Мы уже разобрались с базовыми понятиями в UX и какими задачами занимается UX/UI-дизайнер. Сейчас мы немного глубже погрузимся в дизайн интерфейсов и узнаем, чем UX-дизайнер может помочь бизнесу.
User Flow. Как думает пользователь?
Пользовательские сценарии
Какой твой любимый фильм? Например, мой — «Бойфренд из будущего». И на это есть несколько причин. Думаю основная — это сценарий. Его лаконичность и идейность сделала из обычной романтической комедии действительно классный фильм с глубоким смыслом.
И сценарист, и дизайнер определяют, что будет происходить на экране. Задача дизайнера — создать интерфейс, который поможет бизнесу заработать денег, а клиенту — удовлетворить свою потребность.
Сценарий должен вести к определенному действию. Когда мы пользуемся интерфейсами, у нас всегда есть цель. Если это Tinder, то найти себе партнёра, если Booking, то снять жильё. Путь, по которому человек идёт к этой цели, называют пользовательским сценарием (от англ. «user flow»).
Также любой интерфейс имеет точки входа и выхода. Например, ты подходишь к лифту и нажимаешь кнопку. Твой сценарий начинается. Далее ты выбираешь нужный этаж, доезжаешь, выходишь, двери закрываются — сценарий закончился. Точка выхода.

Целевое действие
Хороший пользовательский сценарий заканчивается выполнением целевого действия. Это действие, которое наиболее ценно для бизнеса. И основной сценарий должен вести к нему. В лифте конечная цель — попасть на нужный этаж. Точно так же и с приложением/сайтом. Человек заходит, чтобы выполнить своё целевое действие. Это может быть подписка на рассылку, открытие счета, регистрация личного кабинета, запись на приём и т.д. Это и называют целевым действием.
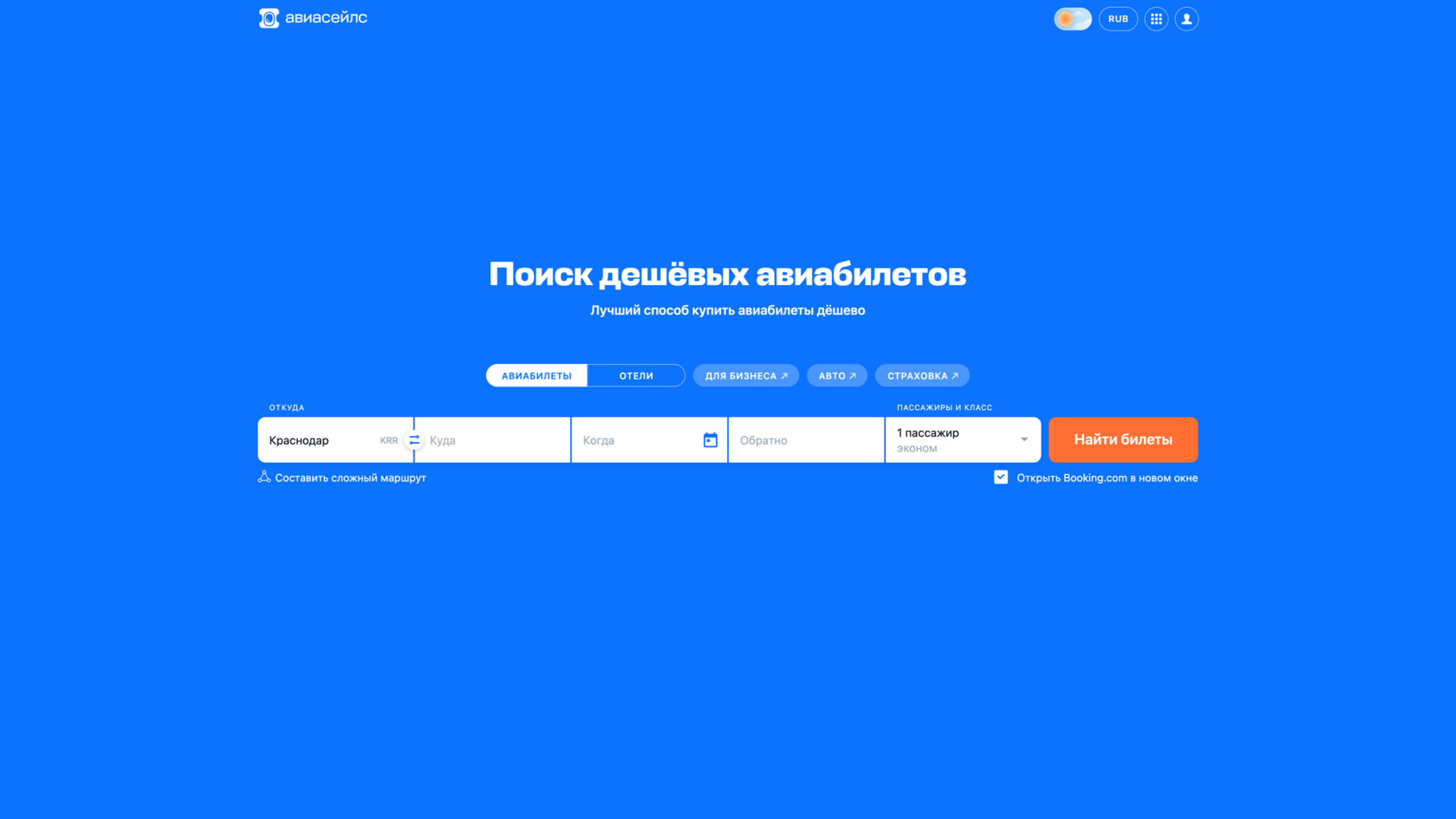
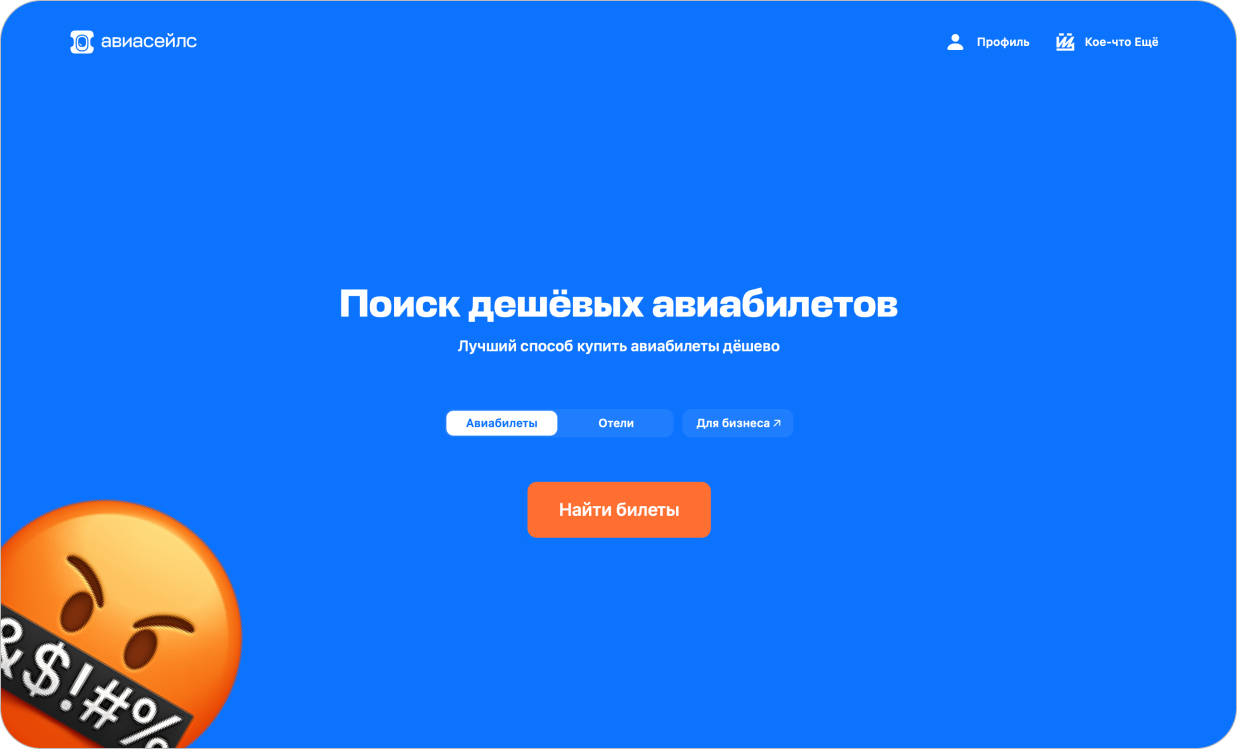
Aviasales — отличный пример сервиса с понятным и хорошо проработанным сценарием. У нас есть одно целевое действие — найти билет. При этом, эта страница также является «точкой входом» — местом, где пользователь начинает свой путь.

Или, например, в интернет-магазине по продаже кофе, мы сразу натыкаемся на целевое действие «добавить в корзину». Это продвинет нас дальше по сценарию — товар добавится в корзину, и мы сможем его заказать.

Но целевое действие не всегда может быть явным. Посмотри на сайт дизайнера Александра Лагуты. Здесь нет какого-то яркого призыва к действию. Но это не значит, что интерфейс плохой. Просто он выполняет другие задачи. Это сайт-портфолио, который показывает уровень работ дизайнера.

Какие бывают интерфейсы
Вся наша жизнь окружена интерфейсами. Интерфейс — это любая система, которая решает какую-то задачу пользователя. Любой интерфейс — последовательность страниц или блоков.

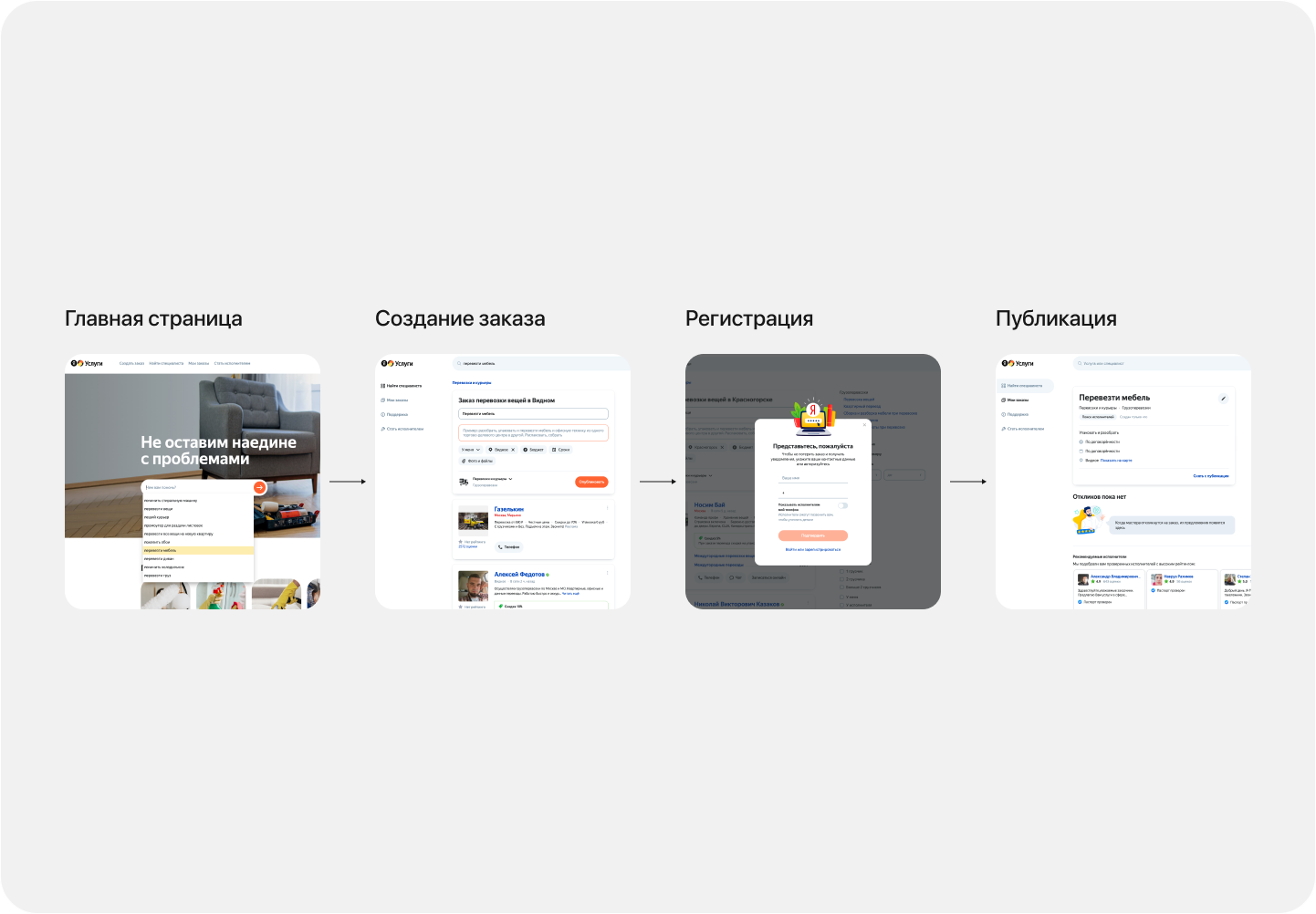
Страницы сайта Яндекс.Услуг
Но UX/UI-дизайнер создаёт совершенно разные интерфейсы. Это не только приложения и лендинги. Давай разберёмся с каждым из них.
Продукты , которые создаёт UX/UI-дизайнер:
Сайты
Именно UX/UI-дизайнер занимается созданием сайтов. Иногда это называют веб-дизайном. Но постепенно это понятие устаревает. Существует много видов веб-проектов.
Продуктовая страница
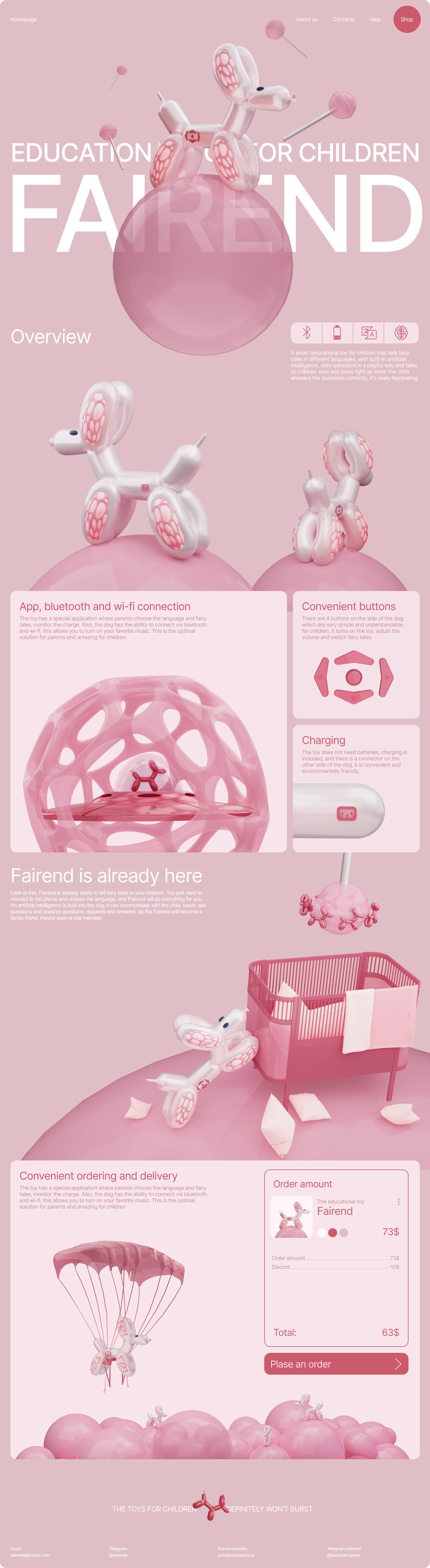
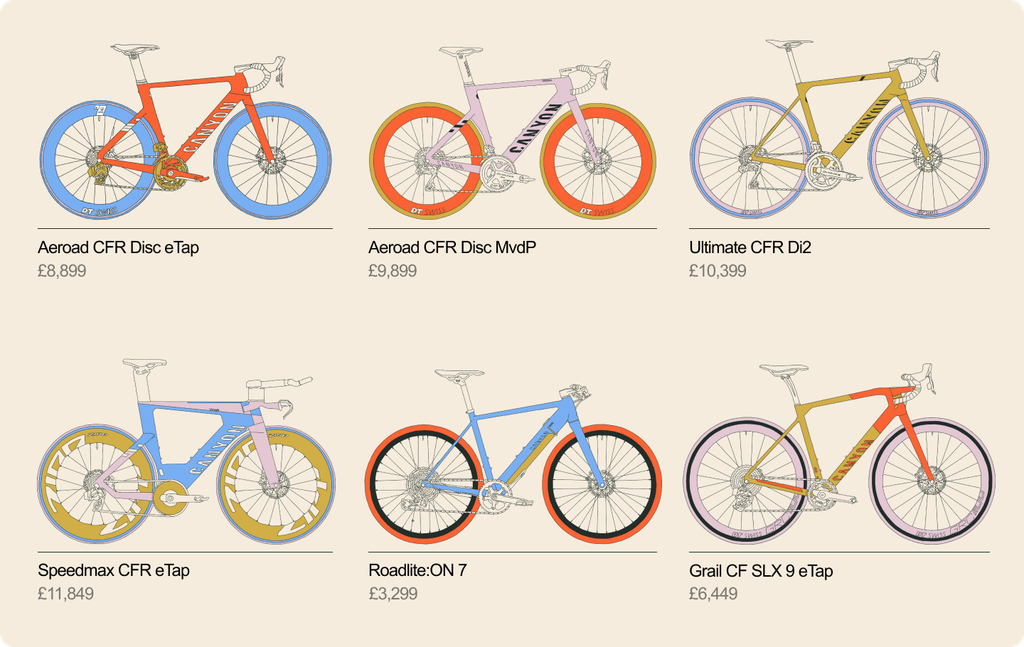
Небольшой сайт, который ярко показывает продукт. Им может быть физический объект, IT-сервис или обучающая программа.
С таких проектов мы советуем начинать работу в индустрии дизайна. Они не такие сложные, но позволяют понять весь процесс работы.

Умная игрушка Fairend / Алина Демвиль (без опыта до курса)
Корпоративный сайт
Многостраничный сайт, который представляет компанию. В таком проекте у пользователя уже появляется несколько сценариев.

Работа нашей студентки Даши Игнатовой с нуля для Свердловской библиотеки. В основе проекта лежит метафора — билет в мир книг. Поэтому на первом экране буквально книжный экпресс, а все блоки сделаны в форме вагонов с литературными персонажами.
Именно такие проекты вместе с айдентикой чаще всего заказывают у нас в студии.
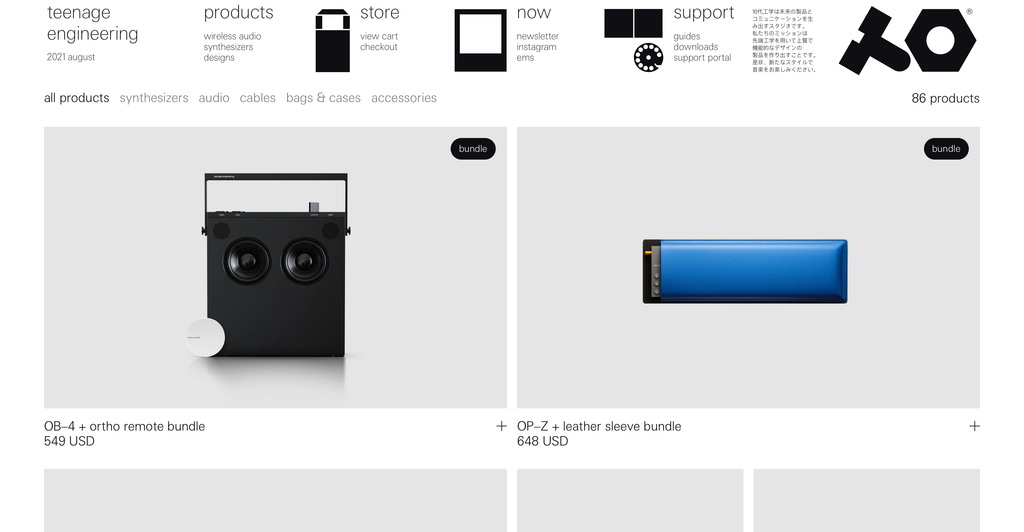
Интернет-магазин
Тут всё очевидно. Это витрина товаров. Такие сайты уже имеют более сложные сценарии.


https://teenage.engineering/store/
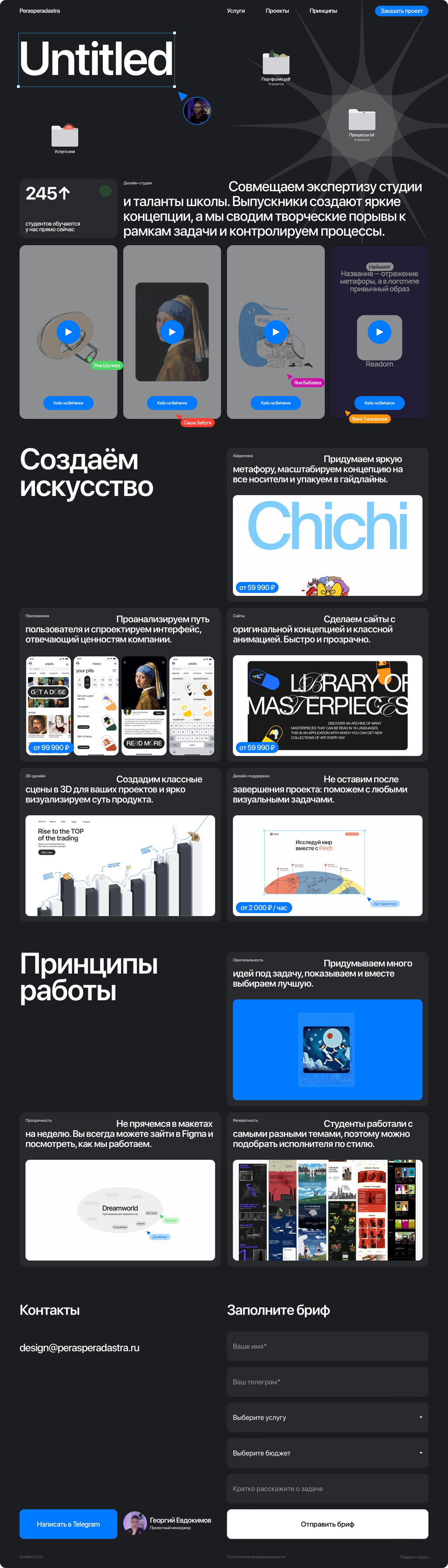
Лонгрид
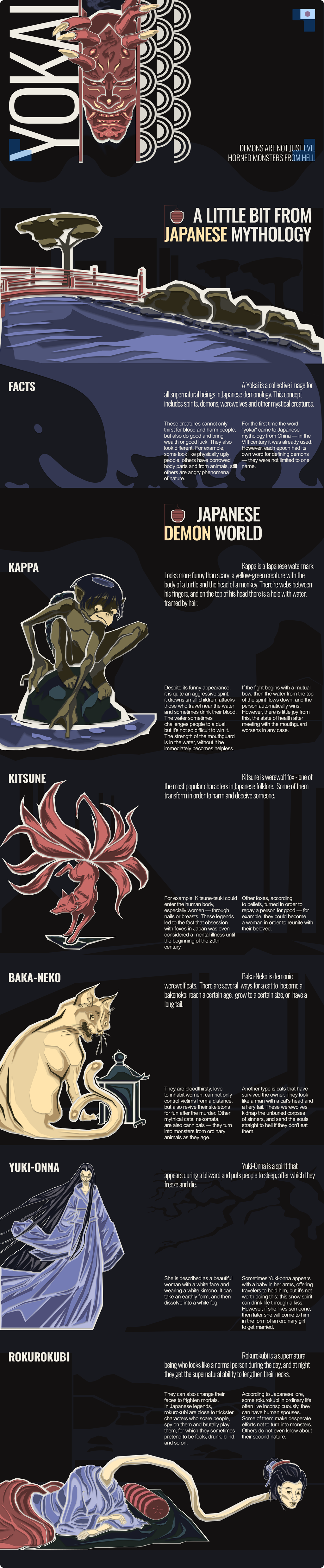
Объемный одностраничный сайт, который рассказывает какую-то историю. Обычно они очень насыщены контентом.
В таких проектах часто есть большой простор для творчества, поэтому они отлично дополняют портфолио.

Лонгрид нашей студентки Павловой Елизаветы (без опыта до курса)
Сайт-портфолио
Типовой сайт, который содержит реальные кейсы компании. Или кейсы дизайнера. Чаще всего, они выглядят очень минималистично, потому что весь акцент делается на демонстрации проектов.

Приложения
Мобильные приложения имеют свои характерные особенности. Тем не менее, это тоже задачи дизайнера.

Приложение нашей студентки Тимофеевой Виктории (без опыта до курса)
Интерфейсы в машинах, автоматы, электронных устройства и т.д.
Интерфейс теслы

Интерфейс теслы
💡 Все эти проекты наши студенты создают на основном курсе. Подробнее — на сайте школы.
Дизайн должен быть удобным для пользователя. Неважно, что мы создаём: одностраничный сайт или мобильное приложение, интернет-магазин или интерфейс для банкомата. Наша задача — упростить пользовательский путь.
💡 Основной инструмент работы дизайнера — Figma. О нём мы тоже расскажем. Поэтому не переживай. Это всё будет в блоке Figma: стили / лейауты / компоненты .
Юзабилити. Как создать удобный дизайн.
Вспомни свои эмоции, когда ты зашёл на сайт и там ничего не было понятно. Например, ты зашёл в интернет-магазин, а там нет кнопки купить. Ты испытаешь негативные эмоции и не совершишь целевое действие. Бизнес не заработал, ты — не решил свою потребность. Значит, у сайта низкое юзабилити.
Юзабилити — это уровень удобства пользователя. Именно его должен улучшать UX-дизайнер.
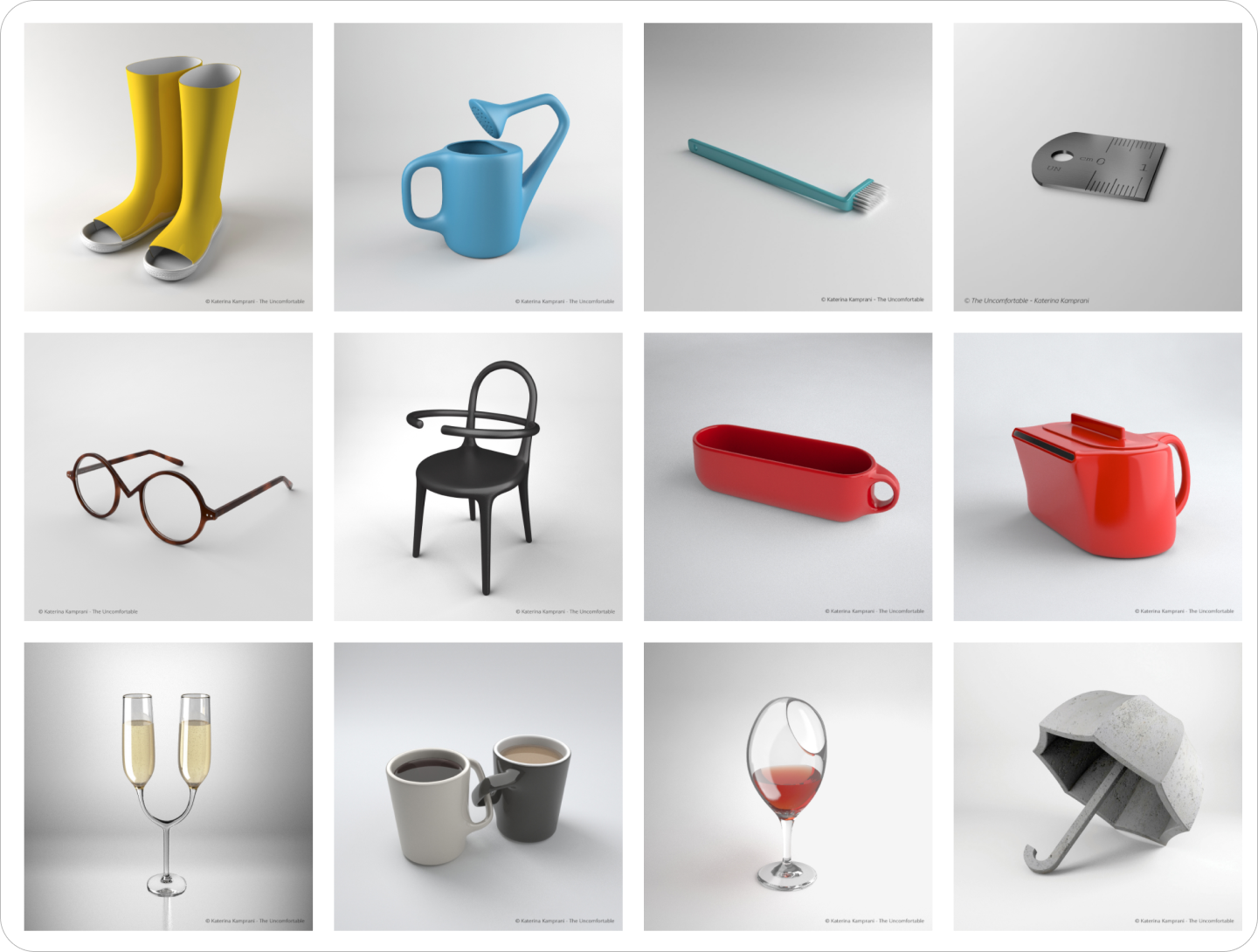
Посмотри подборку неудобных вещей. Авторы проекта сломали логику привычных предметов. В таком ракурсе легче понять красоту бытовых вещей. У них максимально низкое юзабилити.

The Uncomfortable
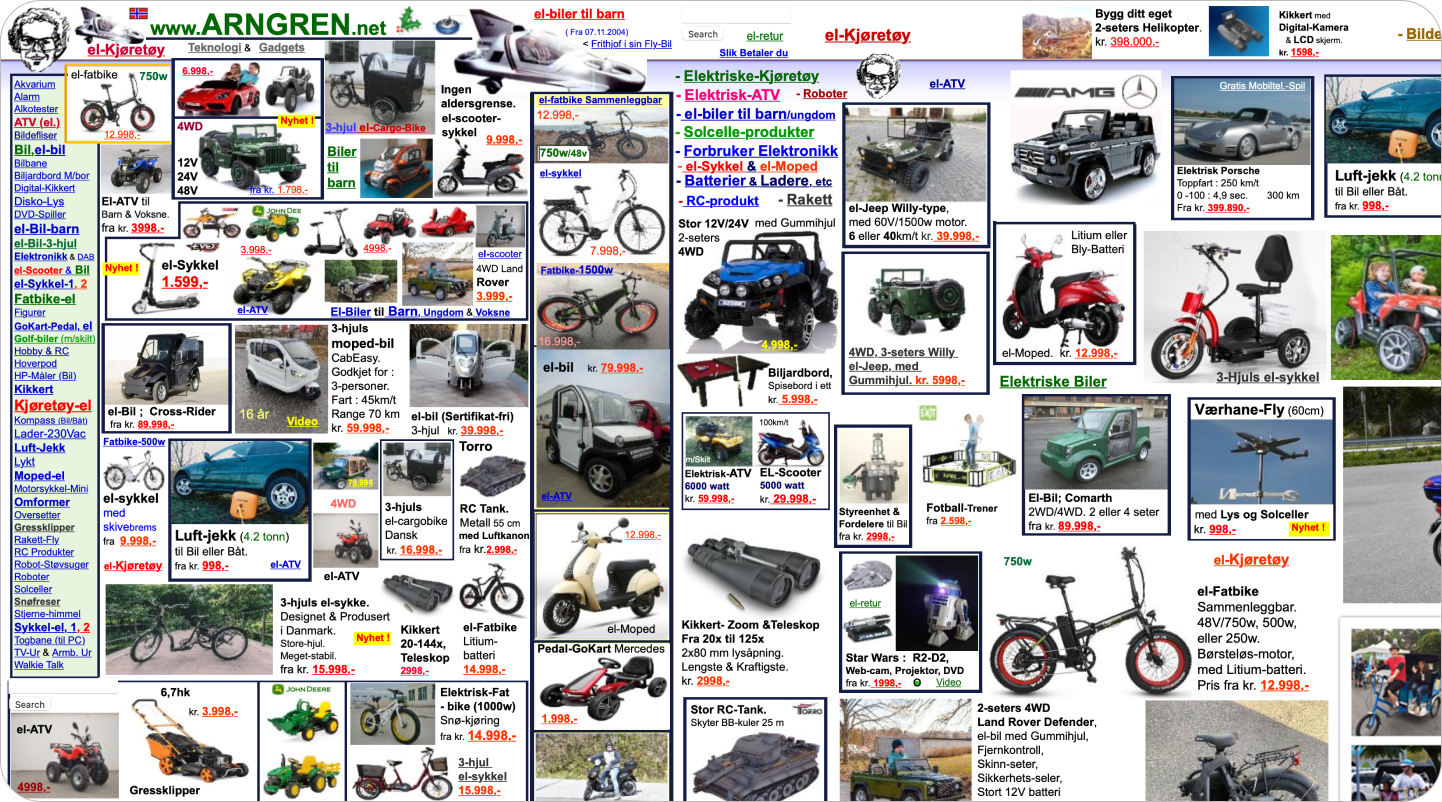
Или посмотри как сделан этот агрегатор объявлений. Думаю не стоит говорить, что это пример плохого юзабилити. Ты подсознательно ощущаешь, что это недружелюбный интерфейс.
Дело в том, что у тебя уже сейчас есть чувство прекрасного в интерфейсе. Ты уже привык к сценариям, как должен выглядеть какой-то интерфейс.

https://arngren.net
Это основное качество любого интерфейса. Если уровень юзабилити низкий — пользователи недовольны, а клиент — не зарабатывает.
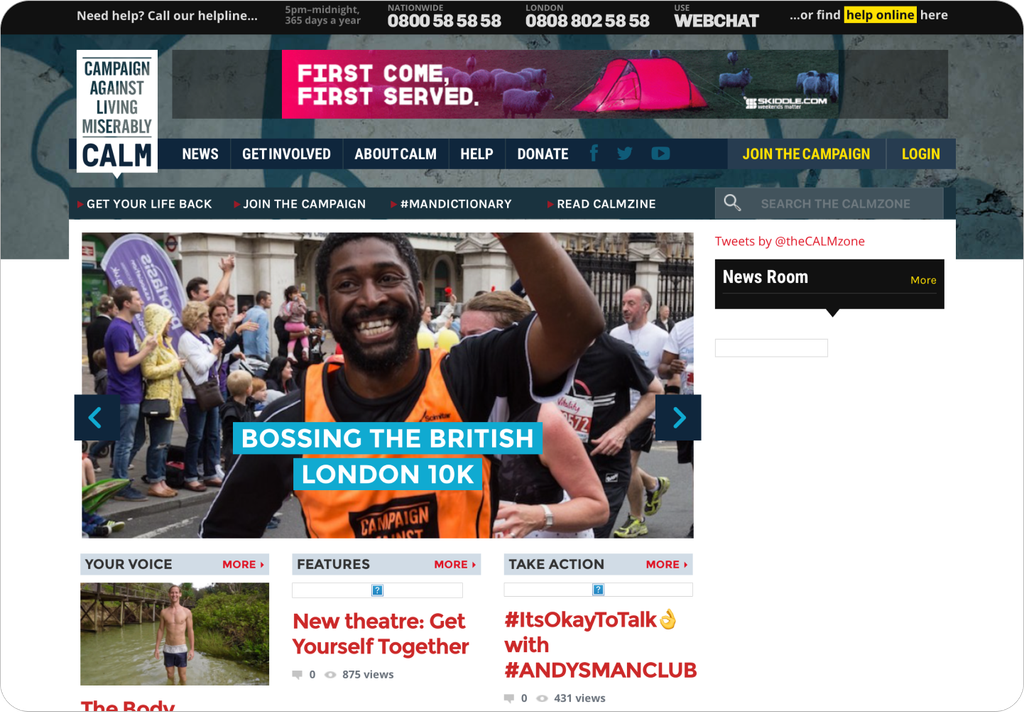
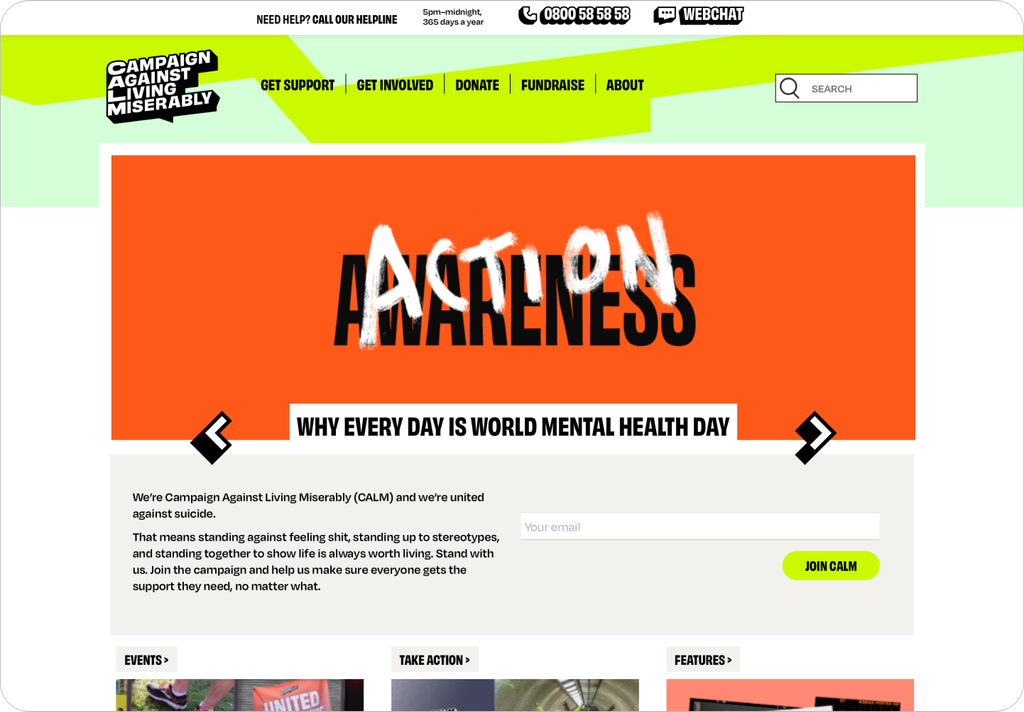
Про этот пример мы ещё вспомним в модуле Композиция, когда речь пойдет про негативное пространство. Здесь же — про важность UX. Иногда дизайн становится вопросом жизни и смерти.
В августе мы участвовали в Каннских Львах и разрабатывали концепцию рекламной кампании для CALM. Они помогают людям, которые хотят покончить с собой. Для кого-то их сайт — последний шанс. Глупо будет, если такой пользователь запутается в интерфейсе и... не найдёт нужную кнопку или телефон.

Прошлая версия сайта. Разбегаются глаза от количества визуального шума. Непонятно куда смотреть.

Текущая версия сайта. Стало меньше лишних элементов, но сделали странный шрифт, который только мешает.
В новой версии, как минимум, они уменьшили визуальный шум. Сейчас легче найти номер. Хоть он и набран мудреным шрифтом. Но как будто можно было уменьшить акцент с поиска и вместо него вставить контакты. А то они на обоих вариантах маленькой строчкой.
Паттерны
Человек воспринимает реальность на основе предыдущего опыта. В дизайне это называется паттернами.
Паттерн — это устоявшаяся схема того, как должен быть устроен продукт.
У каждого из нас есть ожидания, которые сформированы нашим опытом. Если мы заходим в приложение для знакомств, то сразу ожидаем выбор партнера свайпом. Именно такой паттерн задал Tinder и это оказалось удобным. Или если видим три полоски в углу сайта — это меню гамбургер. Поэтому, чтобы интерфейс был удобным, нужно попасть в ожидания пользователя.
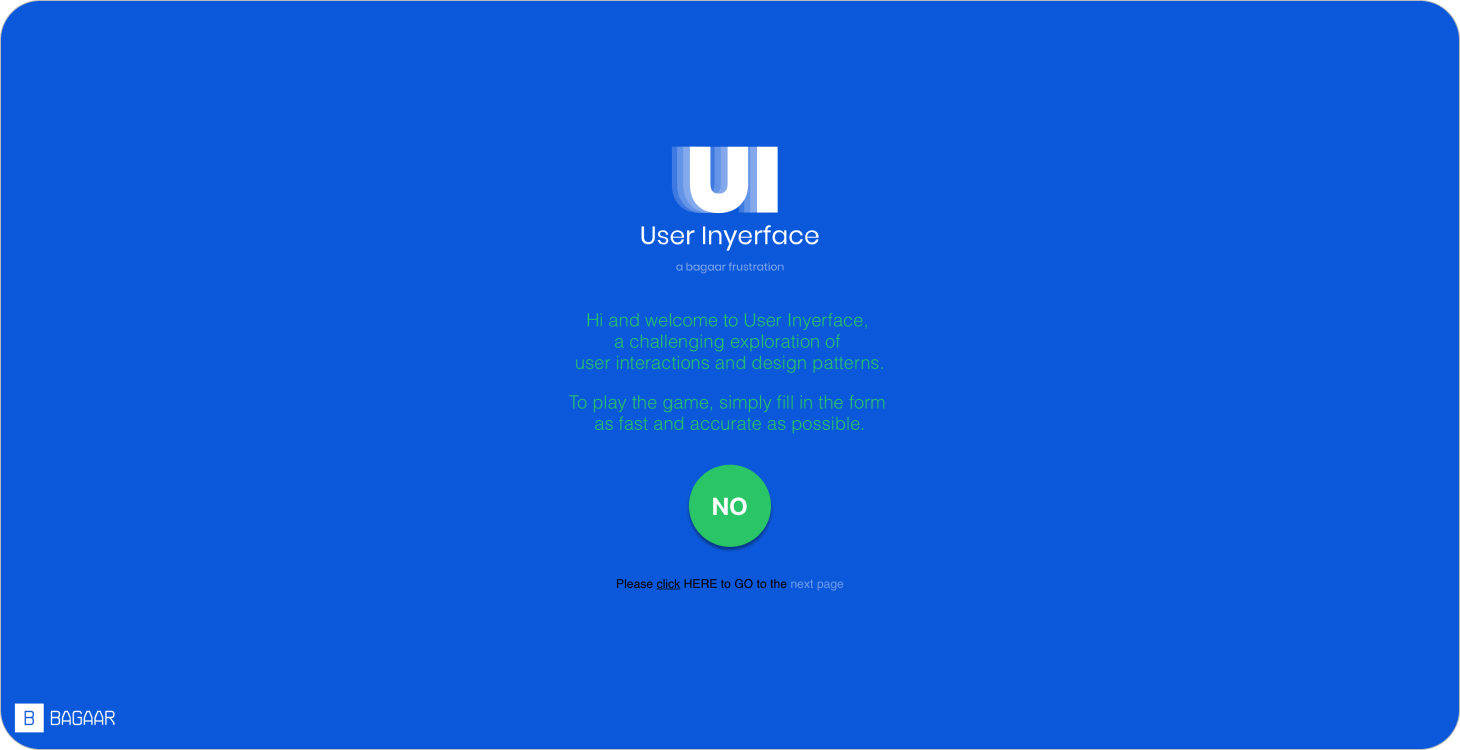
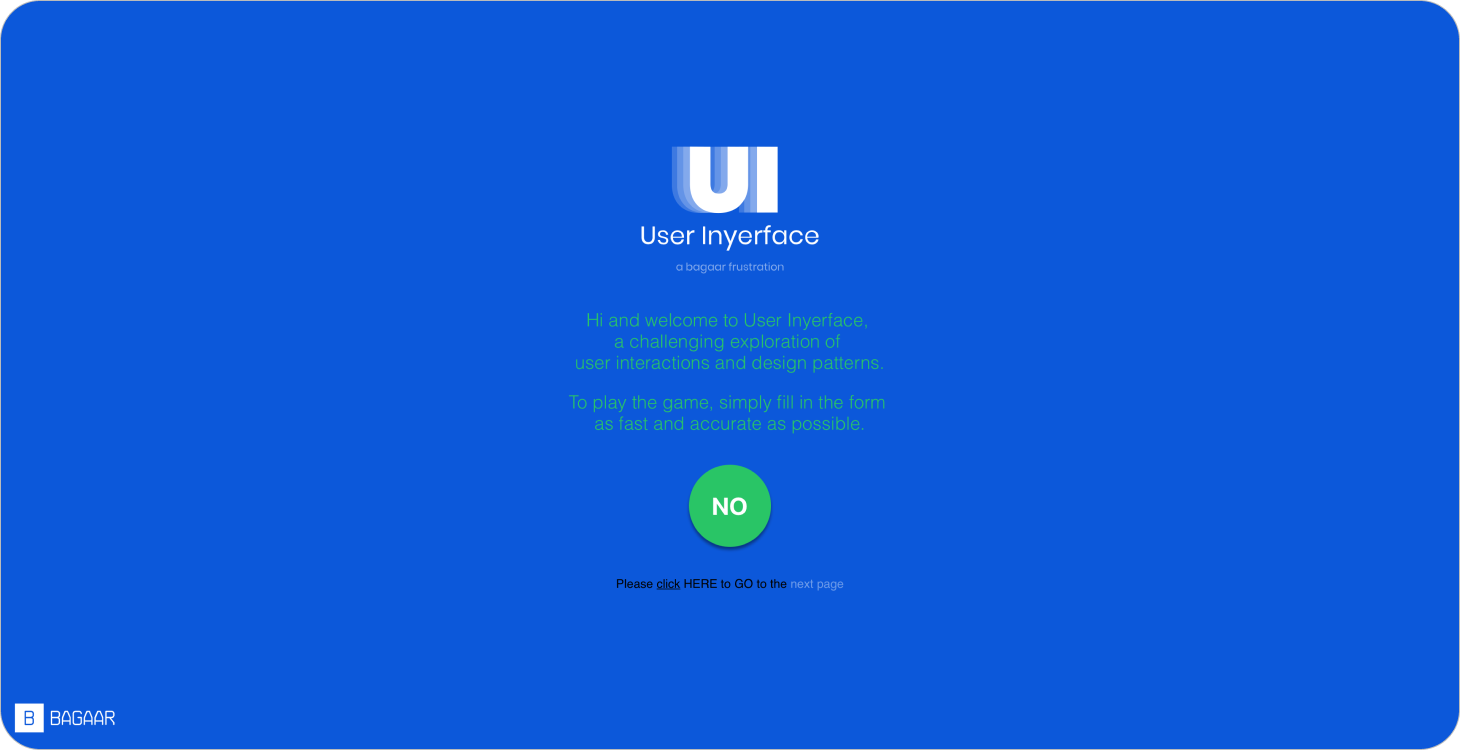
Чтобы лучше понять, что такое плохой UX и отсутствие паттернов — зайди на «самый худший сайт в интернете». Он специально спроектирован с нарушением всех принципов логики интерфейса. Я не знаю ни одного человека, кто дошёл в нём до конца. Если хотите испытать свои силы, можете попробовать. Обязательно потом напишите, что там в конце. Мультик?

User Inyerface - A worst-practice UI experiment
Поэтому чтобы дизайн работал хорошо — используй паттерны. Для этого тебе нужно постоянно смотреть на дизайн со стороны пользователя: изучать их привычки, создавать прототипы и проводить тестирования.
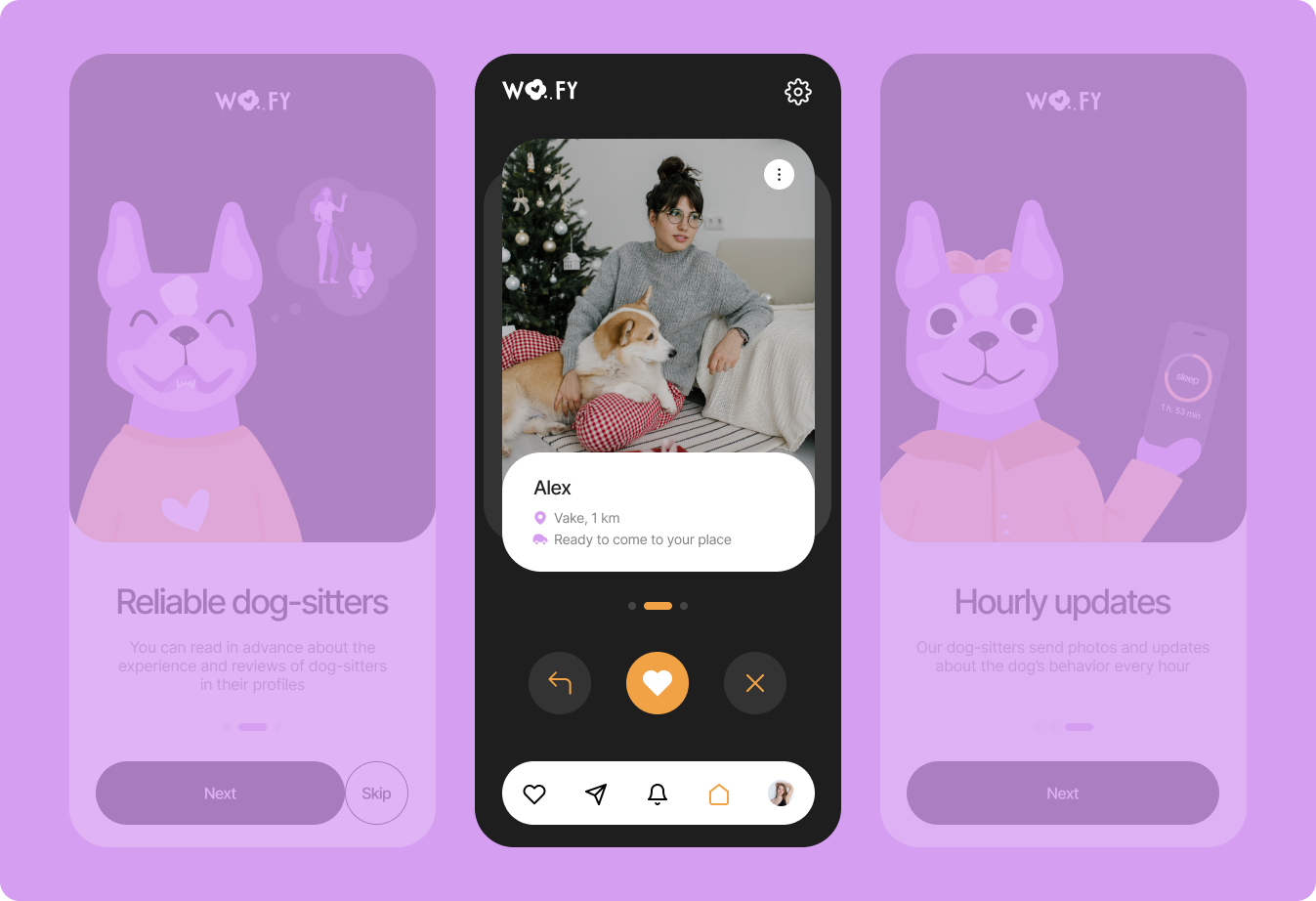
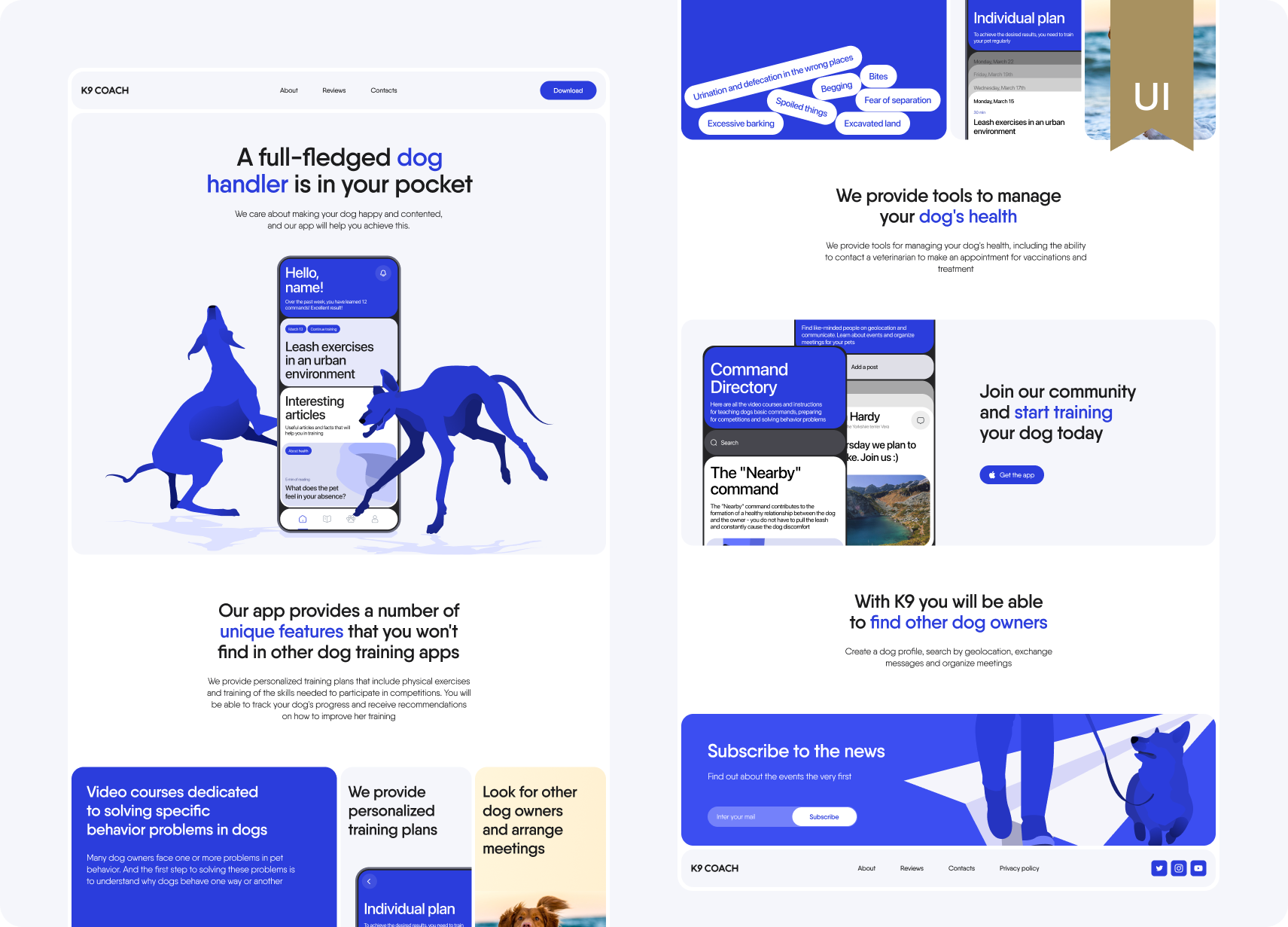
📌 Например, существует понятный паттерн свайпов, который пришёл к нам из Тиндера. Эта механика часто применима в интерфейсах с похожими задачами. Например, такие свайпы добавила наша студентка Элина в своё приложение по поиску няни для собак.

Приложение нашей студентки Элины Блажиевской
Принципы проектирования
Если ожидания пользователя не оправдываются, то появляется недовольство. Также повышается когнитивная нагрузка. Поэтому нам как дизайнерам необходимо помнить об этом и предугадывать ожидания пользователей. Существует несколько принципов создания интерфейсов, которые помогут повысить юзабилити.
Осознанность
Когда мы создаём дизайн, то постоянно принимаем решения. Они всегда должны быть обоснованными. Сделать кнопку тут, потому что просто захотелось — плохой подход. Мы должны всегда задавать себе вопрос: «Какую задачу пользователь сейчас решает и как мы можем ему помочь?».
Часто клиент сам предлагает решение. В этом есть проблема — это сразу ограничивает простор для решений. Поэтому нужно формулировать дизайн-задачу исходя из проблемы, а не из решения.
Проблема
Пользователь не может найти кнопку оплаты
Пользователь не может найти кнопку оплаты
Решение
Переделать форму заявки так, чтобы он сразу видел все формы оплаты
Переделать форму заявки так, чтобы он сразу видел все формы оплаты
Решение
Увеличит прибыль компании
Увеличит прибыль компании
Лучше вернуться на шаг назад и ещё раз подумать о пользователях. Базово мы разобрались с методом персон в модуле Анализ аудитории. Но в UX-дизайне есть ещё масса способов, которые помогут в исследовании пользователей. Подробнее о них — ниже в библиотеке.
Минимализм
«Не следует множить сущее без необходимости». Так звучит принцип бритвы О́ккама. Это касается не только эстетики, но и функциональности. Любой сценарий должен быть как можно короче. Используй бритву и отсекай всё лишнее.
Вспомни сайты, где чтобы оставить контакты, нужно заполнить телефон, почту, ФИО, адрес, имя кота, данные паспорта и т.д.. И все поля обязательны для заполнения. Просто мрак. Конечно, большое количество полей может быть оправдано, если ты регистрируешь банковский счет. Но если такая форма находится на обычном интернет-магазине, то это создаёт лишнее трение.
Было бы странно, если бы на Авиасейлс поиск билетов был не на главной странице. Зачем пользователю делать лишний клик? На этом этапе отвалится значительная часть пользователей.

Ясность
Пользователь всегда должен понимать, где он и что происходит. Задача элементов интерфейса быть предсказуемыми и попадать в ожидания пользователя. Если перед тобой кнопка, значит, ты можешь на неё нажать и сценарий продолжится.
Например, нам очевидно, что если мы нажмём на кнопку «Каталог», то откроется окно с разделами товаров. Или если нажмём на логотип Яндекс.Маркета, то вернёмся на главную страницу. Этот принцип напрямую связан с паттернами, о которых мы говорили выше.

И именно этот принцип нарушается на первой страницу «самого ужасного сайта». Мы вроде видим кликабельный элемент «ссылка», но не может на него нажать. Это ломает логику и делает дизайн неудобным.
Адекватность
Дизайн должен уважать пользователя и быть ненавязчивым. Интерфейс не должен обманывать пользователя.
Иногда дизайнеры используют тёмные паттерны. Это паттерны, которые усложняют жизнь пользователя и вводят его в заблуждение. Например, ты наверняка часто встречал окна, которые невозможно закрыть или подписка на рассылку, которая автоматически выделена галочкой.
Это нечестная игра, когда мы силой заставляем человека что-то сделать. Так делать не нужно, потому что люди — не идиоты. У каждого пользователя есть своё личное пространство и способность принимать решения. Поэтому если мы попробуем сделать дизайн, который нарушит его границы — он потеряет лояльность и уйдёт от нас.
Консистентность
Мы уже говорили об этом в прошлом модуле Брендинг и айдентика. Интерфейс также должен быть однообразным. Дизайн элементов должен сочетаться друг с другом. Людям нравится, когда вещи работают в единой системе.
Когда дизайн сделан по понятным правилам — это сразу видно. Пользователь воспринимает любой элемент, как нечто продуманное. Поэтому будет нелогично сделать одинаковые по функционалу кнопки разным цветом. Или сделать у них разное закругление.
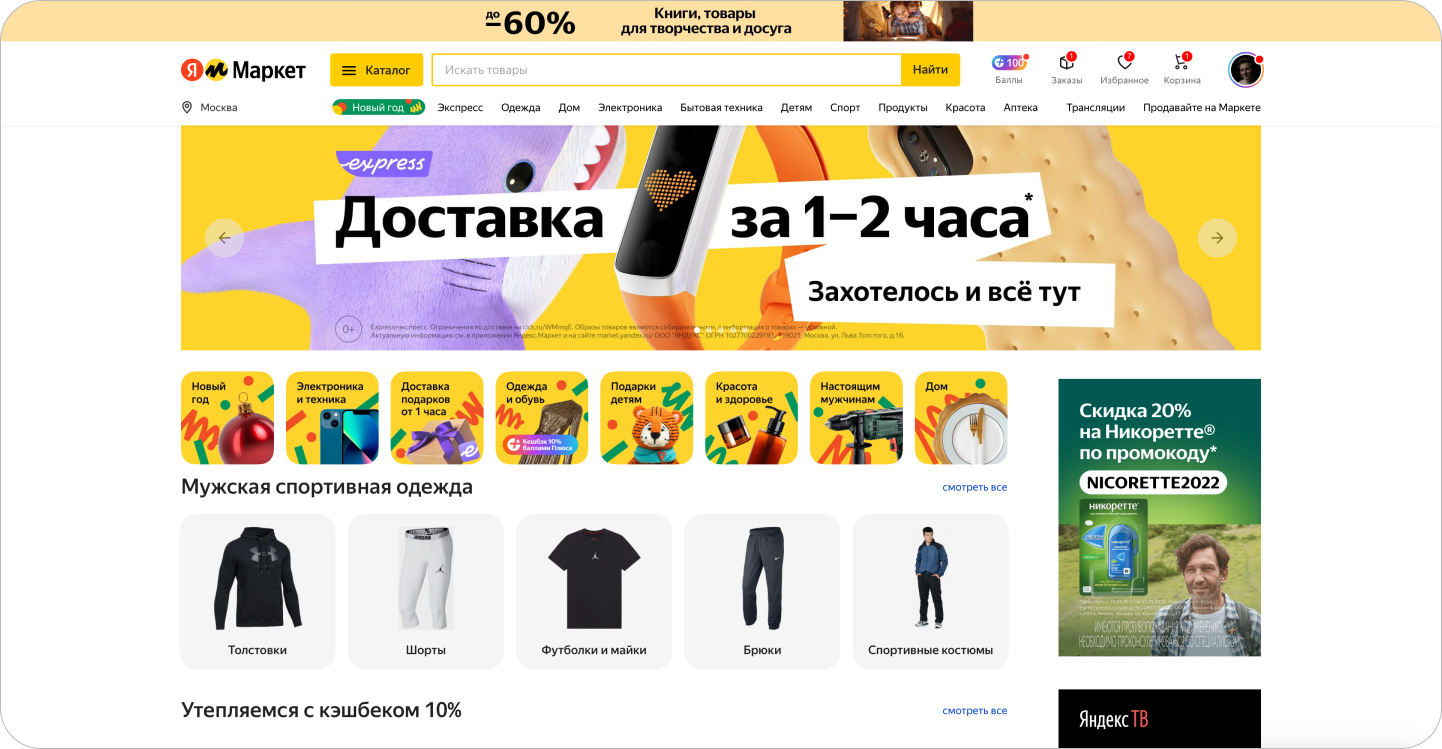
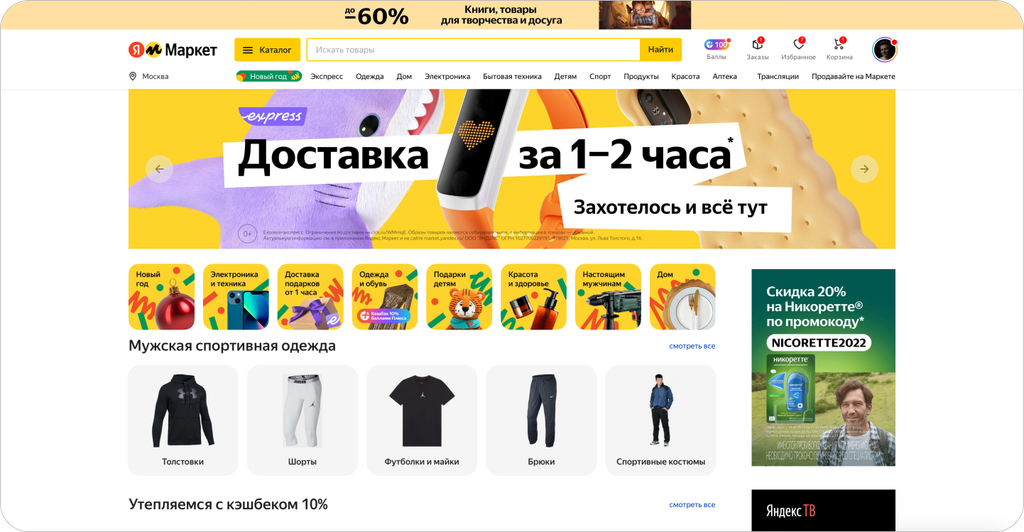
Посмотри для примера два больших интернет-магазина. Сразу понятно, где есть понятная дизайн-система, а где элементы расставлены как попало.
Не единообразно

Единообразно

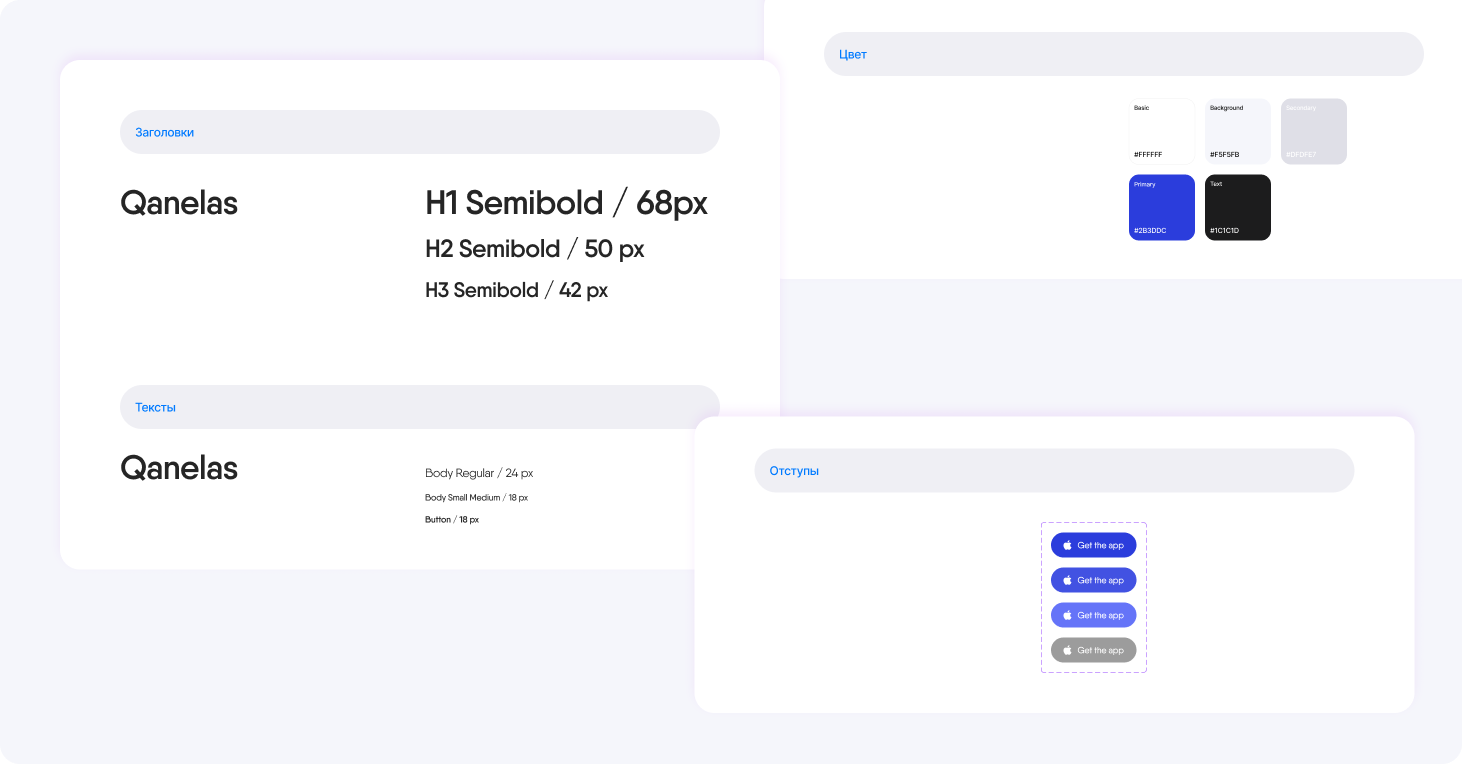
Поэтому, чтобы не путать пользователя — создаются UI-киты. Это наборы готовых элементов интерфейса. Внутри такого файла заголовки, тексты, кнопки, меню, формы. Это упрощает взаимодействие и делает дизайн удобным.
По факту мы своим дизайном создаём паттерн для пользователя. Человек привыкает, что для заголовков мы используем шрифт размеров 32, а для текстов — 16. Или то, что кнопки имеют именно такое закругление.
📌 Более подробно про всё это можно изучить в нашей статье про UI-кит, где мы на примере проекта нашей студентки Яны, который получил ленточку на Behance, пояснили как всё это должно выглядеть.


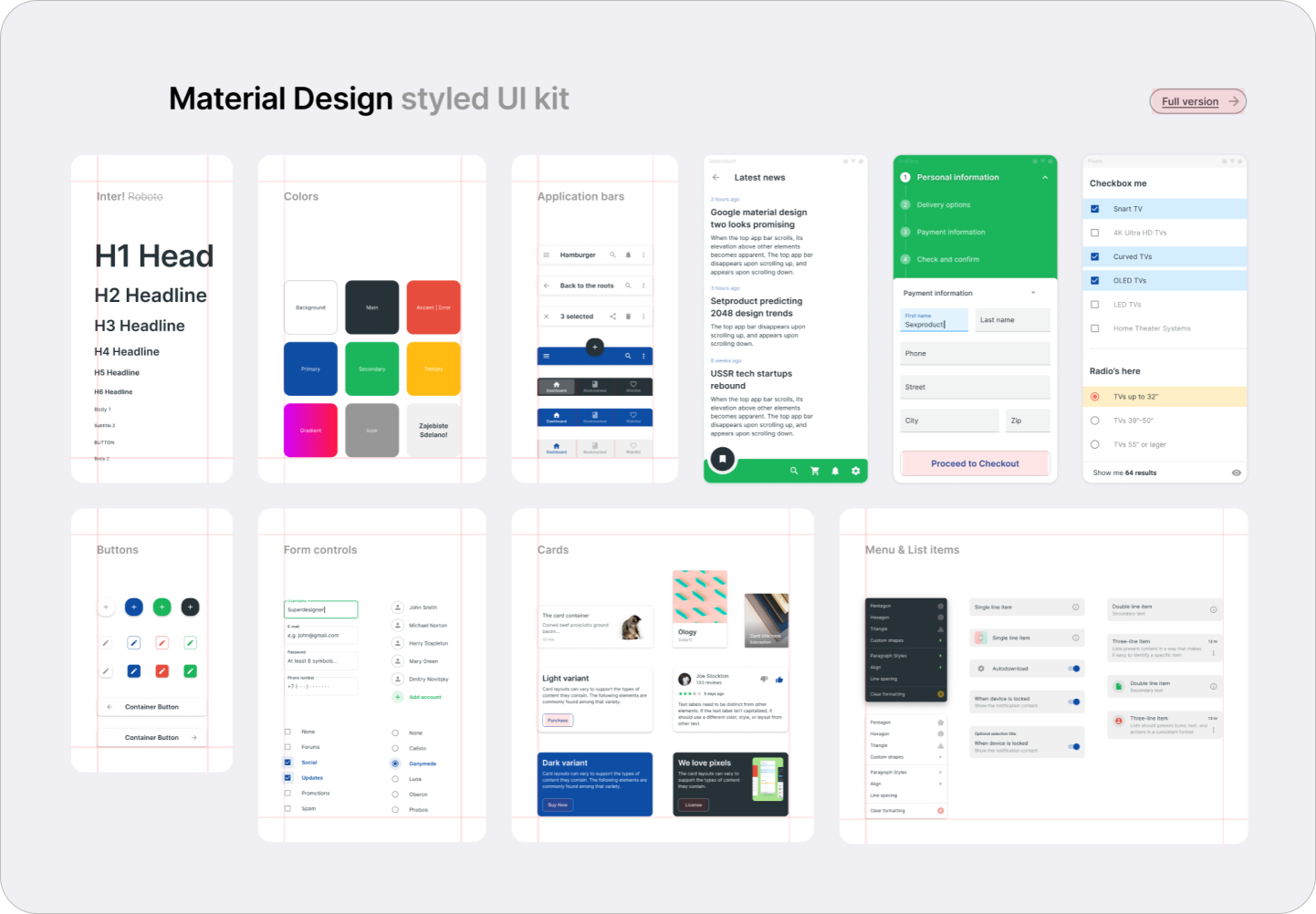
А вот так выглядит UI-кит Material Design для экосистем Google. Много подобных шаблонов доступно бесплатно в интернете. Они в особенности могут помочь тебе на начальных этапах для создания макетов.

Figma
Резюме
В самом начале это всё может показаться сложным. Но твоё развитие будет поэтапным. Ты не будешь сразу создавать сложные сервисы. Сначала это будет дизайн простых одностраничных сайтов с одним сценарием. Потом — многостраничные сайты, где их будет несколько. Так постепенно ты придёшь к более сложным вещам. Например, студенты нашей школы проходят этот путь за 2-3 месяца.
Практика. Как развиваться в UX-дизайне?
Задание №1
Найди дизайн вне дизайна
Задумайся, где вокруг тебя есть примеры дизайна. Сначала подумай про три вещи, которые тебе кажутся очень удобными. Например, приложение Notion. Простой редактор, в котором ты всё это читаешь и можешь скопировать к себе нужную информацию.
И три плохих примера. Например, мне неудобно, что на госуслугах нельзя сначала выбрать время записи к врачу и приходится делать несколько лишних шагов.
После — попробуй представить, как бы ты решил эти проблемы. Можешь записать свои идеи.
Задание №2
Попробуй дойти до конца на этом сайте
https://userinyerface.com
https://userinyerface.com
Просто попробуй дойти до конца в этом диком сайте. В нем нарушены все законы пользовательского интерфейса.

На этом примере ты сможешь лучше увидеть всю значимость паттернов, к которым ты уже привык.
Задание №3
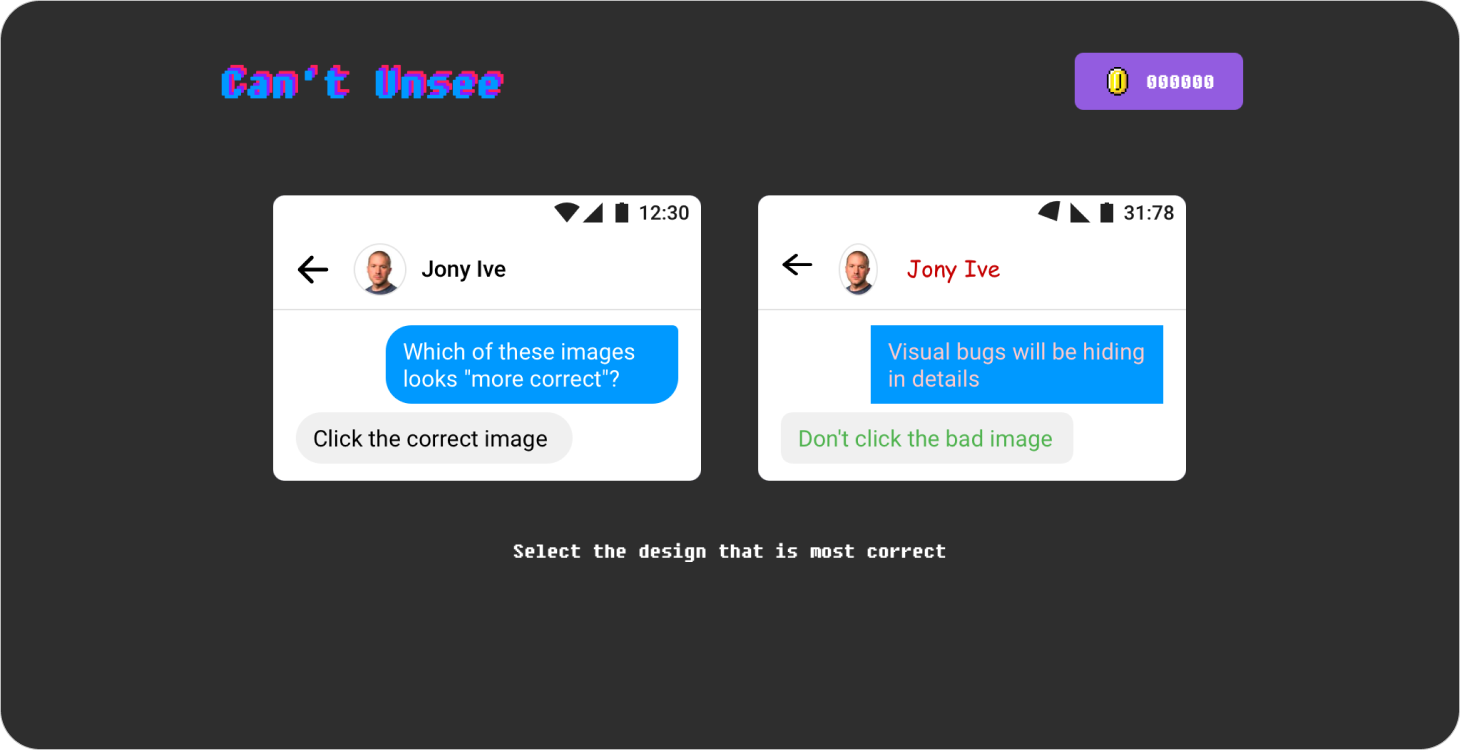
Попробуй натренировать свою насмотренность на тренажере Can't Unsee
Интерактивный способ развить насмотренность. Твоя задача — выбрать более грамотный вариант дизайна элементов интерфейса.
Рекомендуем перейти к этому заданию после изучения модулей по визуалу.
Попробуй натренировать свою насмотренность на тренажере Can't Unsee
Интерактивный способ развить насмотренность. Твоя задача — выбрать более грамотный вариант дизайна элементов интерфейса.
Рекомендуем перейти к этому заданию после изучения модулей по визуалу.

Задание №4
Попробуй сделать задания по брифам в Designercize
Случайный генератор для сумасшедших дизайнерских задач, которые действительно могут повысить ваше творческое мышление. Вы можете установить уровень сложности между легким, средним и жестким (какие изменения являются размером потока) и сколько времени вы должны сосредоточиться на процессе.
Задание #5
Прочитай книгу «Как помыть слона»
Один из лучших бесплатных материалов на тему проектирования интерфейсов.

Следующий модуль
Это был небольшой экскурс в то, из чего состоит профессия UX/UI-дизайнера. Дальше мы переходим к блоку по визуалу. Всего будет 7 уроков: нассмотреность, композиция, типографика, колористика, иллюстрации, визуализация и Figma. Начнём с главного скила опытных дизайнеров — Насмотренность и работа с референсами