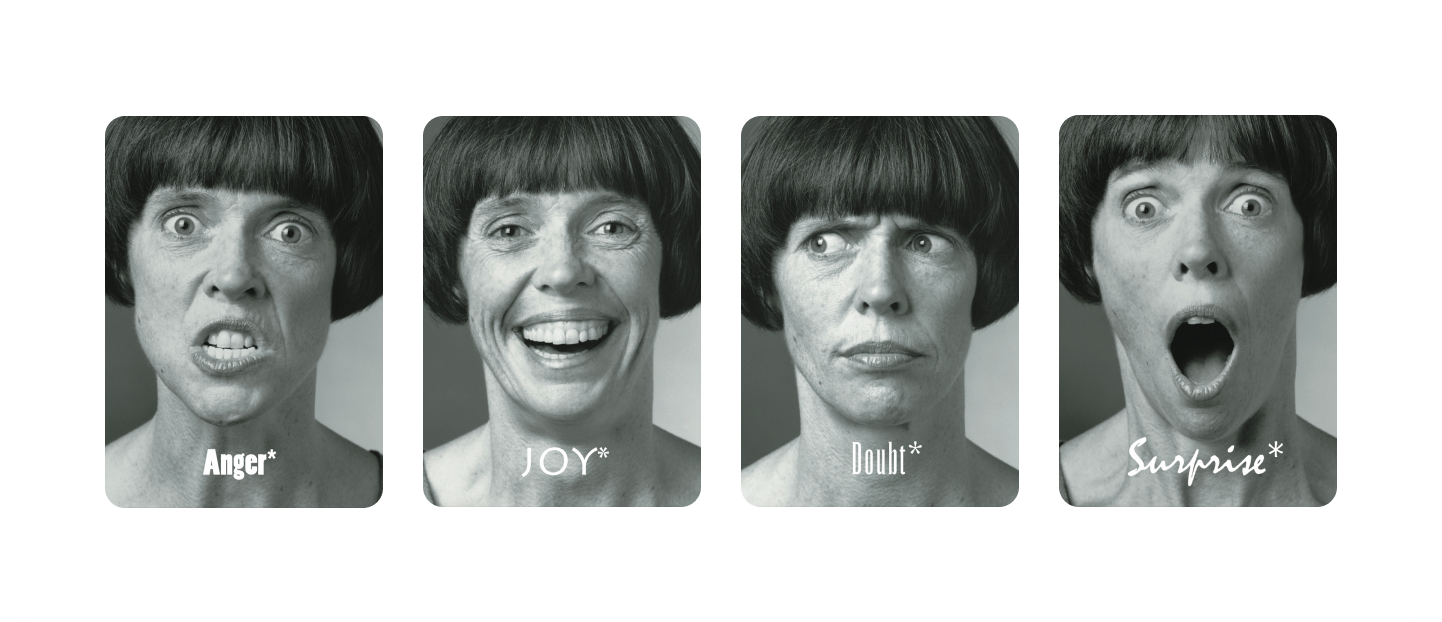
Шрифт вызывает ассоциации у человека. Каждый из них имеет свою эмоцию. Для государственного учреждения вряд ли подойдёт смелый гротеск, а для передового стартапа древняя антиква. Если ты не понял, что это за слова, то ниже мы о них расскажем.

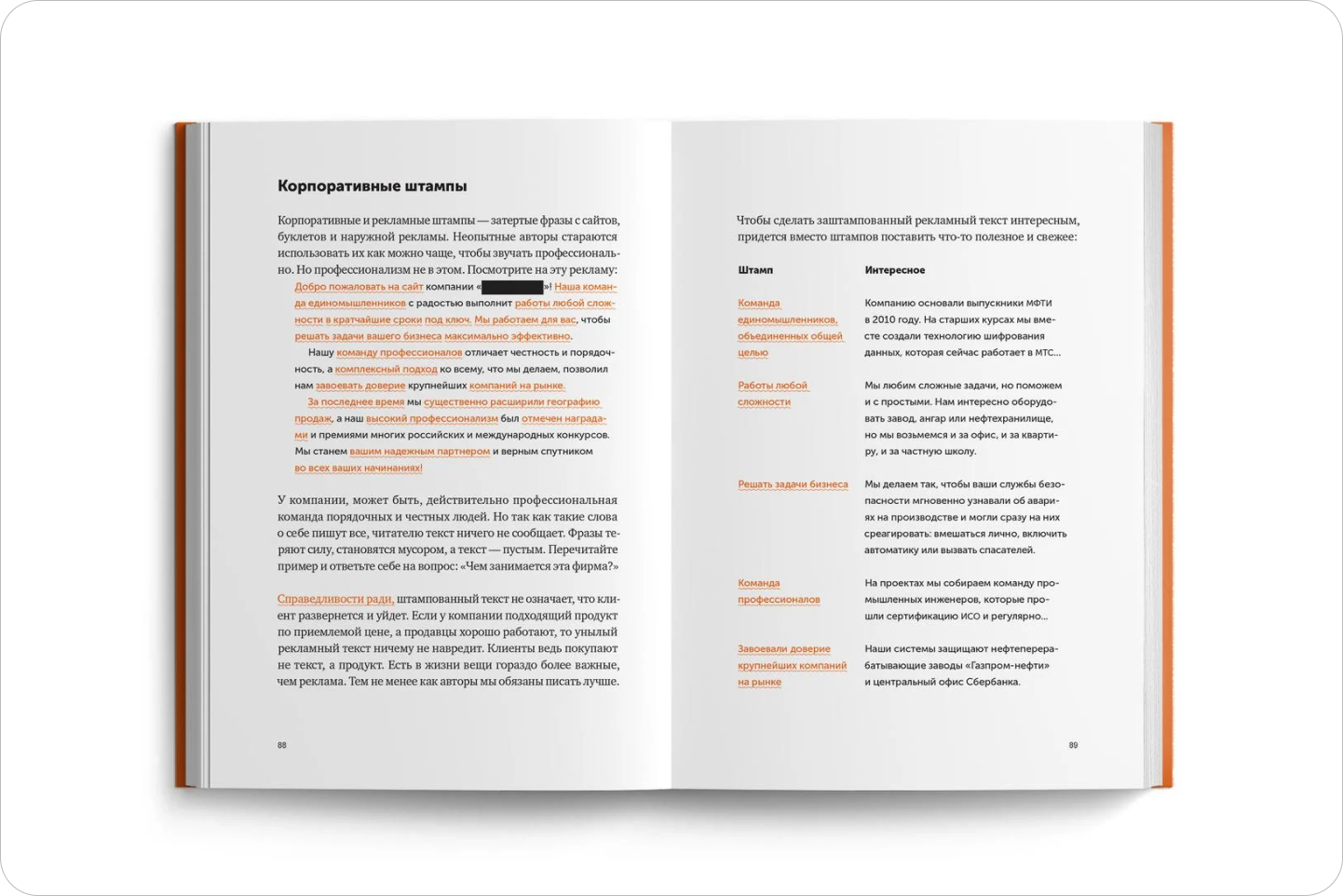
Иллюстрация из книги «О шрифте»
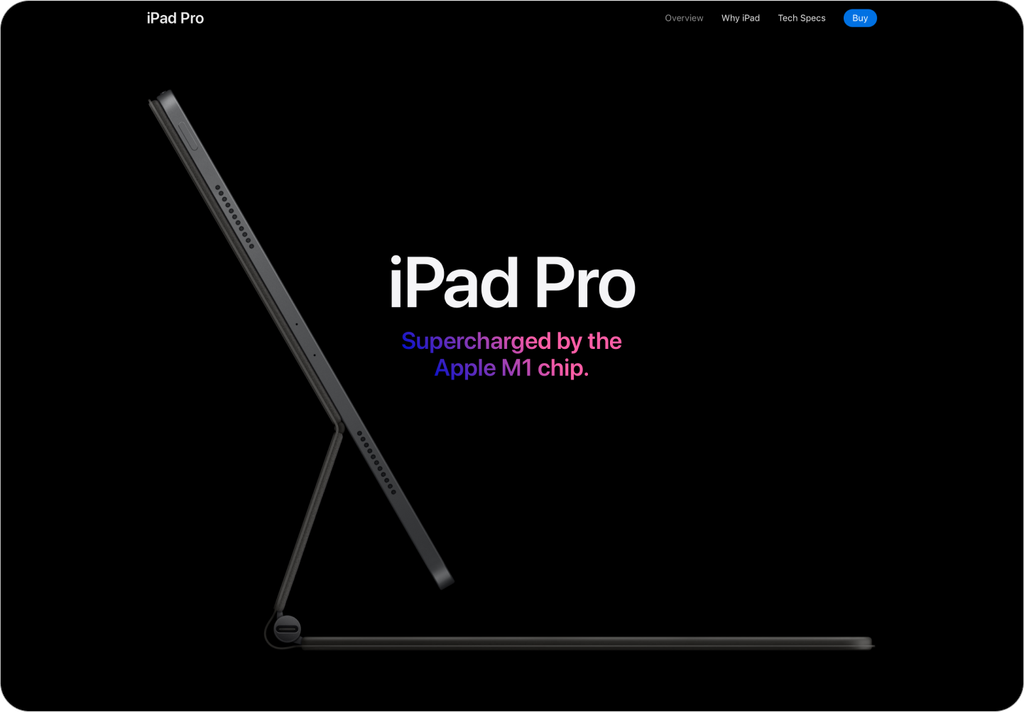
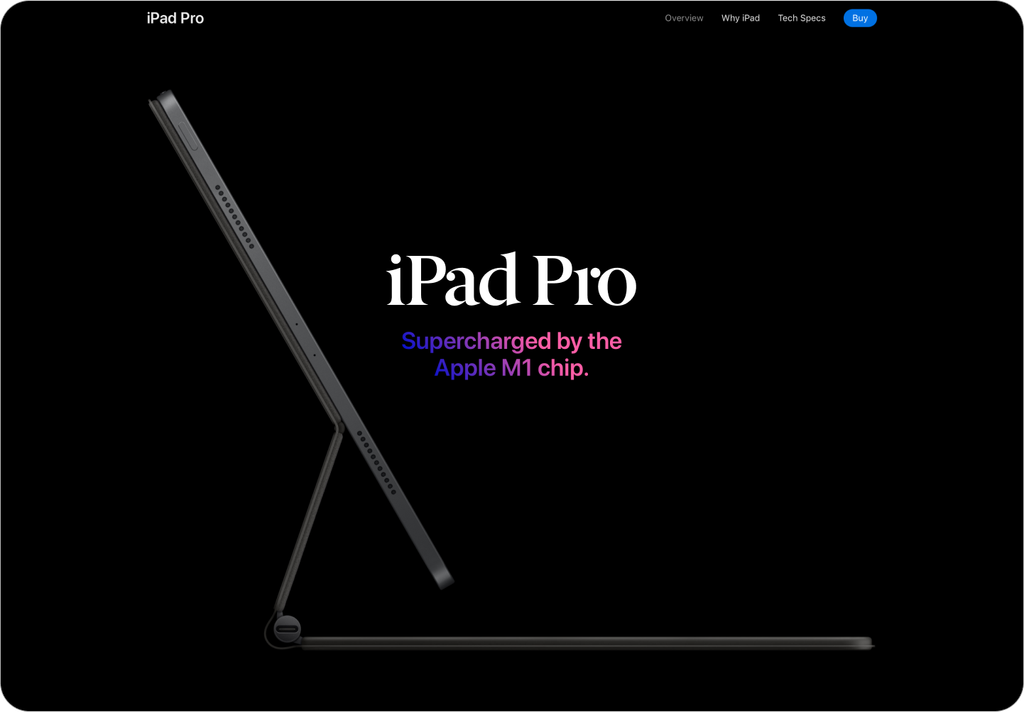
У каждого из нас есть чувство шрифта. Мы ежедневно взаимодействуем с тысячами букв, поэтому вкус есть у каждого из нас. Но его уровень разный. Посмотри на картинки ниже. Какой из двух вариантов лучше? Для выбора нажми ▶ рядом с вариантами.

- Вариант 1
- Верно. Конечно, Apple ассоциируется с современными гротесками.

- Вариант 2
- Неверно. Разве такой стиль ассоциируется с продукцией Apple

- Вариант 1
- Нет. Такой гротеск как будто здесь не слишком уместен.

- Вариант 2
- Абсолютно точно. Более того, дизайнер для этого проекта разработал уникальный шрифт.
Различимость
Это одно из самых важных свойств текста. Такие шрифты должны мгновенно считываться и узнаваться с больших расстояний. Порой от дизайна может зависеть жизнь. Например, если речь идёт о дорожных знаках или о сайтах спасательных служб. Как должен выглядеть знак парковки?

- Вариант 1
- Нет. Такой сложно отличить издалека. Это дополнительная опасность на дорогах.

- Вариант 2
- Конечно. Дорожный знак должен быть максимально различим и универсален.
Или надпись это «Это электробус». Многие могут подумать «А где тут дизайн? Просто написать на электробусе “Это электробус”?». Да. Здесь шрифт ярко выполняет свою коммуникационную задачу. Вряд ли сюда бы подошёл какой-то декоративный заголовок.

Читаемость
Таким свойством должны обладать шрифты, которые созданы для больших объёмов текста. Например, для книг, больших статей или научных работ. Здесь будет важным сделать его незаметным для глаза, чтобы всё внимание сконцентрировалось на контенте.

Классификация
Терминология
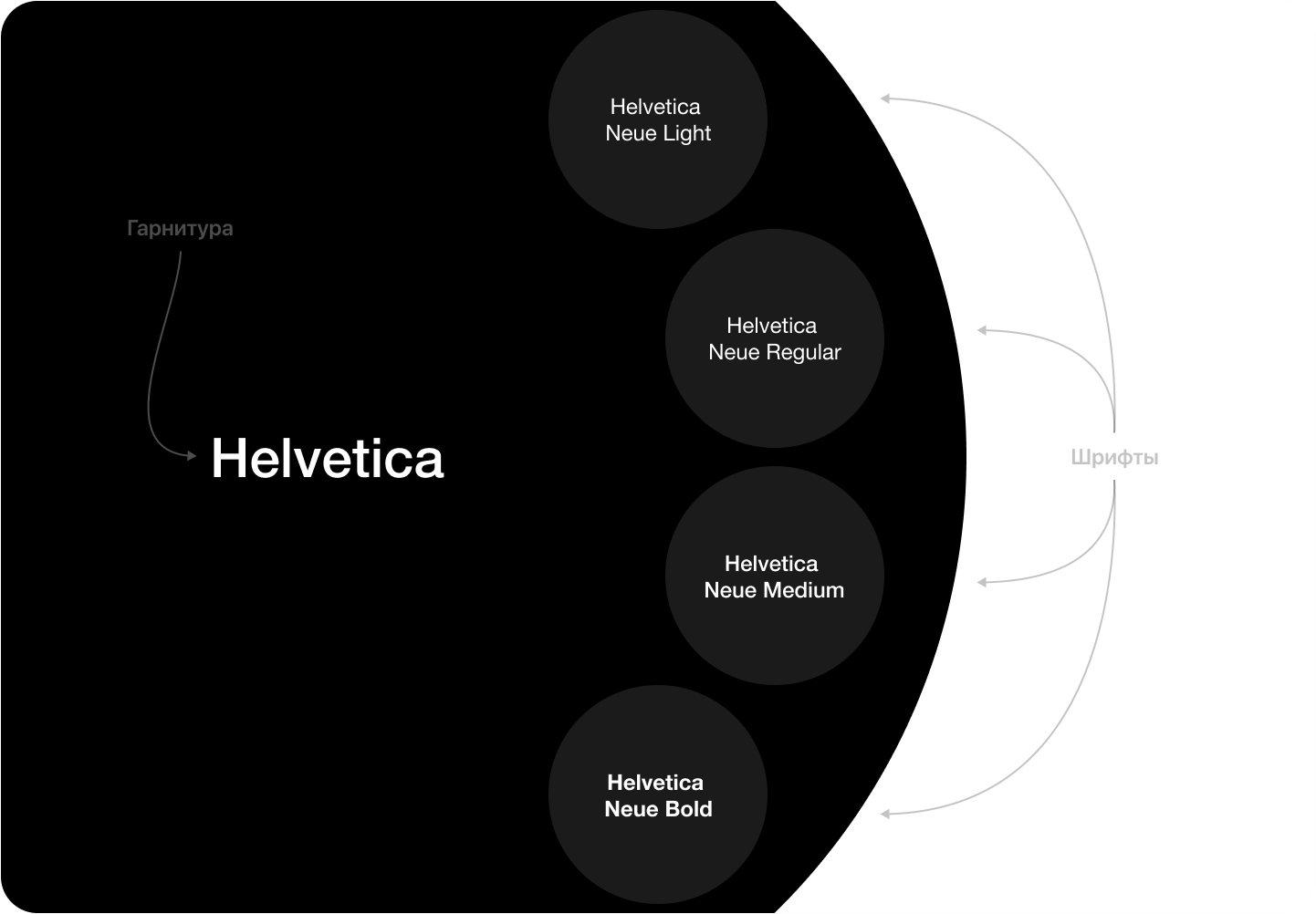
Мы постоянно используем слово «шрифт». Но что оно в действительности обозначает? Давай разберёмся с базовыми понятиями. Есть гарнитура, а есть шрифт.
Гарнитура — это название одной шрифтовой семьи. Например, гарнитура Helvetica. Она содержит в себе в себе несколько начертаний. Начертание — это насыщенность букв.
Шрифт — это одно из начертаний гарнитуры. Например, Helvetica Neue Regular или Helvetica Neue Bold.

Главное, чтобы тебя понимали. Слово «гарнитура» может быть непонятным для людей вне дизайна. Поэтому часто «шрифт» намного привычнее.
Виды шрифтов
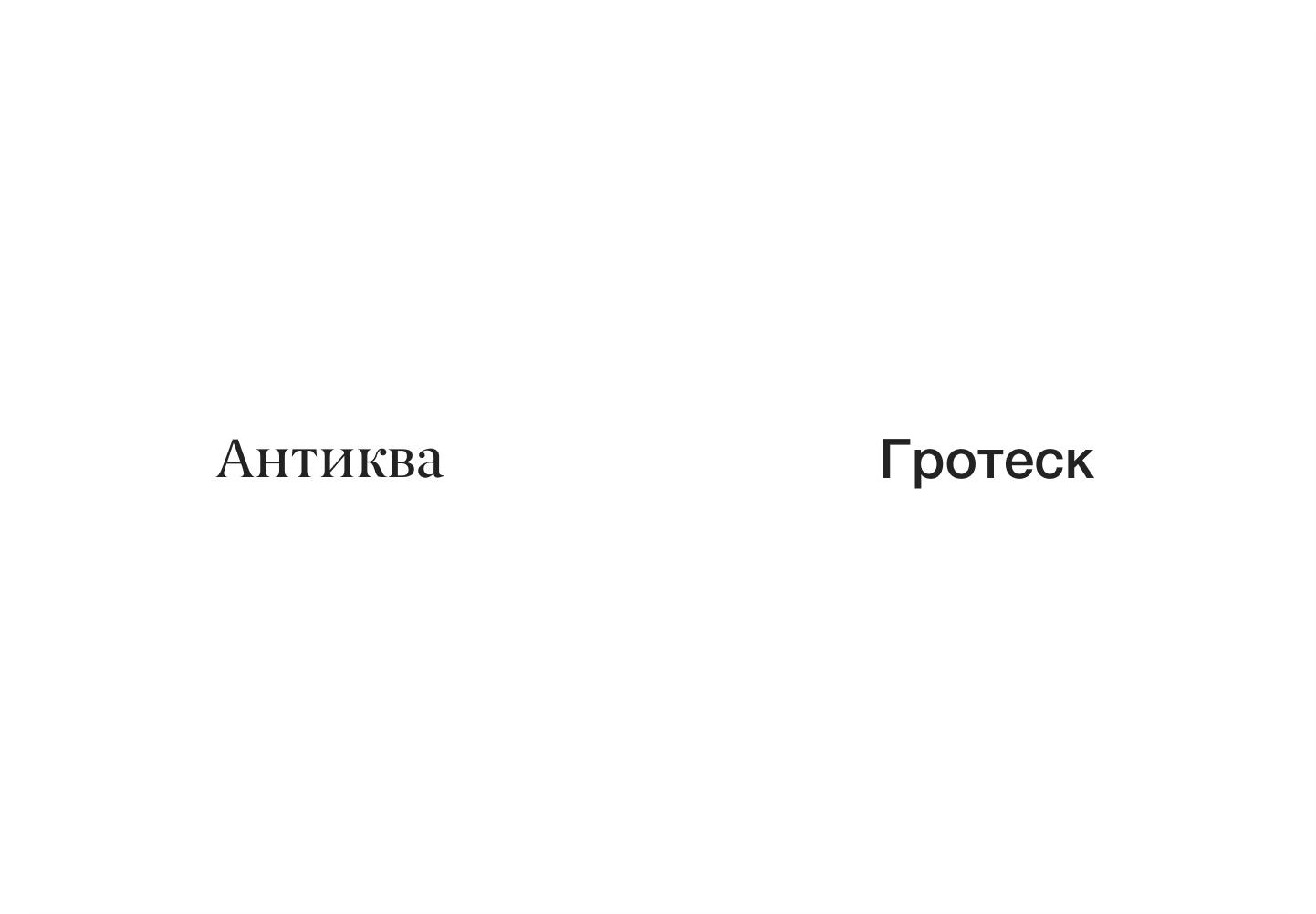
Основное отличие шрифтов — засечки. Поэтому глобально все гарнитуры можно поделить на две группы: антиква и гротеск.

Антиква (Serif)
Это шрифты с засечками. Самые древние шрифты. Их можно встретить ещё в Древнем Риме на знаменитых табличках.

Например, знаменитый Times New Roman. Передаёт ощущение надёжности, строгости и монолитности.
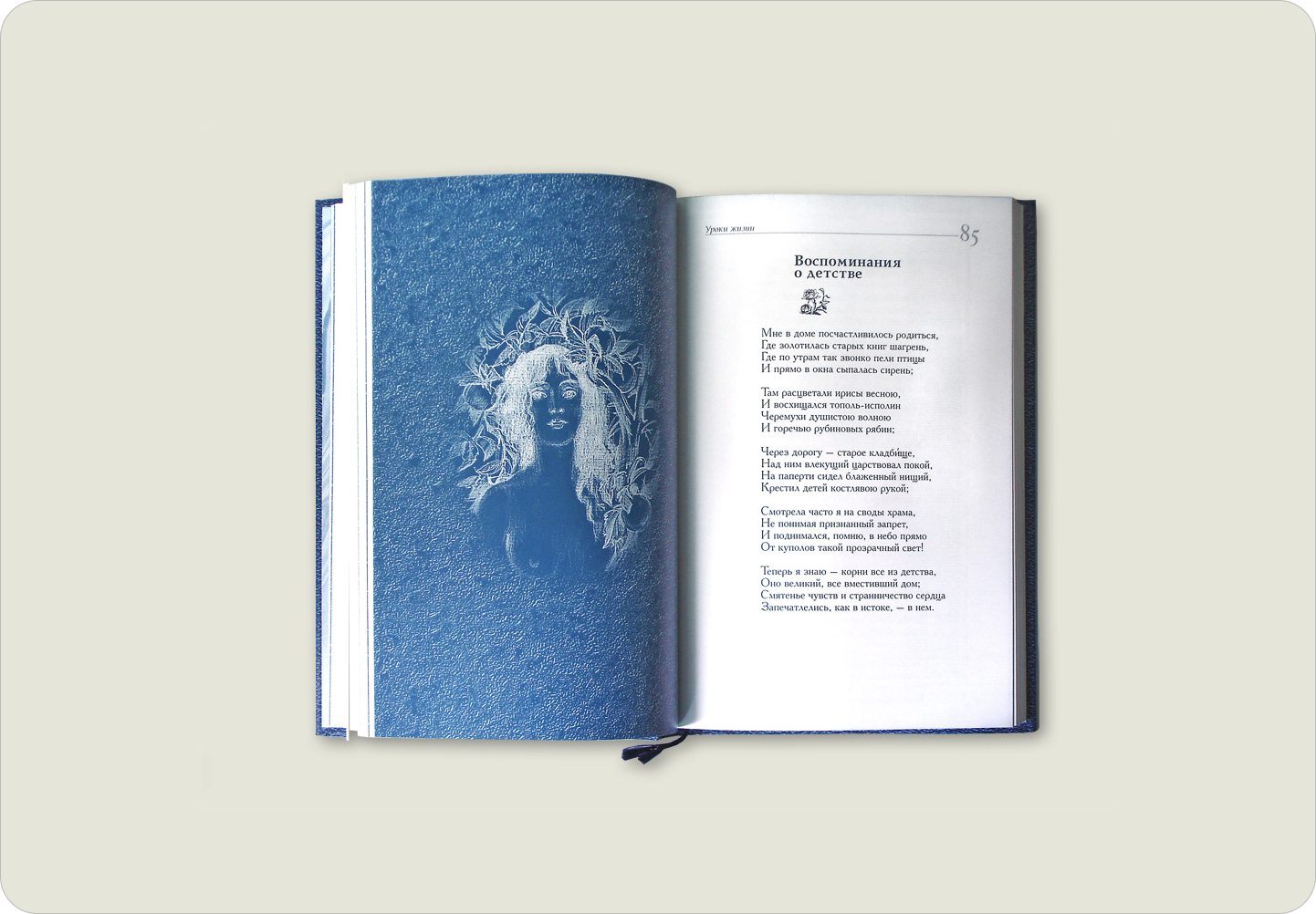
Антиква отлично подходит для больших объёмов текста. Засечки буквально создают линию. Это упрощает процесс чтения.Поэтому она постоянно используется в книгах.

Гротески (Sans Serif)
Гротески появились только в 19 веке. Это шрифты без засечек. Если мы хотим показать технологичность, то лучше использовать именно их.
Например, так выглядит продуктовый сайт ночника Cloudeep, который придумала и замоделировала наша студентка Кристина Живаева с полного нуля.

Скорее всего, вы уже часто использовали их. Например, Arial или Helvetica. Или шрифт всей продукции Apple — SF Pro Display. Гротески наиболее универсальны и подходят почти для любой задачи. Поэтому вначале мы рекомендуем использовать именно такие шрифты.
Функции шрифтов
Как мы уже поняли у каждого текста есть своя задача. Есть шрифты, которые лучше подходят для набора большой пелены текста. Есть, которые привлекают внимание. По этому принципу все шрифты можно поделить на две группы: наборные и акцидентные.
Наборные шрифты
Когда нужно показать большой объём информации. Когда читаешь такой шрифт, то не замечаешь никаких особенностей. Этим он и прекрасен.
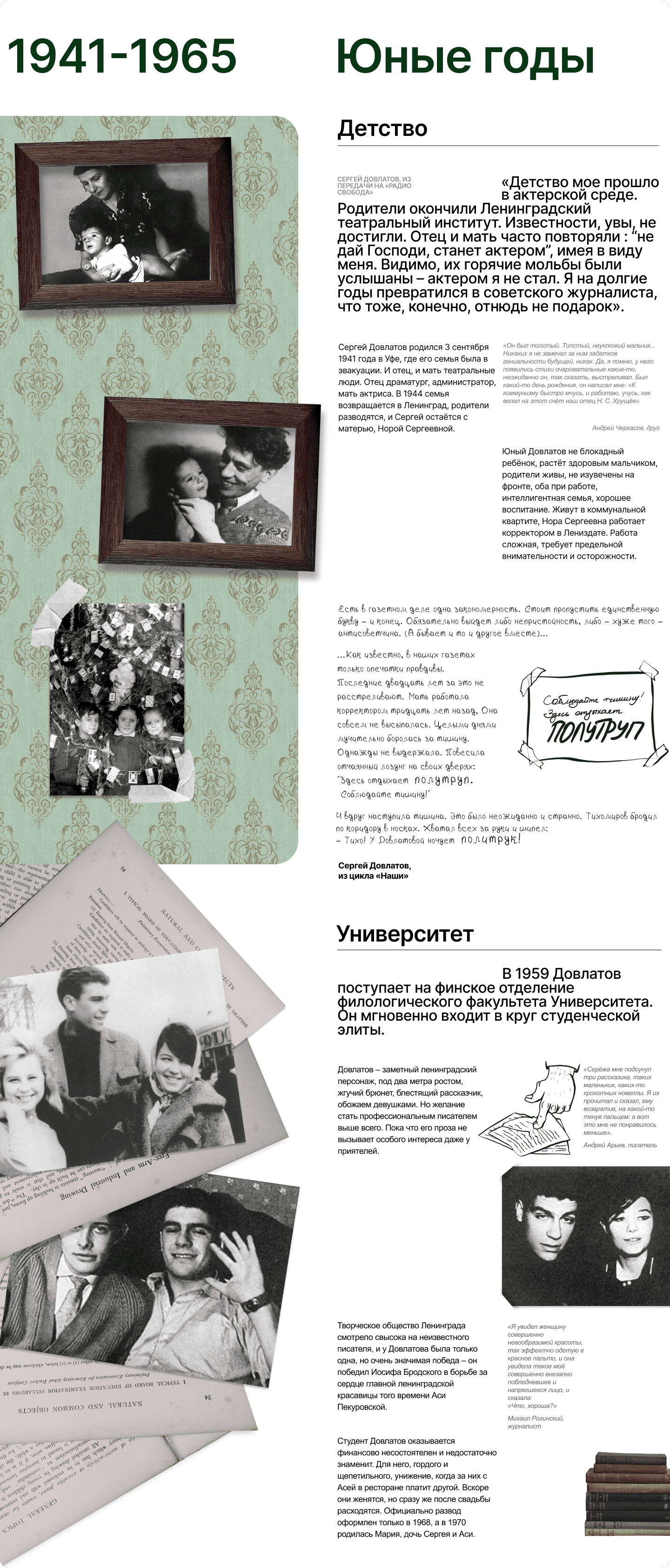
📌 Посмотри, на лонгрид нашей студентки Анастасии Мезенцевой про Сергея Довлатова. Здесь используется абсолютно прекрасная гарнитура Inter.

Но к этому ещё добавляется гарнитура VoronovFont для вставок текста, который написал лично Сергей Довлатов.
Акцидентные шрифты
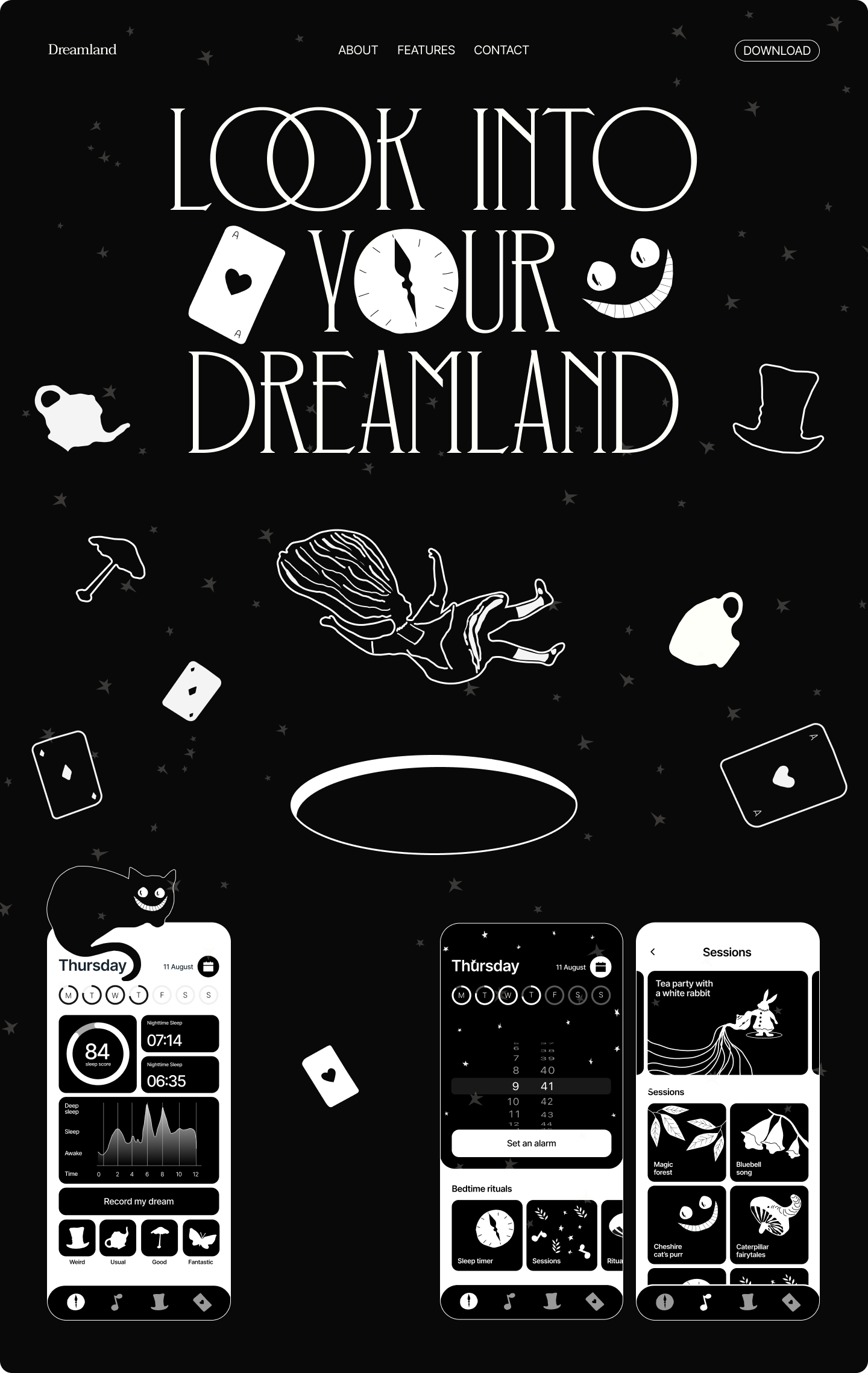
Их цель — привлечь внимание. Они совершенно не подходят для набора объемного текста. Посмотри на сайт приложения Dreamworld, которое сделала наша студентка Катя Кнутова. Здесь используются акцидентная гарнитура Marishka Roseville.
С вытянутым кеглем и необычной формой букв. В этом случае эта гарнитура уместна, так как сайт рассчитан на молодую аудиторию. И, конечно, она помогает погрузить пользователя в волшебную атмосферу вселенной Алисы в стране чудес.

Поэтому при выборе гарнитуры ты должен понимать свою целевую аудиторию, её особенности и контекст проекта. Не изощрённых людей акцидентные шрифты могут отпугнуть.
Пары шрифтов
Поэтому всегда нужно всегда помнить о контексте. Сделать всё акцидентном — значит будет сложно прочитать информацию. Сделать всё наборным — сложно остаться уникальным. Часто дизайнеры используют оба типа шрифта.
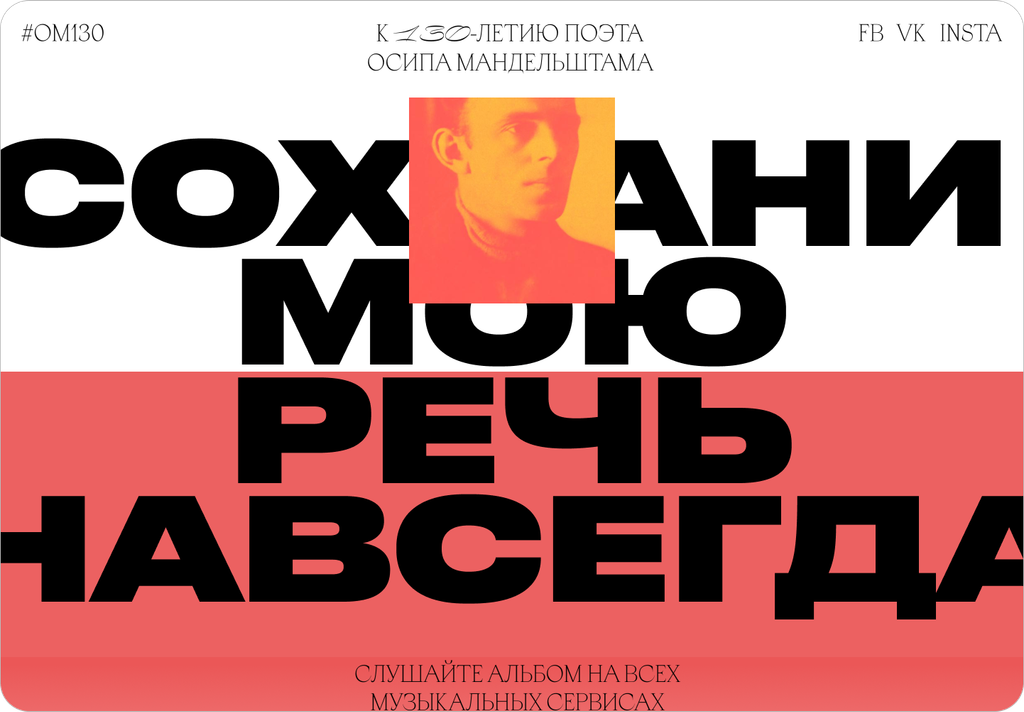
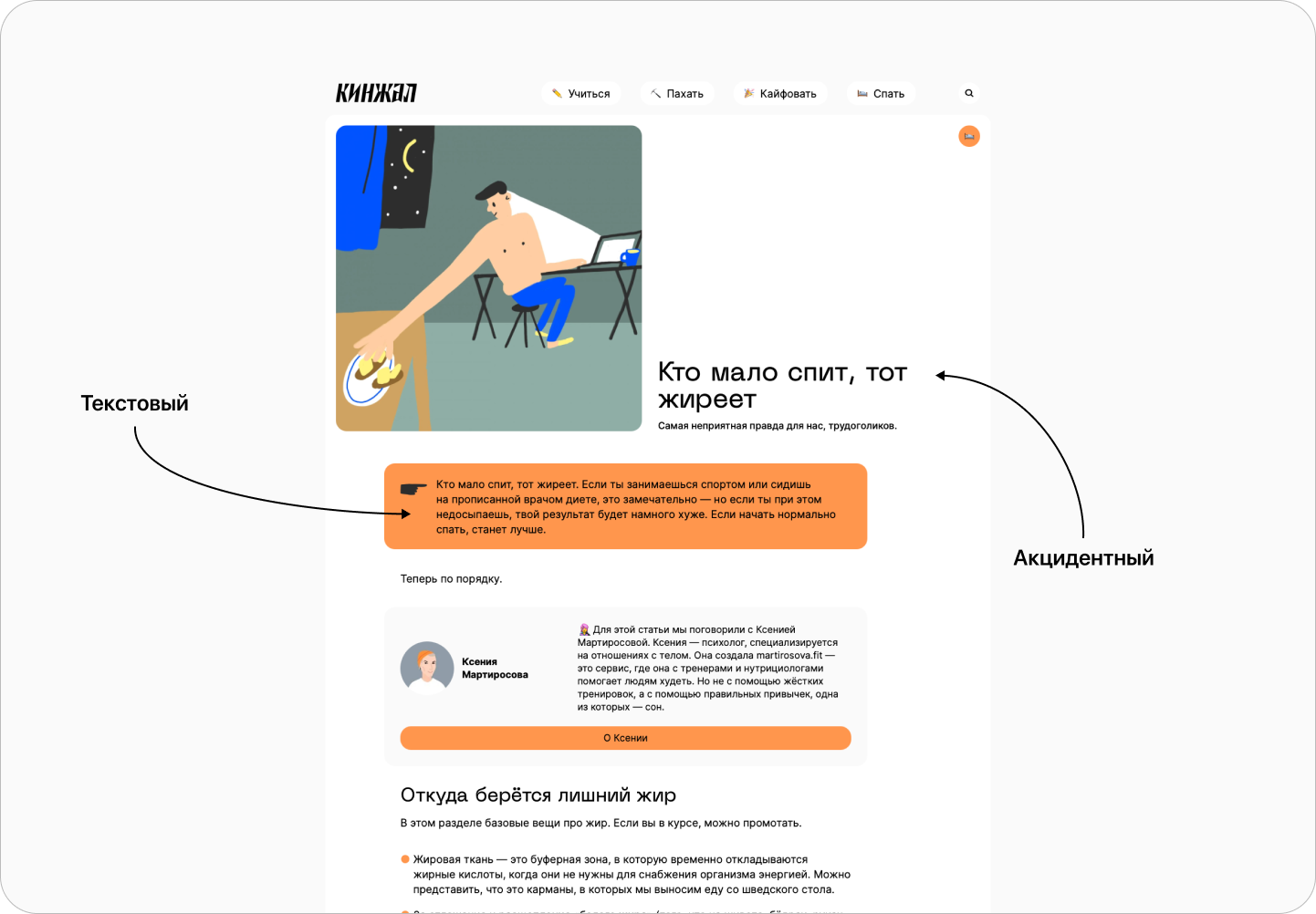
Например, журнал «Кинжал» в обычном контенте использует простой текстовый тип шрифта, а заголовки пишет акцидентным.

Или работа нашей студентки Даши Игнатовой с нуля для Свердловской библиотеки. Для того, чтобы погрузить пользователя в атмосферу книжного экспресса, на первом экране используется аккуратная антиква. Но дальше идёт стандартный гротеск, чтобы показать обилие информации.

Иерархия
Мы уже говорили про неё в прошлом модуле Композиция. Типографика - это мощный инструмент для построения визуальной иерархии. Любой дизайн, в котором есть текст, не может быть полным без логичной системы между блоков.
Тексты помогают структурировать содержимое страницы. Большинство заголовков имеют три уровня восприятия.
- Уровень 1. Это контент с наивысшим приоритетом. Пользователь должен сразу обратить на него внимание.
- Уровень 2. Здесь находятся подзаголовки. Они помогают сделать логичный переход между крупными заголовками и основным контентом.
- Уровень 3. Это текстовые блоки, основ Они должны попасться пользователю на глаза в последнюю очередь. Тем не менее, здесь расположен основной контент.
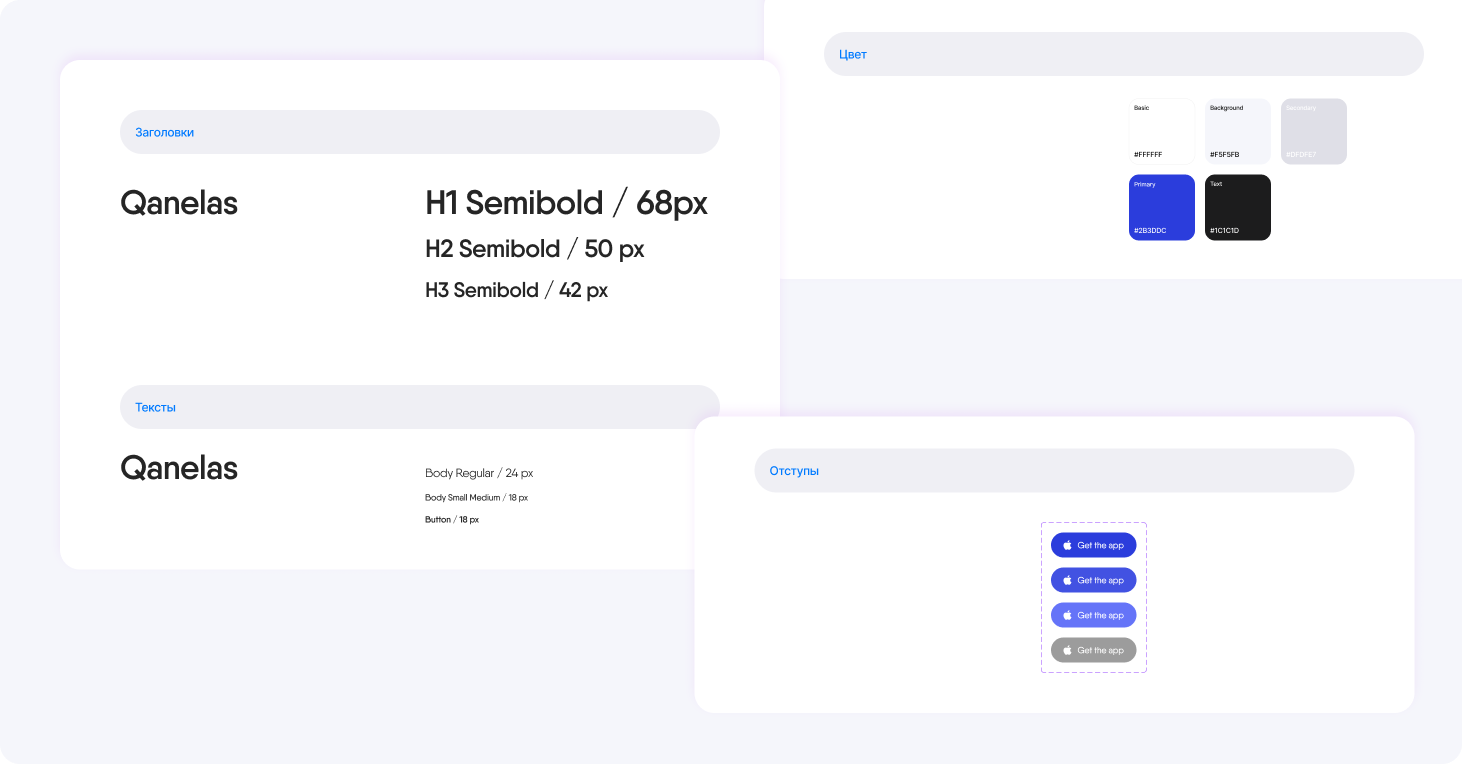
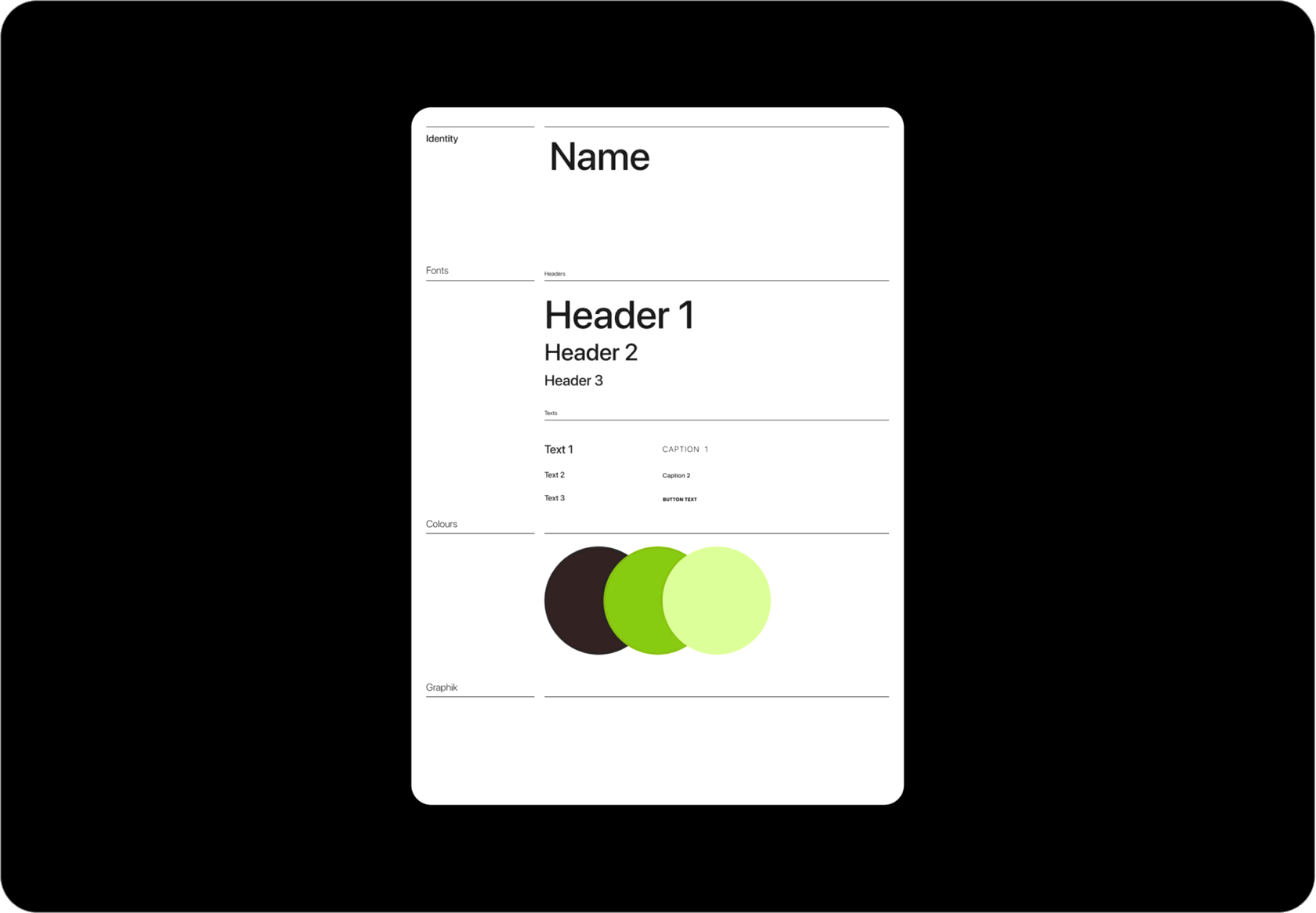
Чтобы в этом проще разобраться и работать, используй UI-кит. Например, в нашей студии и школе он выглядит вот так. Отсюда сразу можно взять стили текста, которые специально подобраны по контрастности.

Более подробно про всё это можно изучить в нашей статье про UI-кит, где мы на примере проекта нашей студентки Яны, который получил ленточку на Behance, пояснили как всё это должно выглядеть.

Если нужно разобраться в типографике за 5 минут
Мы опять же только приоткрыли для тебя дверь в мир типографики. Эта большая область, в которую можно погружаться бесконечно. Но есть хорошие новости. Всё это придёт с опытом. И чтобы было проще двигаться в начале, мы подготовили небольшую шпаргалку по работе с текстом, которая поможет тебе в 90% случаев.
Сейчас ты узнаешь 80% правил работы с текстом. Они совсем несложные и если их придерживаться — уже будет отлично.
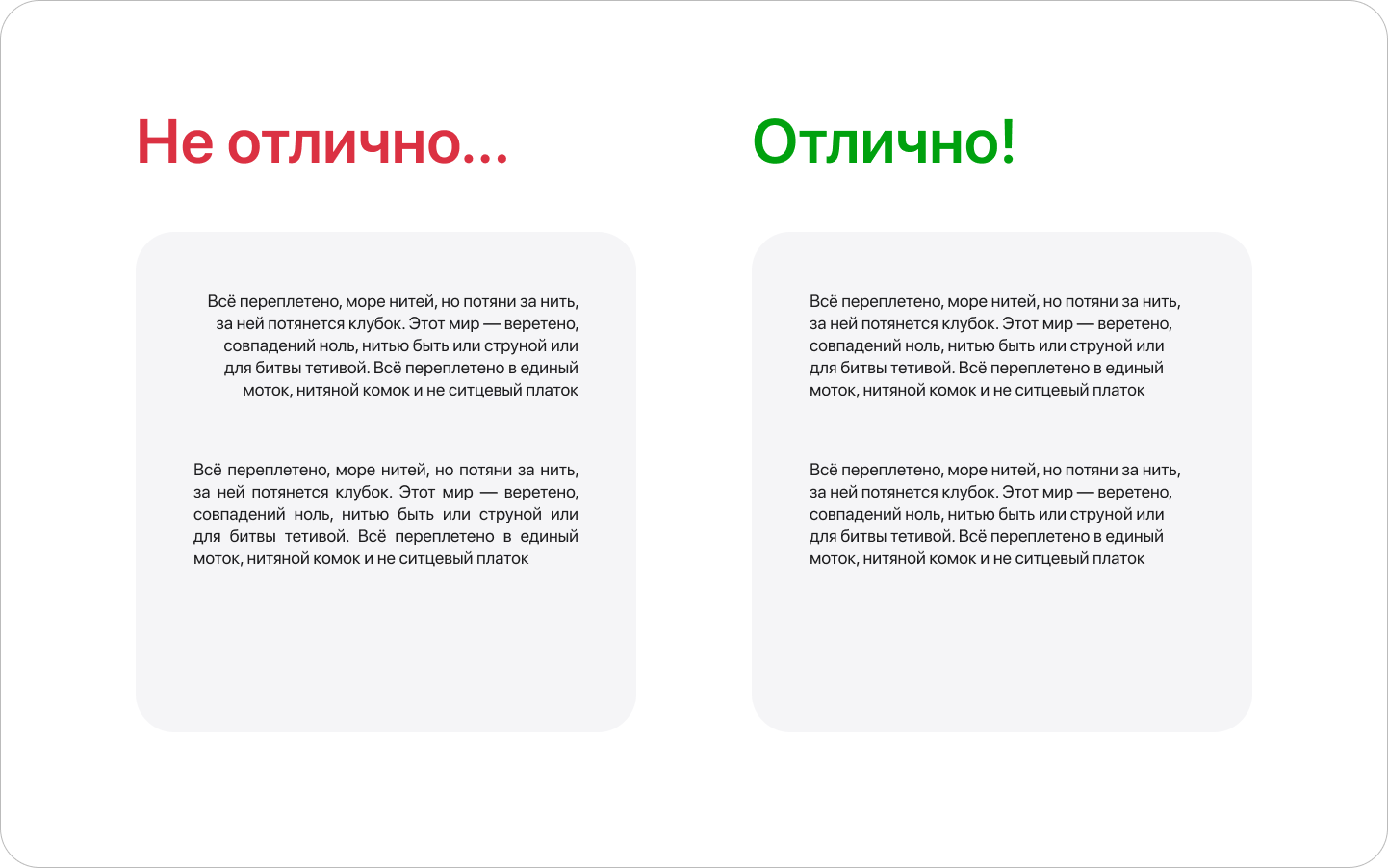
Выравнивай по левой стороне
Почти всегда. Тогда ему не нужно бегать по строчкам, которые начинаются в разных местах. И никогда не используй выравнивание по ширине. Это делает разными расстояние между словами и портит визуальное впечатление.

Используй один шрифт и не плодите сущности
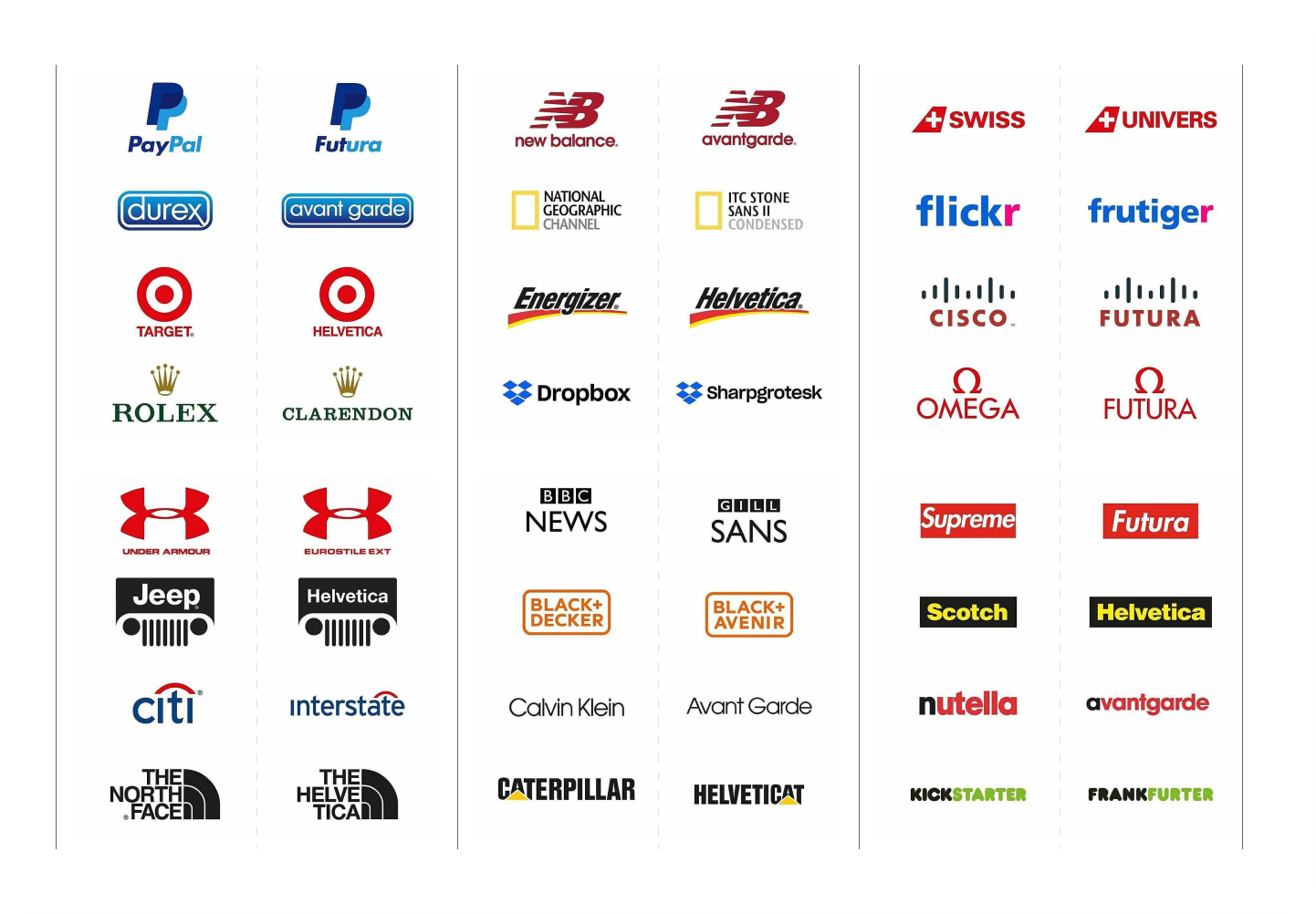
Посмотрите какие шрифты используют ведущие компании. Простые. Несложные. В 2/3 проектов нашей студии использовалась всего одна гарнитура. Не нужно рожать из себя гениальность и пытаться придумать шрифтовую пару. Чаще всего, это абсолютно не нужно. Это требует дополнительного опыта в типографике, а применять приходится не часто.
Поэтому используйте простые шрифты и никто не догадается, что вы только начали свой путь в дизайне. Это, конечно, не универсальное правило. Но в большинстве случаев одного шрифта будет достаточно.

Интересная факт: многие бренды используют одни и те же шрифты. Миром правят Helvetica, AvantGarde и Futura. Просто есть масса других способов отличаться. Намного важнее общая концепция бренда, чем выбор шрифта или цвета. Но эти вещи могут отлично её подчеркнуть.

Например, на нашей стажировке и в школе дизайна мы сначала запрещаем использовать любые шрифты, кроме Arial. Ты тоже можешь начать с него. Он прекрасен. Даже ведущие дизайнеры регулярно использует его. Посмотри на проекты Александра Лагуты.
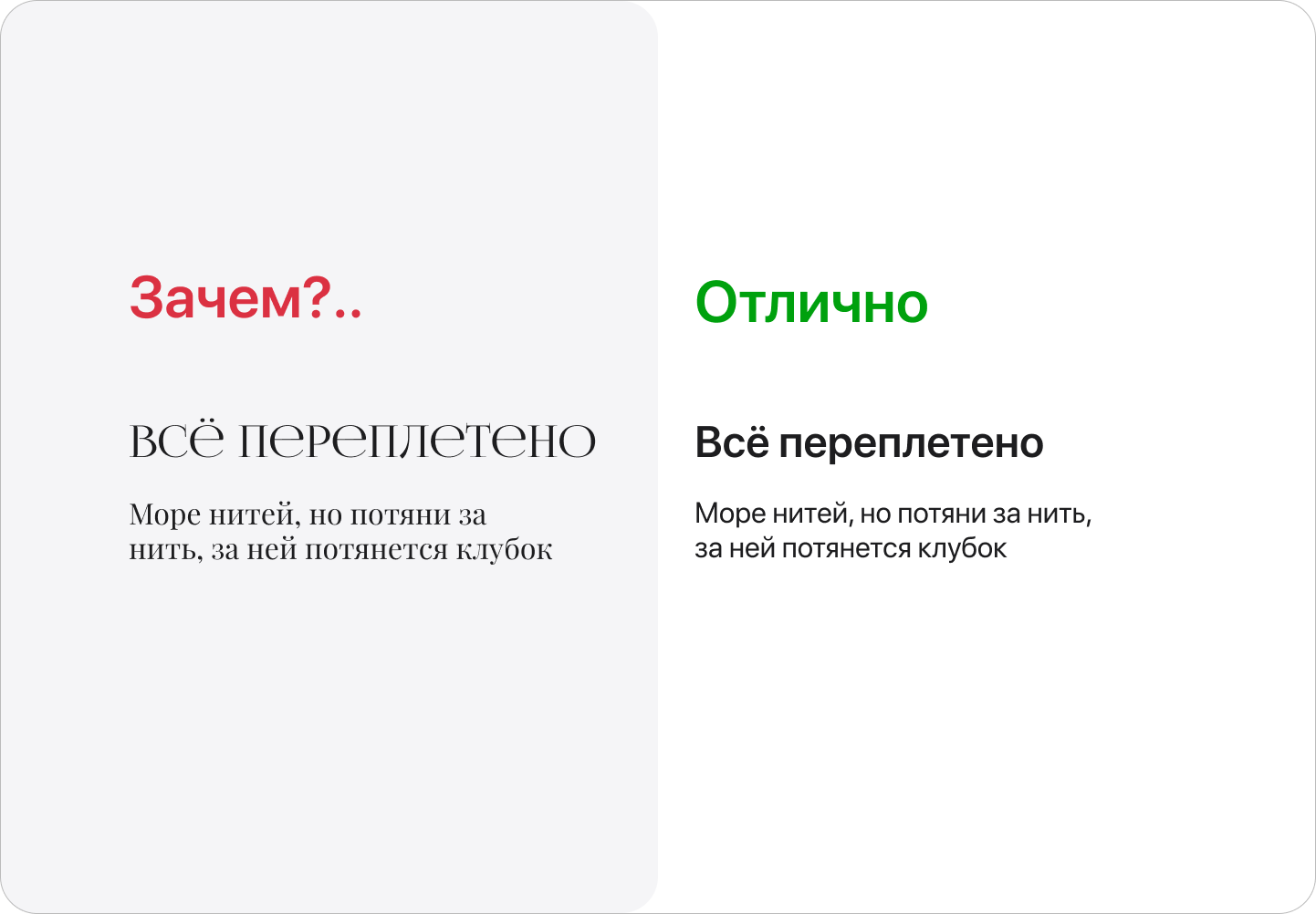
Пропускай одно начертание
Это нужно для создания дополнительного контраста. Например, переходи от Light сразу к Semibold, или от Bold к Medium. Это создаст больше контраста и дизайн станет эстетичнее.

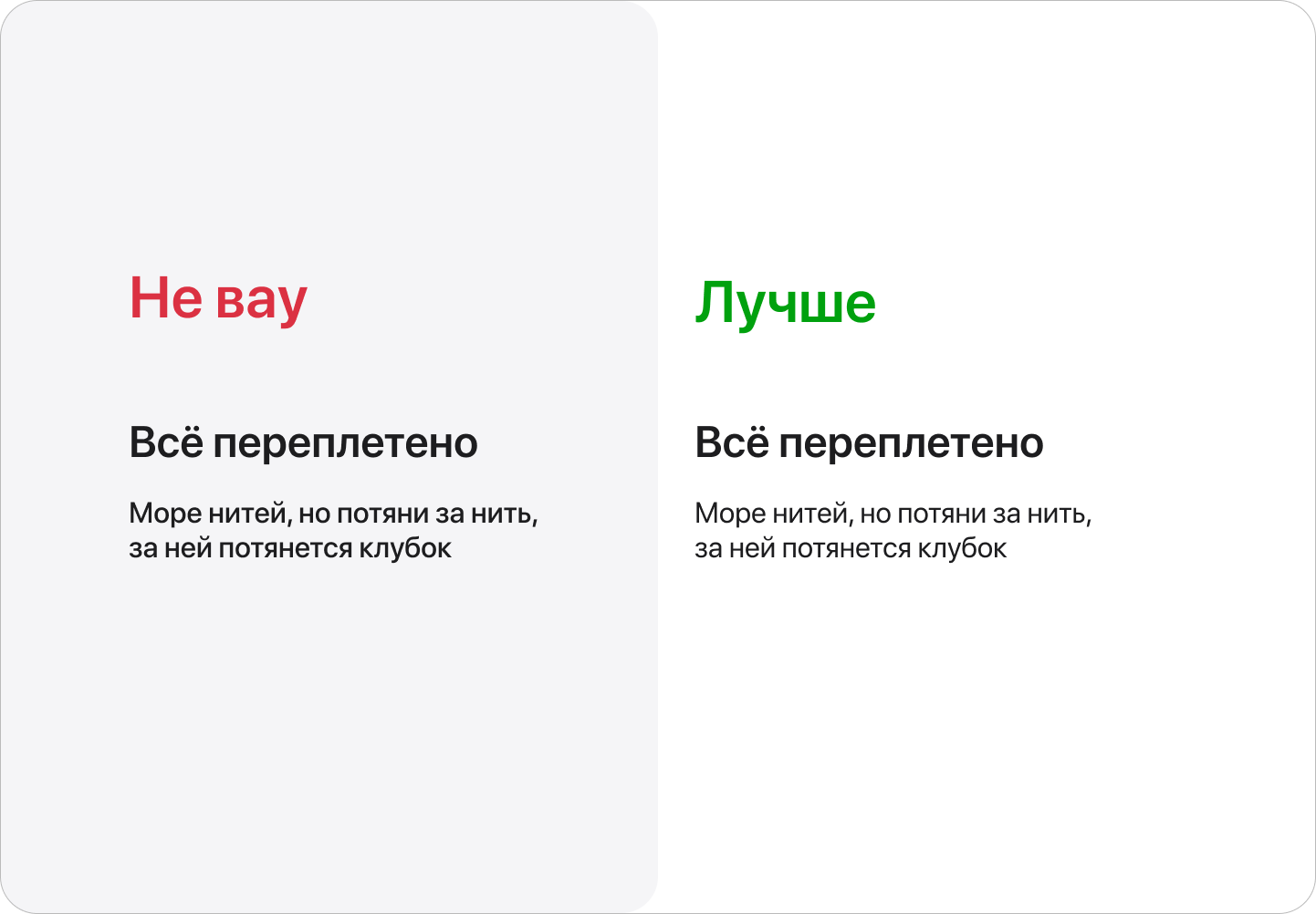
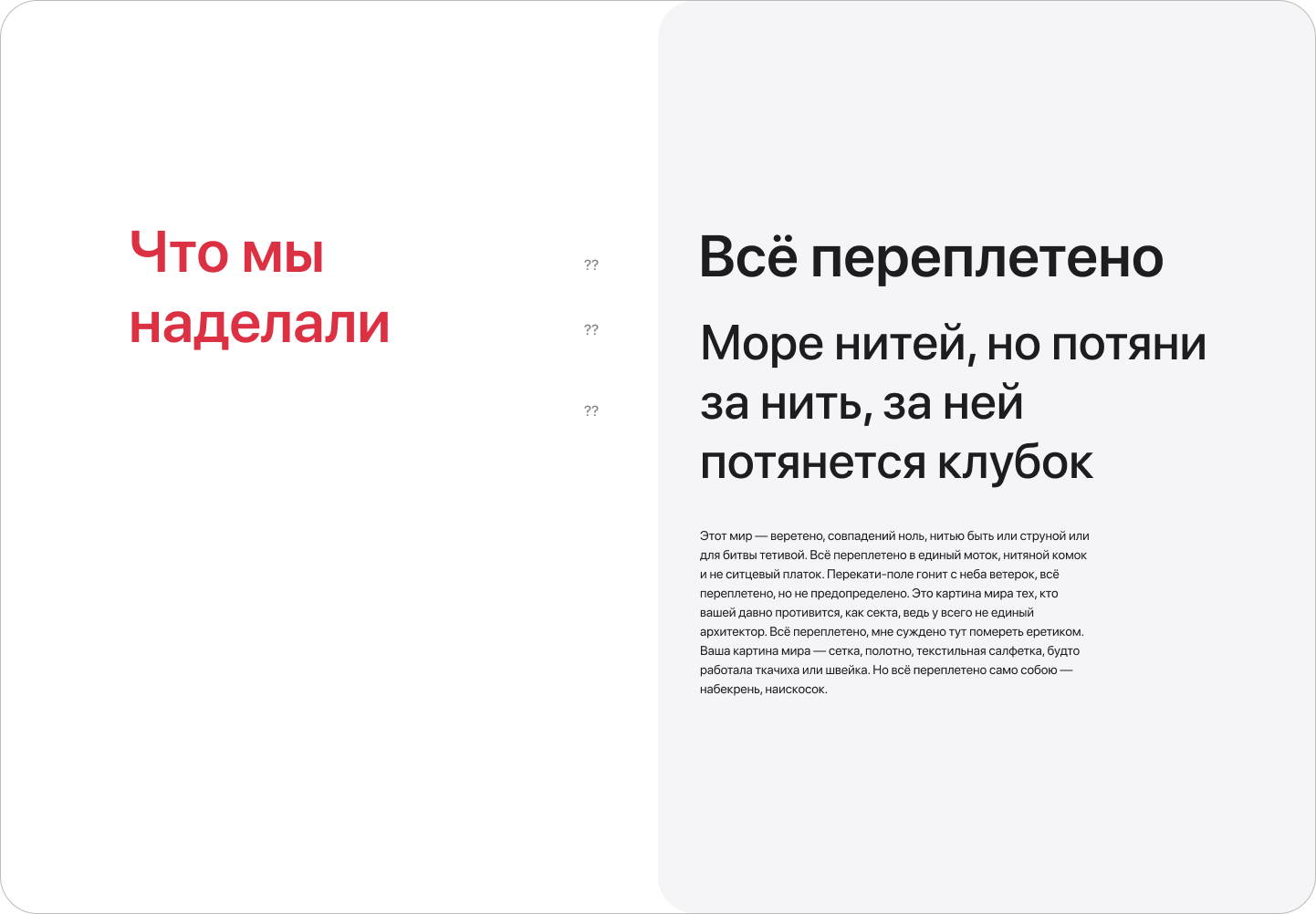
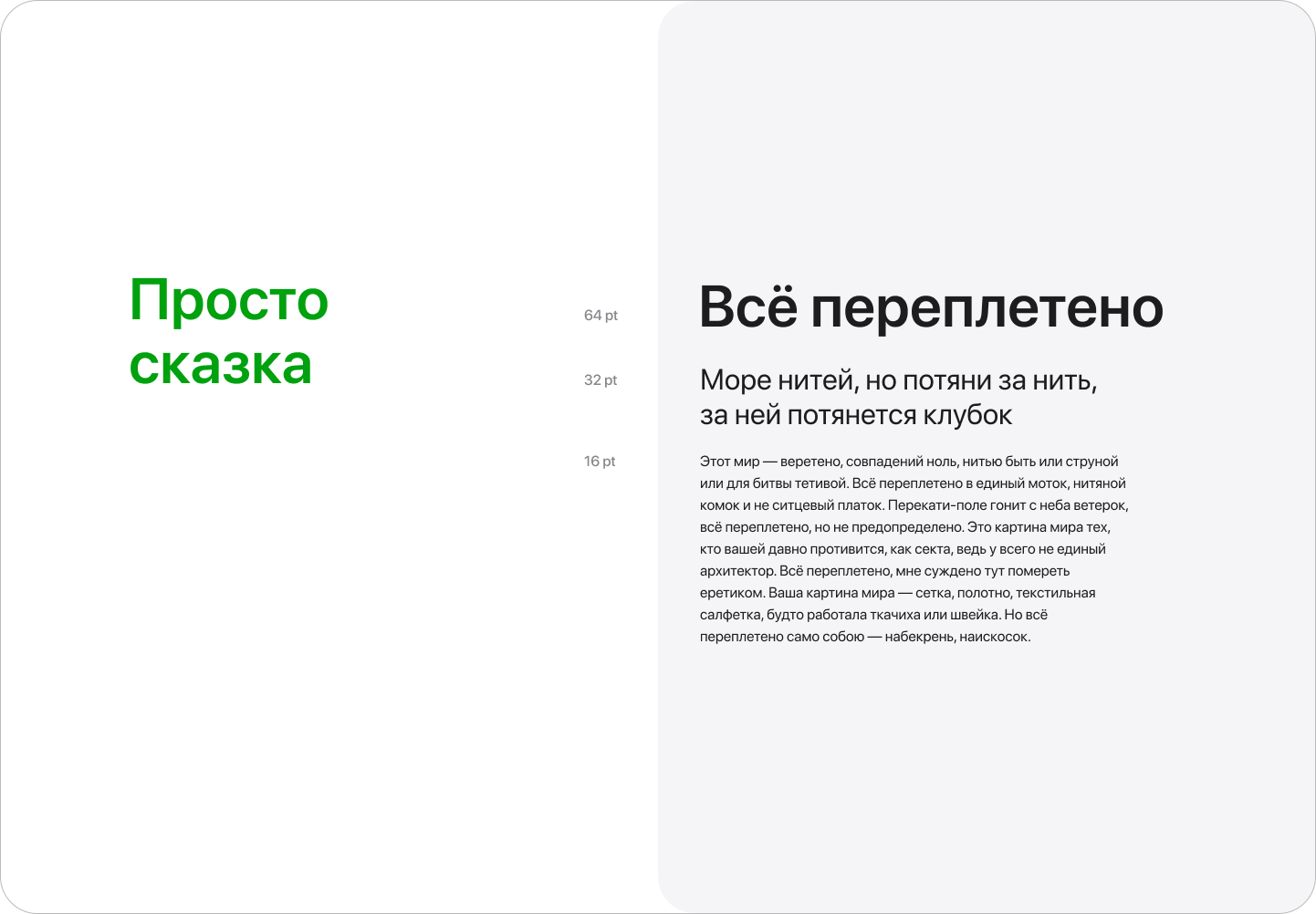
Умножай на два
Простое правило. Для правильного контраста просто делай разницу между соседними стилями текста в 2 раза. Если твой Заголовок H1 64pt, то Заголовок H2 сделай 32pt. Тогда текст будет контрастнее и визуальная иерархия станет лучше.


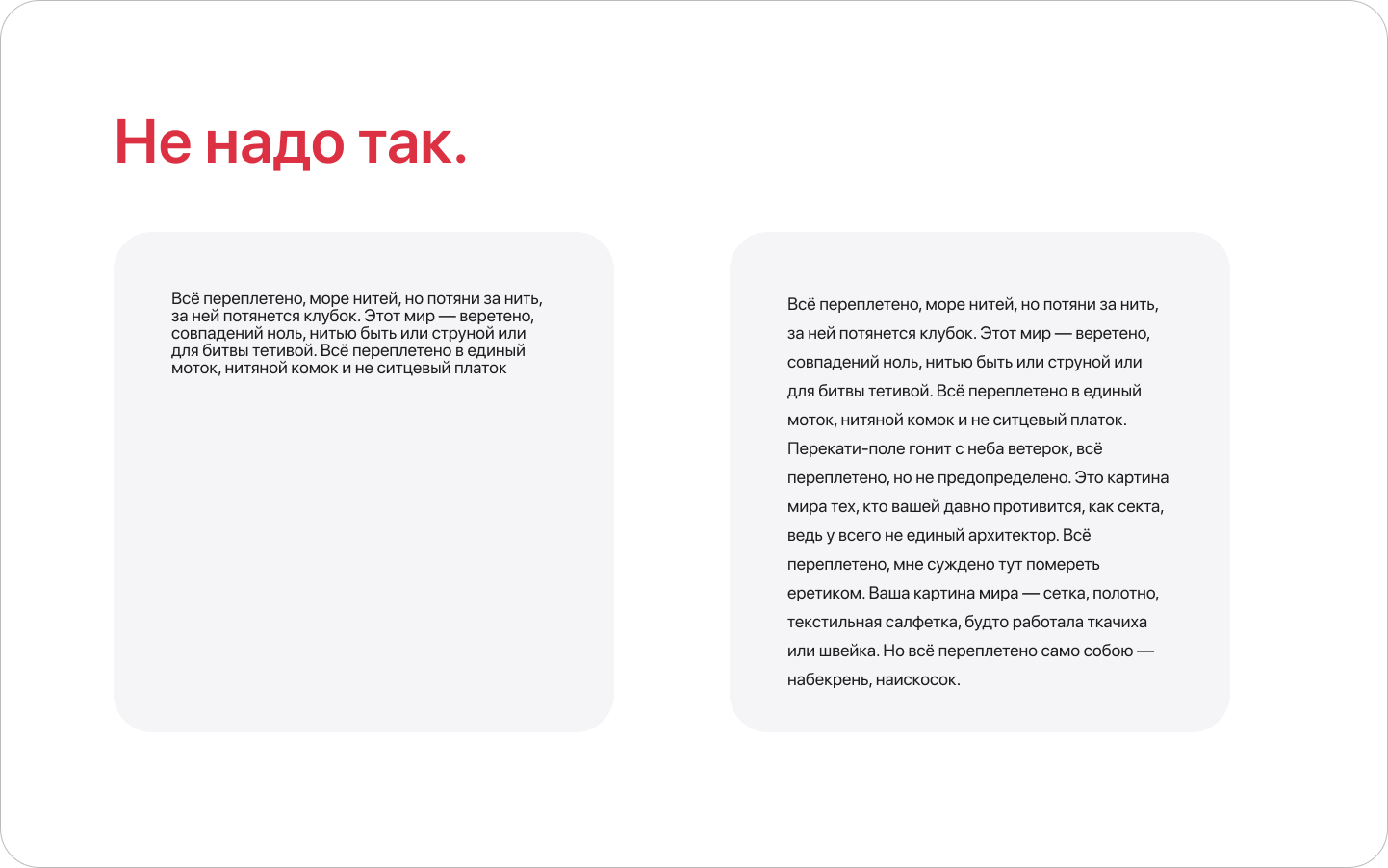
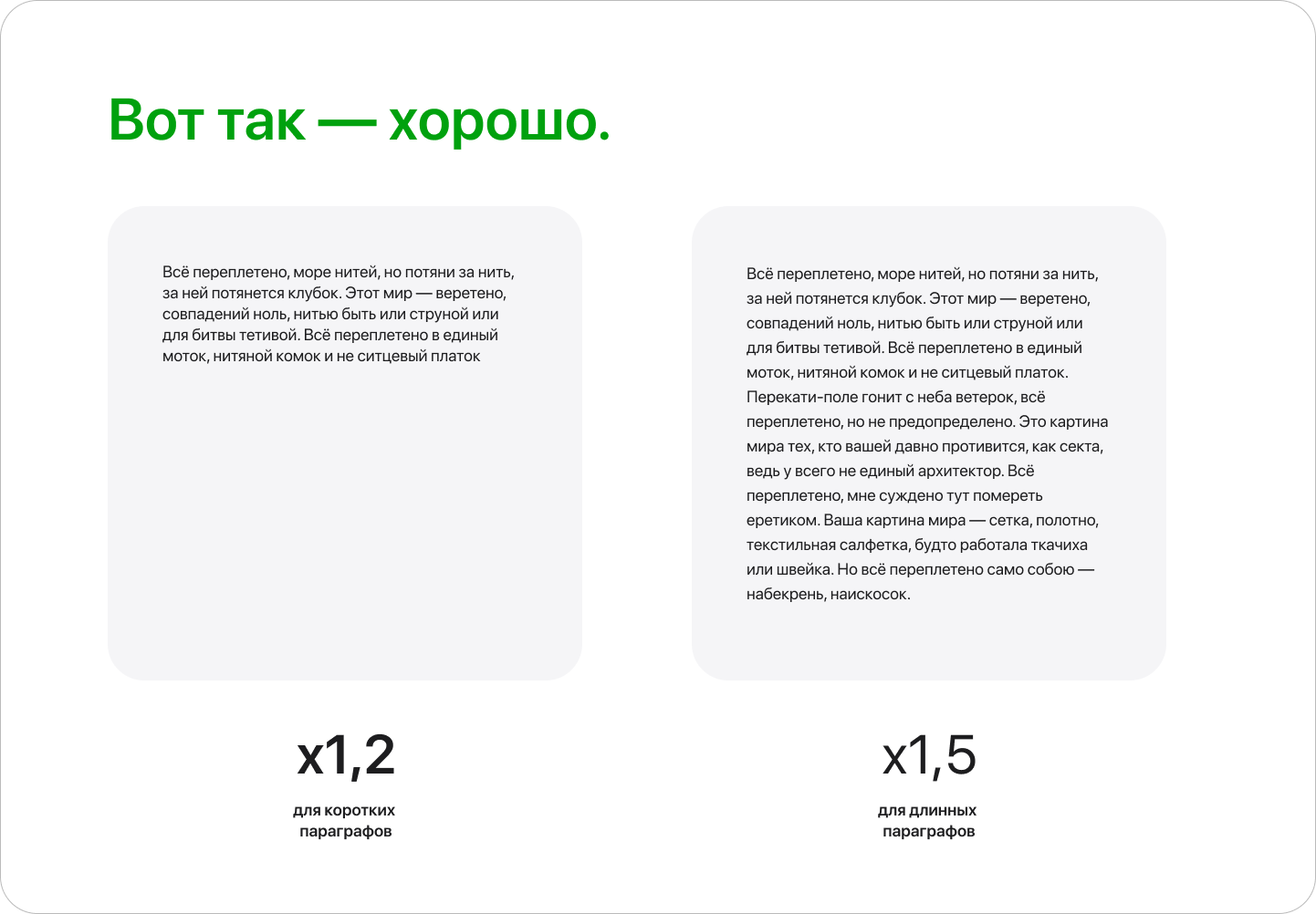
Сделай межстрочку 1,2-1,5
Межстрочное расстояние очень важно в типографике. Правило тоже простое. Держи его значение в пределах 1,2-1,5. Это оптимальное для глаза расстояние.


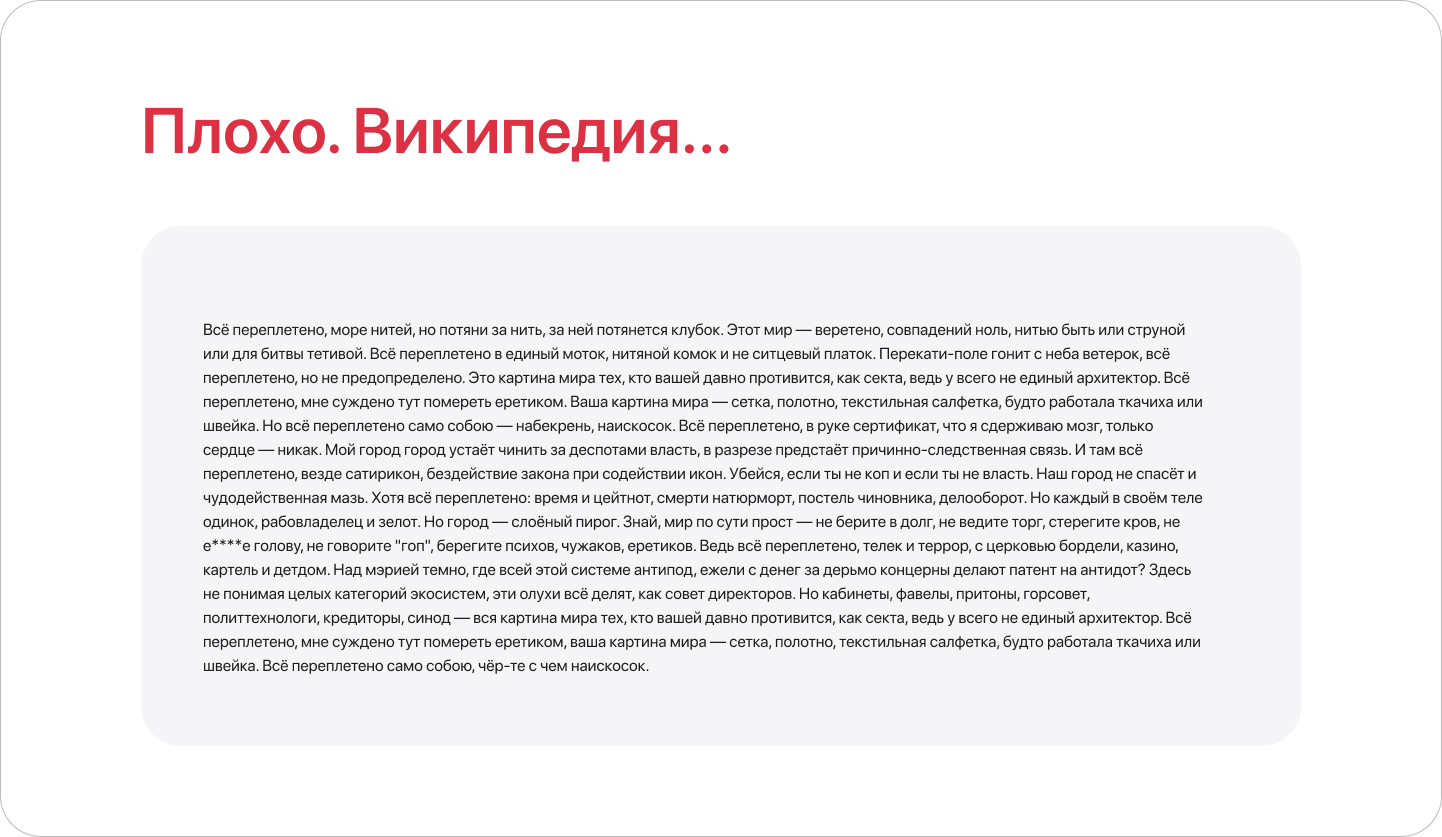
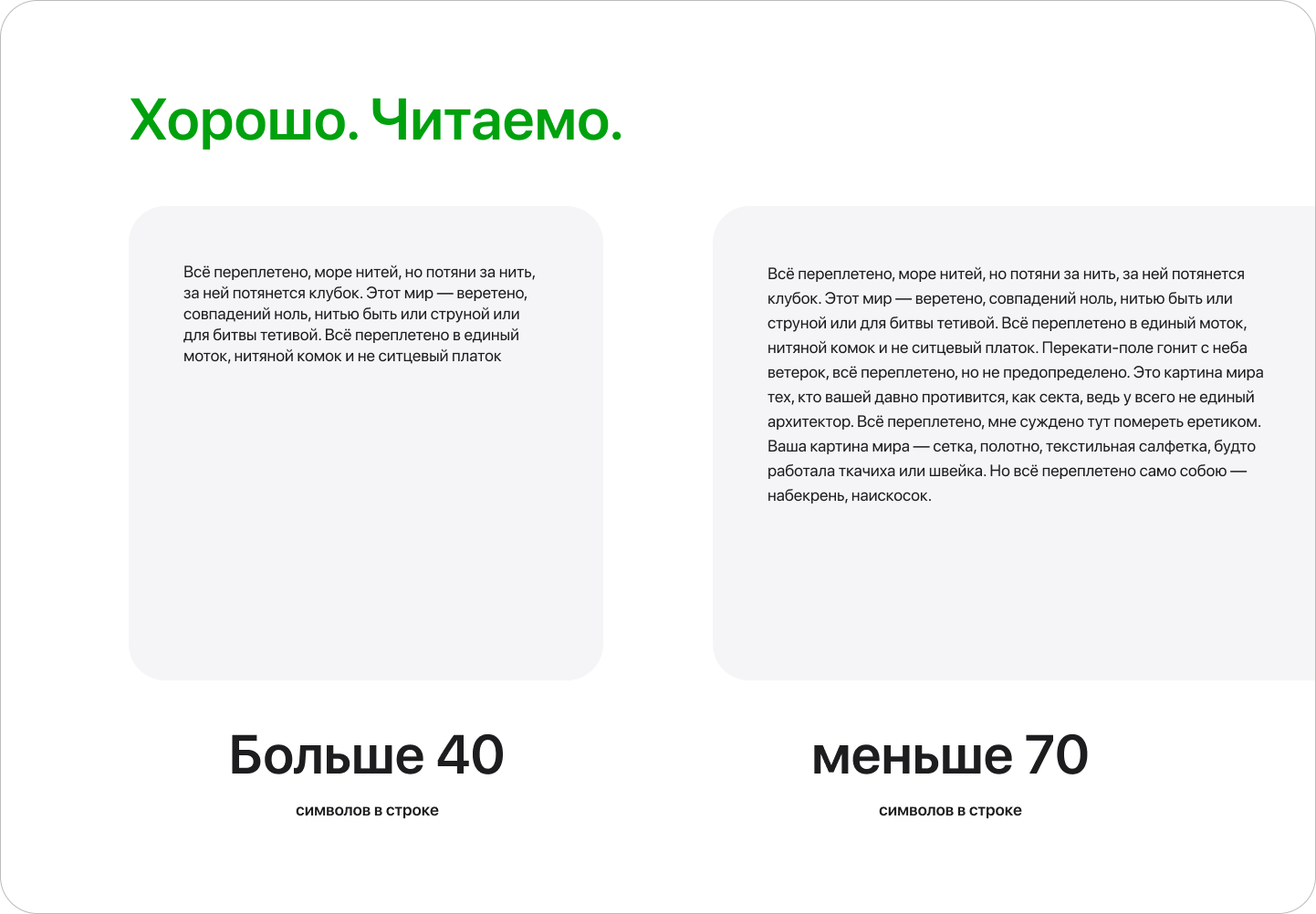
Контролируй длину строки
Думаю, ты часто видел сайты, где длина строки отбивала любой желание продолжать изучение. Оптимально держать её в пределах от 40 до 70 символов.


Не меняй трекинг
Трекинг — это межбуквенное расстояние. Почти всегда его лучше не менять. Но иногда правила можно нарушать. Касаемо трекинга, часто с ним работают в логотипах. Например, ZARA или FedEx.

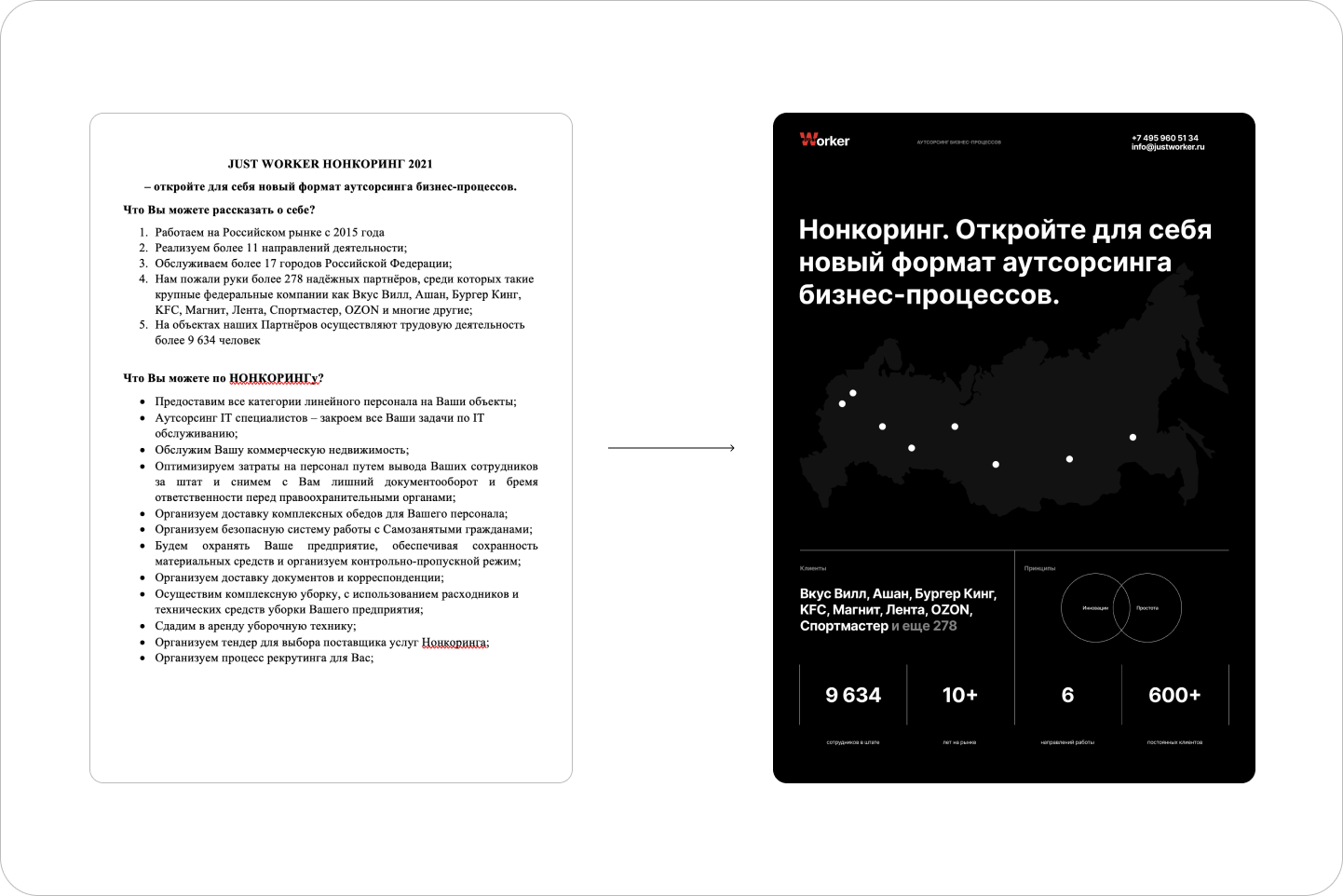
Разделяй текст на смысовые блоки
Заканчивается мысль — дели на абзацы. Недостаточно просто взять готовый контент. Нужно уметь его перерабатывать и удобно располагать. Дизайнер занимается дизайном смысла. Подробнее о такой редактуре мы рассказываем в модуле Копирайтинг / Сторителлинг / UX-копирайтинг.

Практикуйся и не переживай
Это не квантовая физика. Если в самом начале сделать макет, где с типографикой всё будет не очень — никто не умрёт. Всего за 20 часов можно освоить типографику на солидном уровне. Набивай практику.
Практика
1. Попробуй себя в интерактивной игре по типографике
2. Возьми любой UI-кит и попробуй сделать следующий проект вместе с ним
Их можно найти в комьюнити Фигмы. Или можешь использовать наш шаблон.

Следующий модуль
На этом краткая вводная в типографику заканчивается. Ниже тебя ждут материалы из нашей библиотеки, которые помогут тебе в дальнейшем изучении. Дальше мы переходим в следующий модуль Колористика, где расскажем про работу с цветом.