Визуализация
Дизайнер постоянно работает с контентом. Иногда это фото от клиента, иногда большие массивы данных, которые нужно красиво упаковать. Это всегда информация, которую ты перерабатываешь и представляешь в удобном варианте для пользователя: чтобы он понял преимущества компании или просто удобно выполнил своё целевое действие.
Визуализация — это наглядное представление сообщения. Именно наглядное. Пользователь сразу должен её считать. Любая иллюстрация скажет намного больше, чем текст, даже самого профессионального копирайтера.

Этот блок пересекается с Иллюстрации. Но если там мы скорее говорили о технике и концепции, то тут про смыслы. Схемы, скиншоты, таблицы, рисунки — это инструменты визуализации (иллюстрирования). Для каждой задачи подойдёт свой способ.
Как визуализировать?
Не будем рассказывать много теории, сразу перейдём к примерам. Здесь мы собираем лучшие примеры визуализаций под конкретные задачи, с которыми часто сталкивается дизайнер.
Задача
Показать технологичный продукт в области промышленного производства
Визуализация
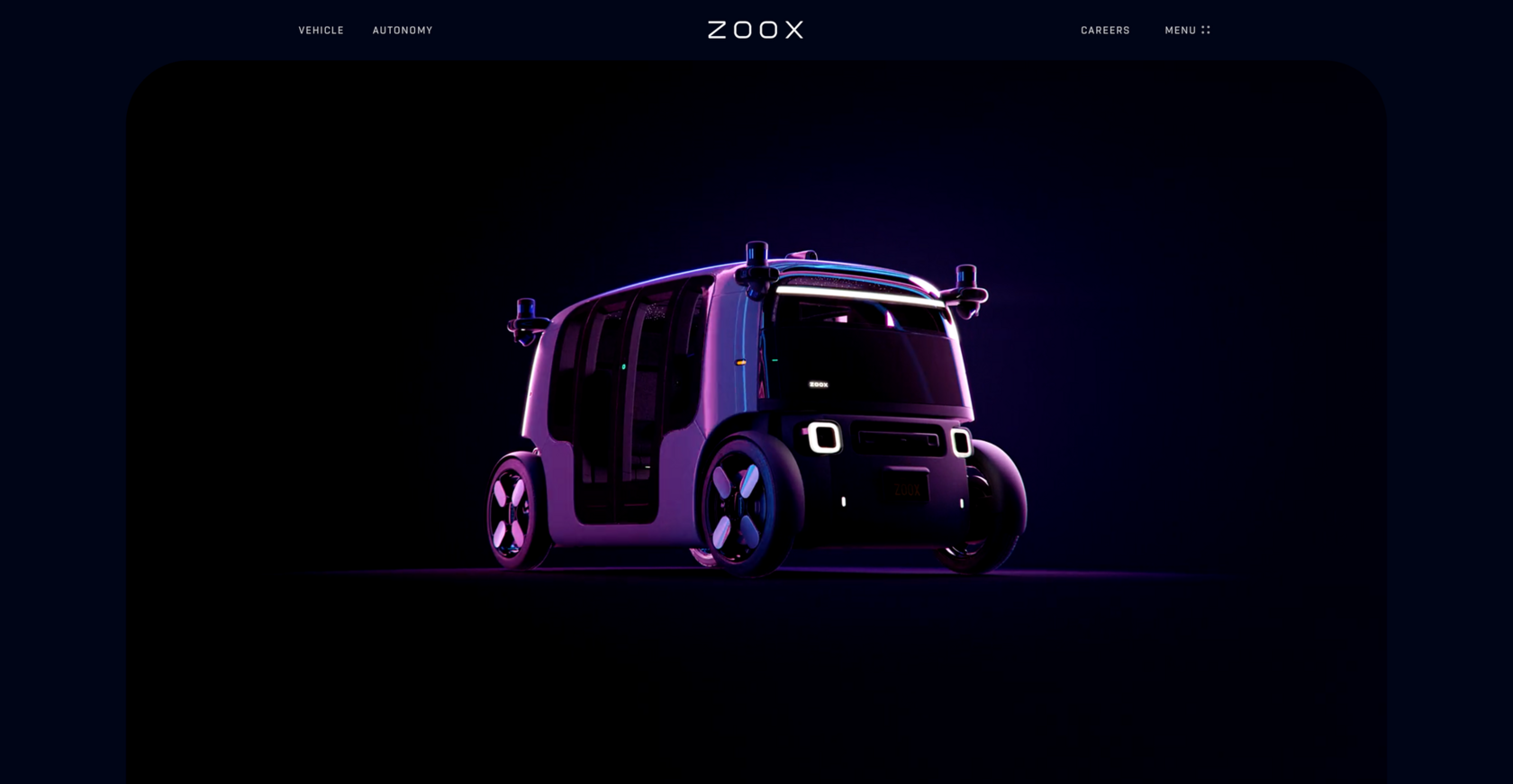
Качественные 3D-модели продукта, либо фотографии. Как например, на сайте Zoox — новый способ передвижения по городу.

The future is for riders - Zoox
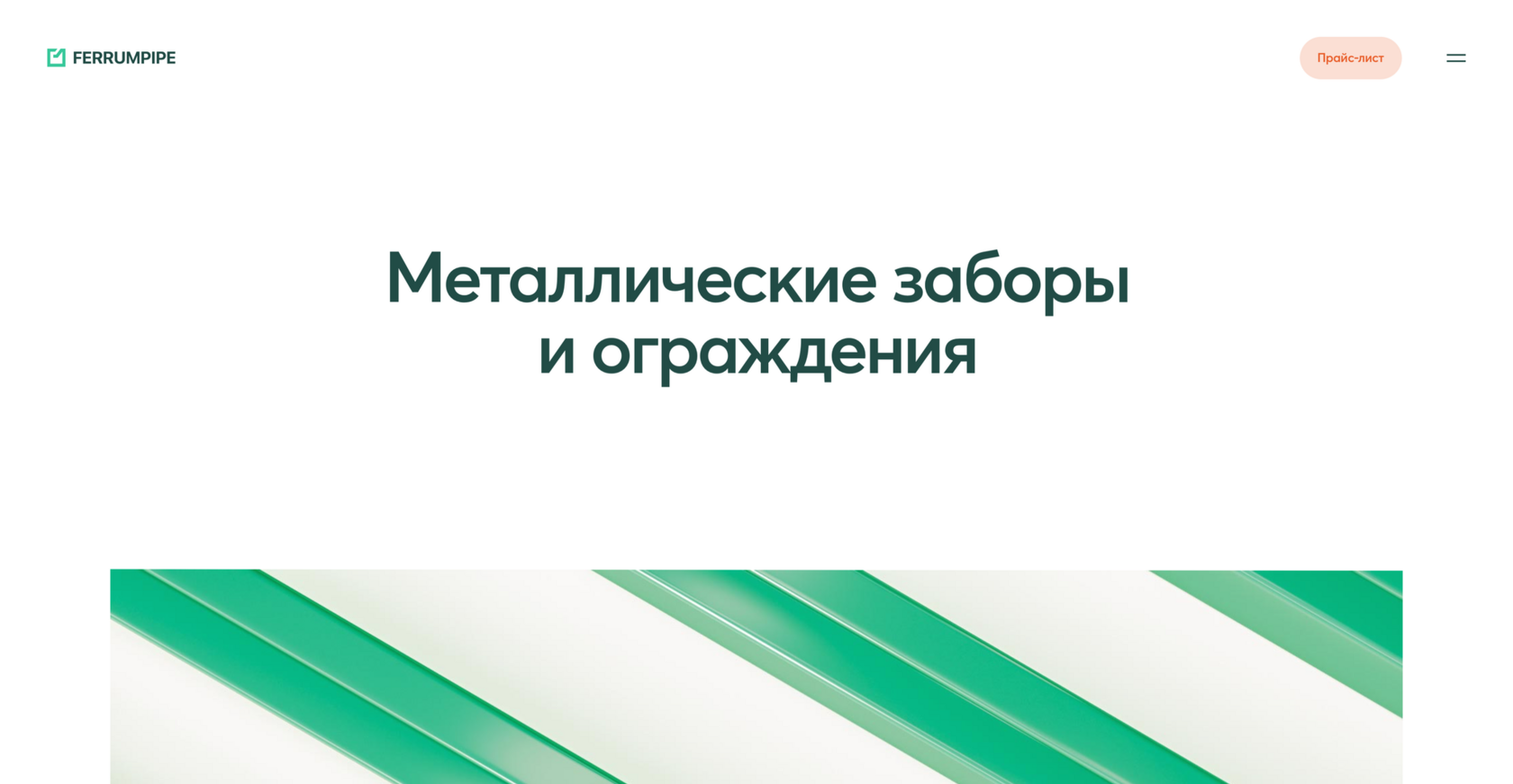
Когда идёт речь о каком-то физическом продукте, то мы должны показать его во всей красоте. Посмотри какой сайт сделала студия Cuberto для... металических заборов.

Ferrumpipe - Производство металлических заборов и ограждений
Кажется, что это последнее, что может выглядеть эффектно, но дизайнеры сделали из этого почти презентацию новых iPhone.
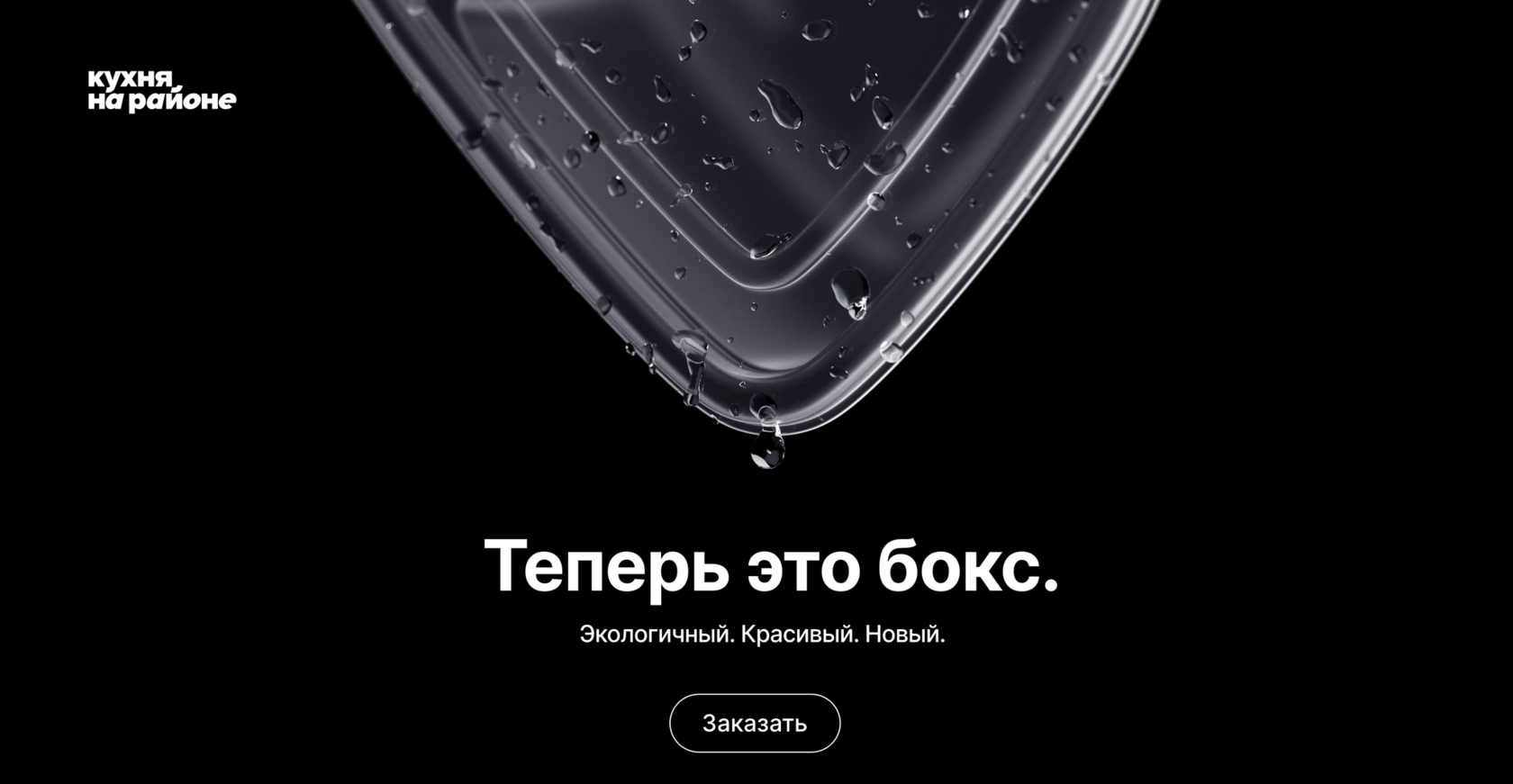
Или презентация боковом для еды от Кухни на районе.

Это не контейнер!
Digital-продукт
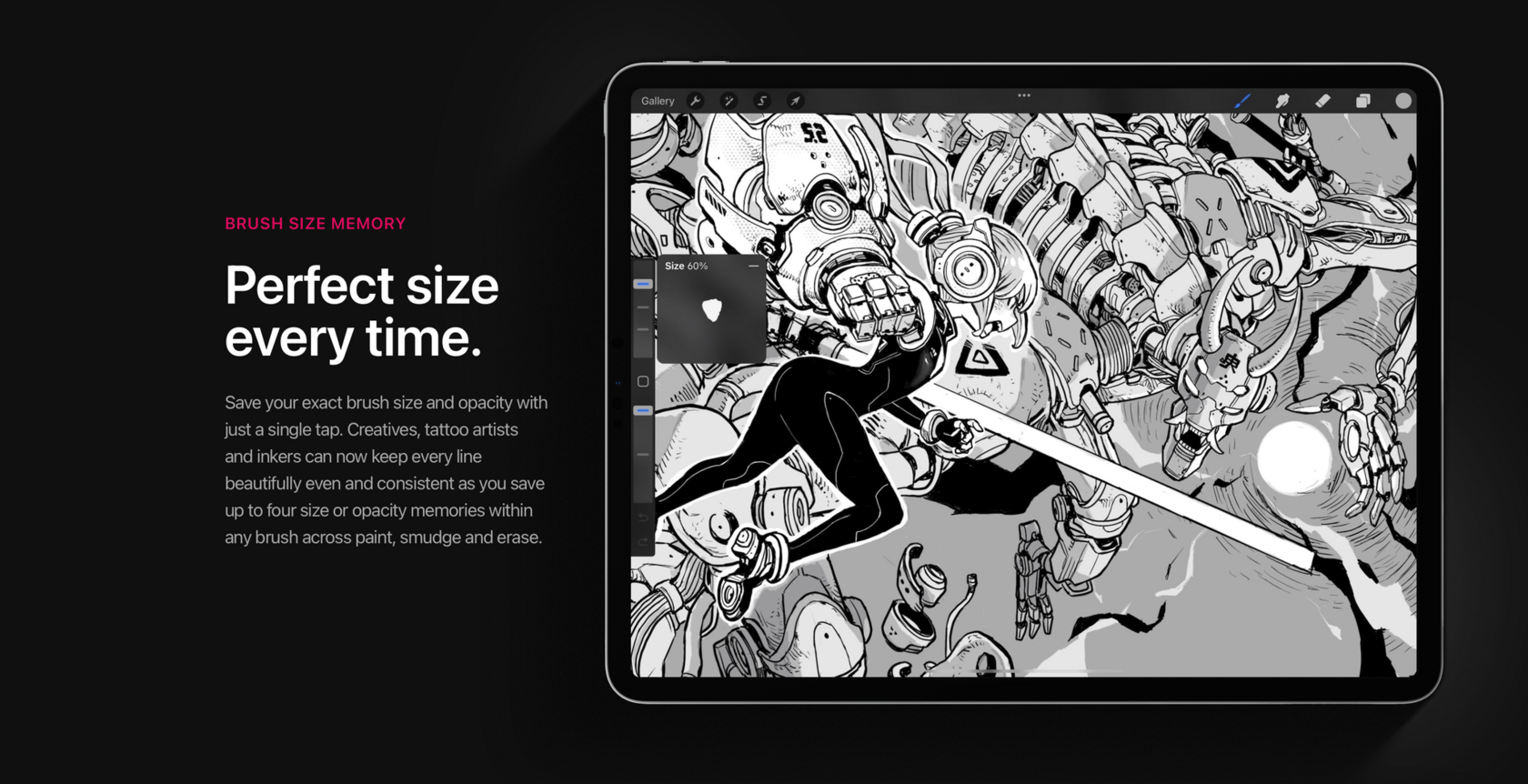
Показать реальные скриншоты интерфейса. Например, как это делает Apple на сайте приложения Procreate.

Procreate® 5.2 - A breakthrough for artists.
Показать как изменится жизни, после покупки продукта
Покажите истории реальных людей, которые пользуются продуктом в обычной жизни.
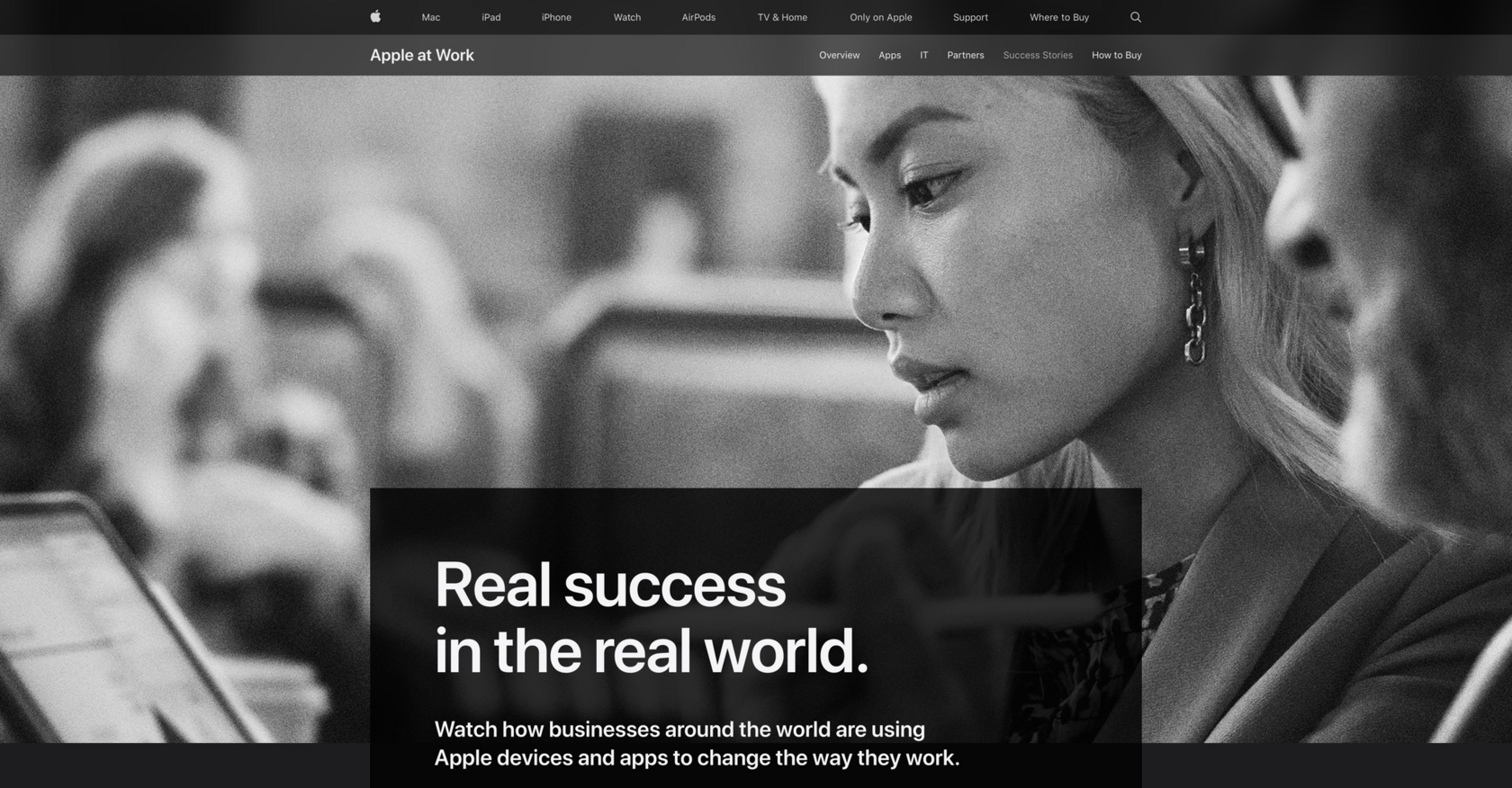
Например, как это сделано на сайте Apple at work. Они показывают как реальные компании становятся лучше, благодаря их продукции.

Business - Success Stories
Или как это сделал Яндекс.Бизнес
Яндекс.Бизнес сам запустит рекламу вашего дела в интернете
Последовательность шагов или этапы работы
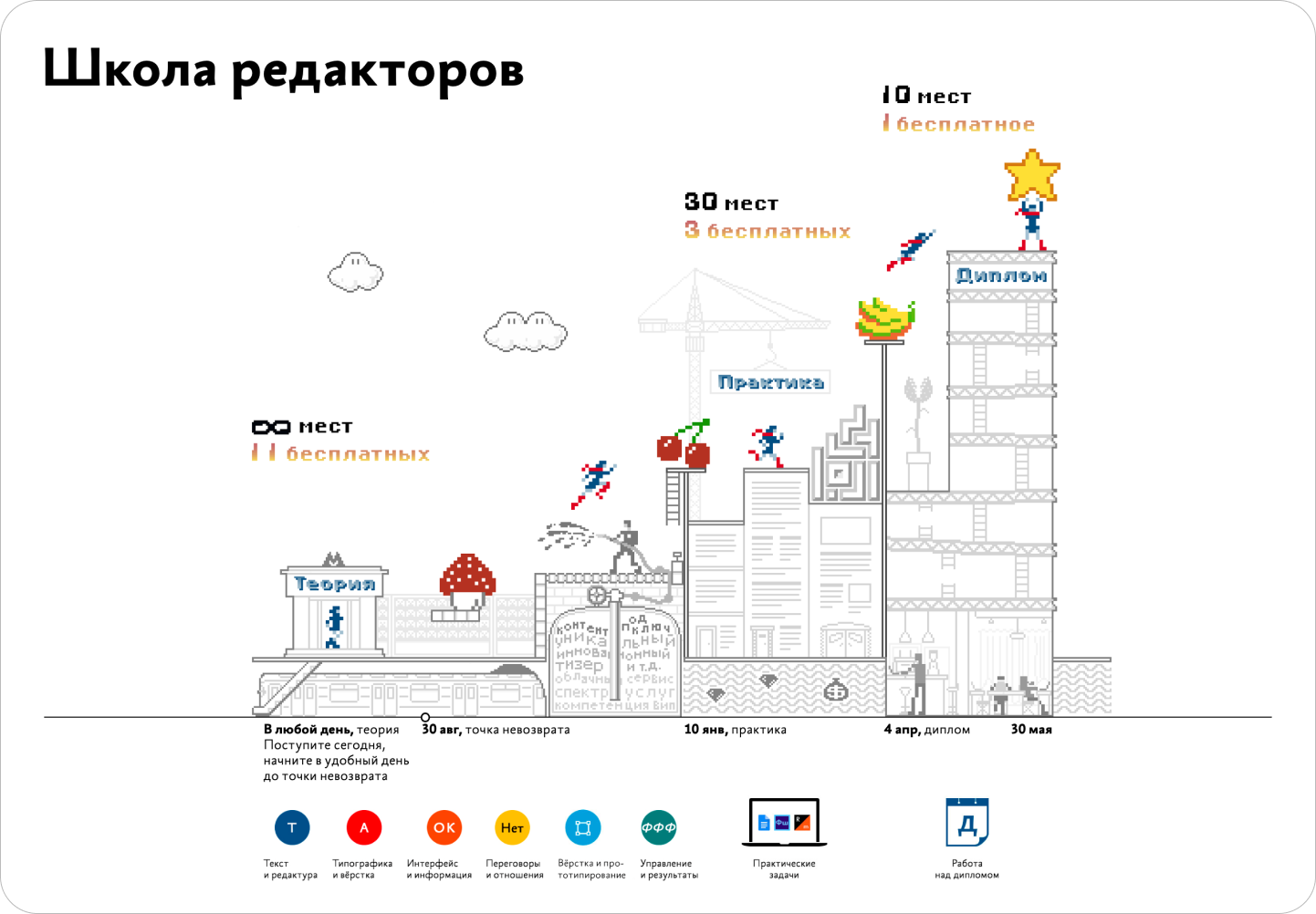
Посмотри как сделана схема в школе редакторов Максима Ильяхова. Такая схема лучше любой текста показывает путь развития студента.

Или покажи реальный процесс: как выглядит рабочее место, как вы созваниваетесь в Zoom, что пишите в чат.

Показать команду компании
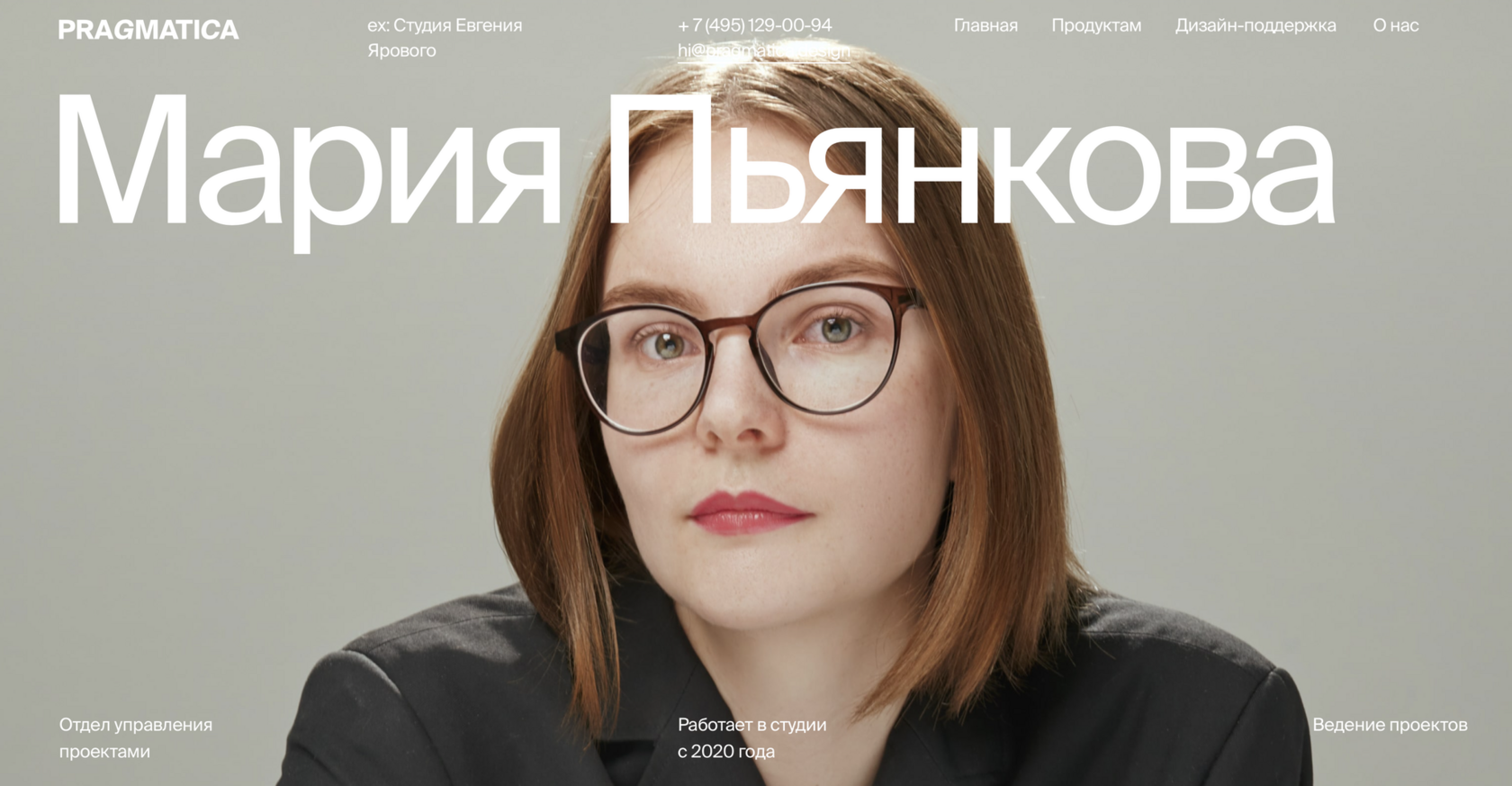
Покажите людей и расскажите их историю. Как например это сделано у Лебедева или в дизайн-студии Pragmatica.
Они рассказали про опыт, обучение и интересы своих сотрудников. Тогда компания превратится из бездушного логотипа в левом верхнем углу — в реальных людей, которые помогут с вашими задачами.

Команда цифрового дизайна PRAGMATICA - Мария Пьянкова
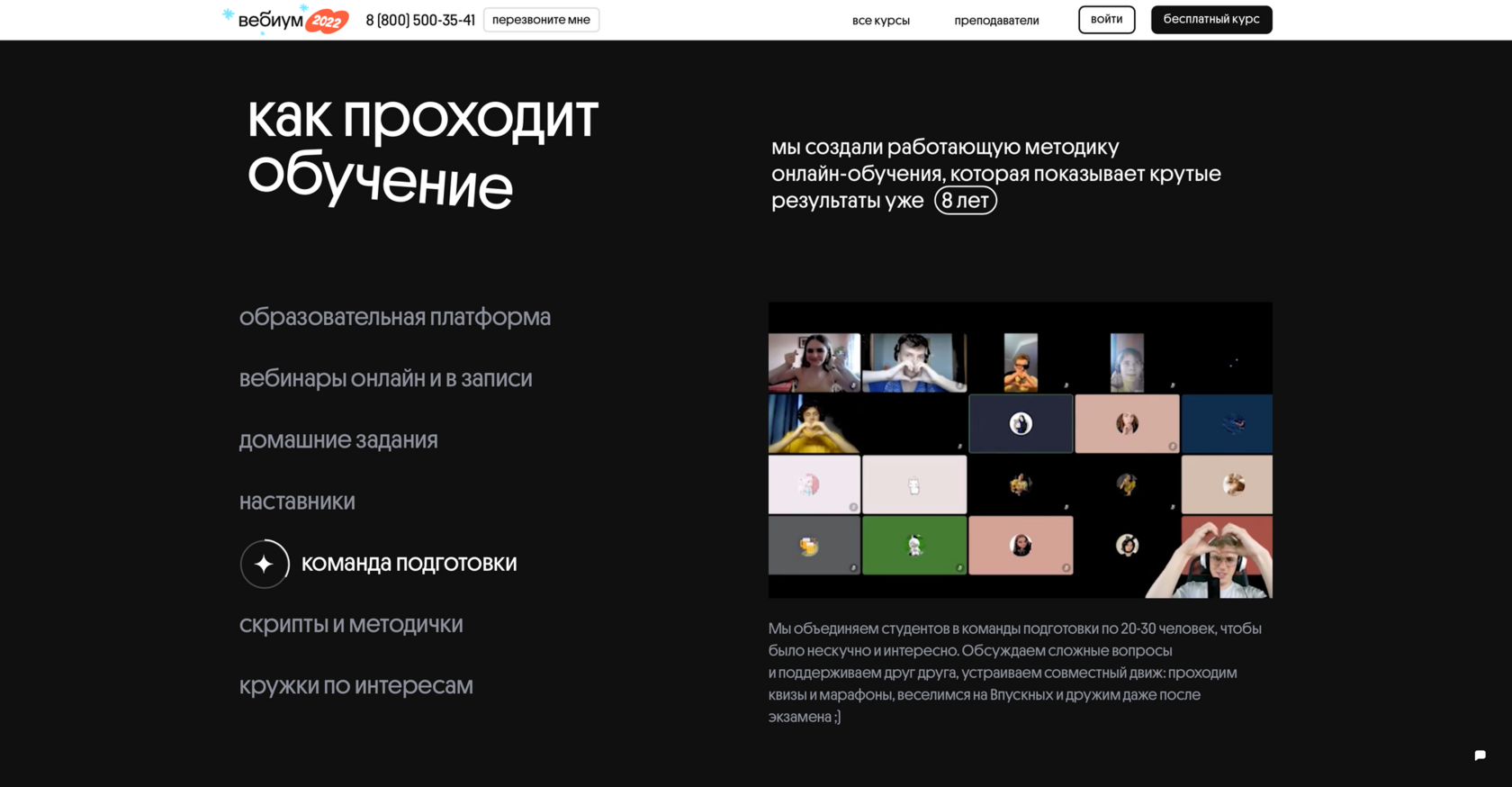
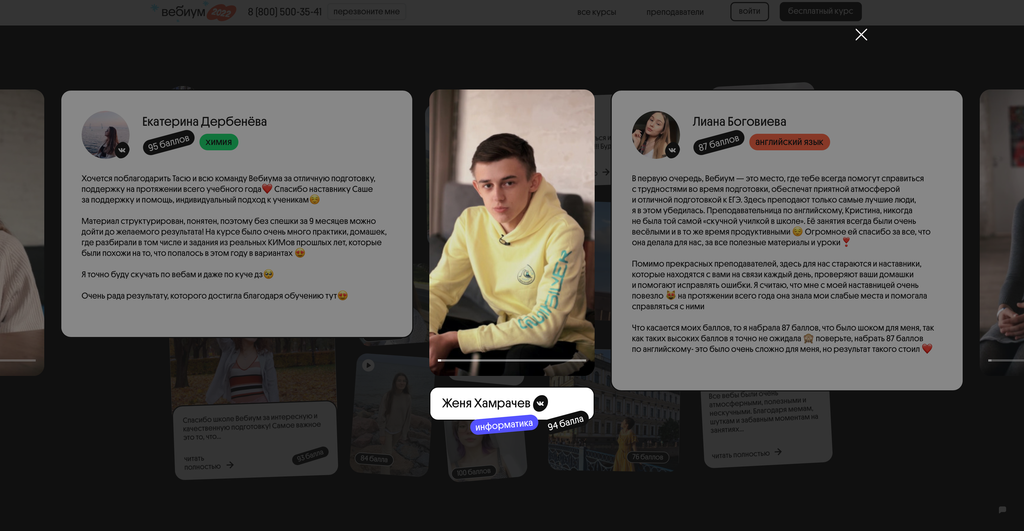
Иногда можно выйти из области привычного дизайна и сделать акцент на видео. Так сделали в Вебиум, чтобы показать своих преподавателей.

WEBIUM - подготовка к ЕГЭ/ОГЭ
Показать реальный кейс
Посмотри как иллюстрирует свои статьи журнал Кинжал. Можешь изучить его вдоль и поперёк. Здесь куча классных решений.

Детально показать продукт
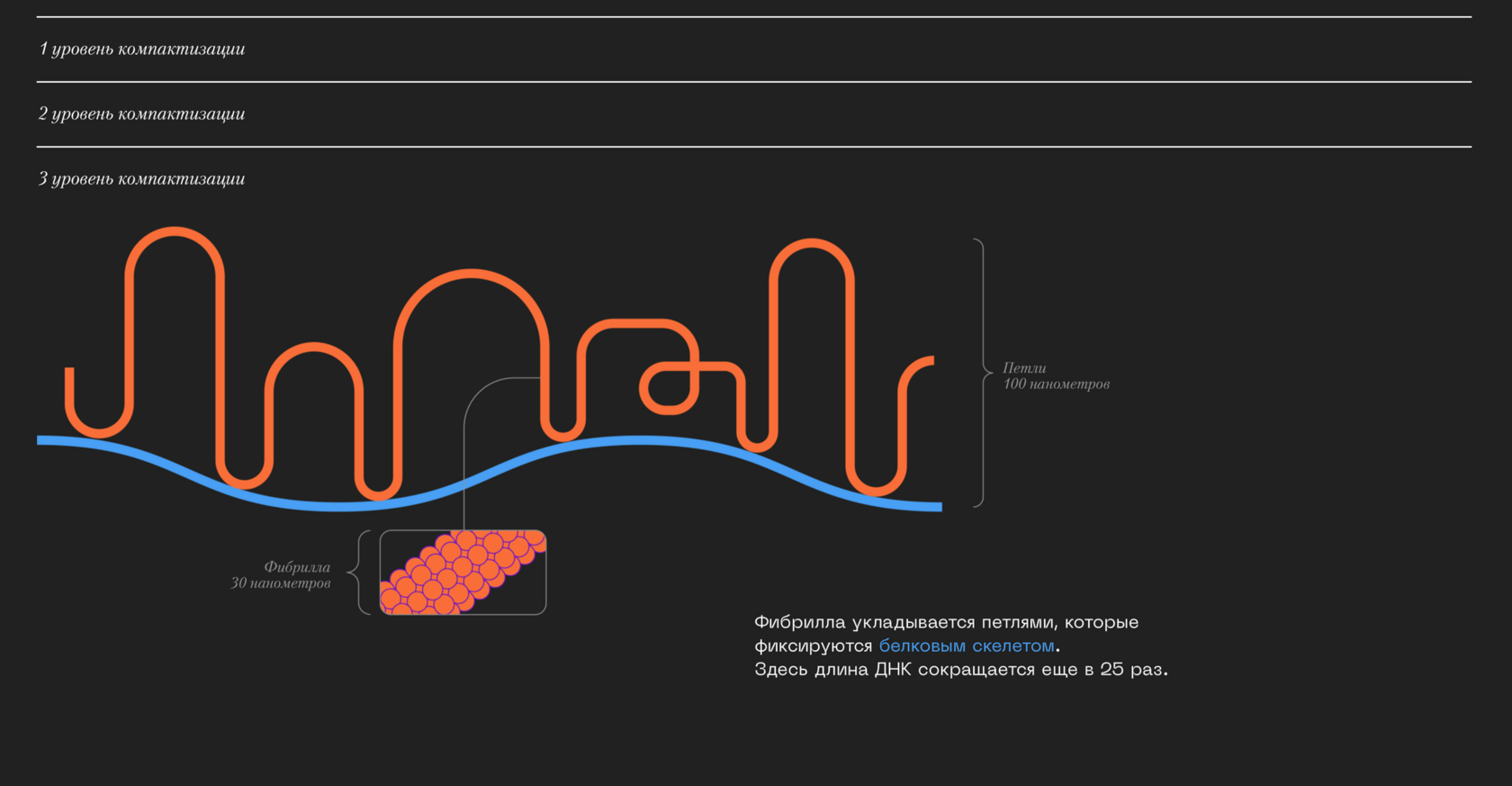
Покажи части целого. Для этого можно добавить эффект увеличительного стекла.

Как устроена и работает ДНК
Большой объём работ/материалов
Буквально задавить массой. Например, такой приём использует студия Pinkman на своём сайте. Её портфолио — буквально эксель табличка из сотен проектов.
Pinkman | Портфолио
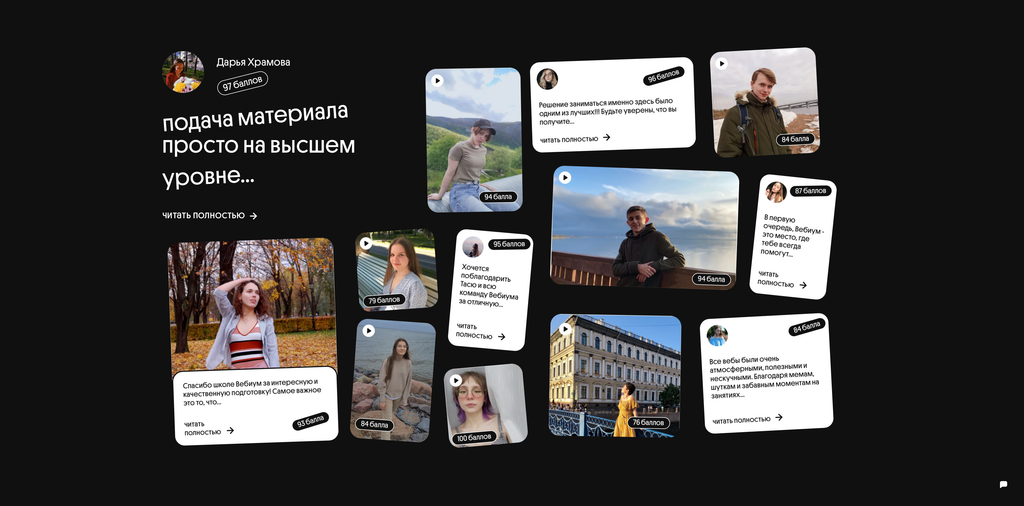
Показать отзывы о продукте
Также истории реальных людей.


Это несколько примеров, которые могут тебе помочь при создании дизайна. Конечно, мы не описали все кейсы, но такой задачи и не стояли. Главное, чтобы ты понял значимость грамотной визуализации и её принципы.
💡 Подробнее эту тему мы раскрываем на нашем курсе. Там мы с ребятами уже на первой недели обучения создаём подобные продуктовые страницы.
Принципы визуализации
Вникай в задачу и придумывай оригинальное решение
Мы всегда работаем в разном контексте. Поэтому нужно постоянно погружаться в бизнес своего клиента, вставать на место пользователя и думать как лучше продемонстрировать наш продукт.
Немного рекурсии. Когда мы рассказывали в модуле Брендинг и айдентика про то, как пользователь выбирает компанию, то думал как можно визуализировать этот процесс.
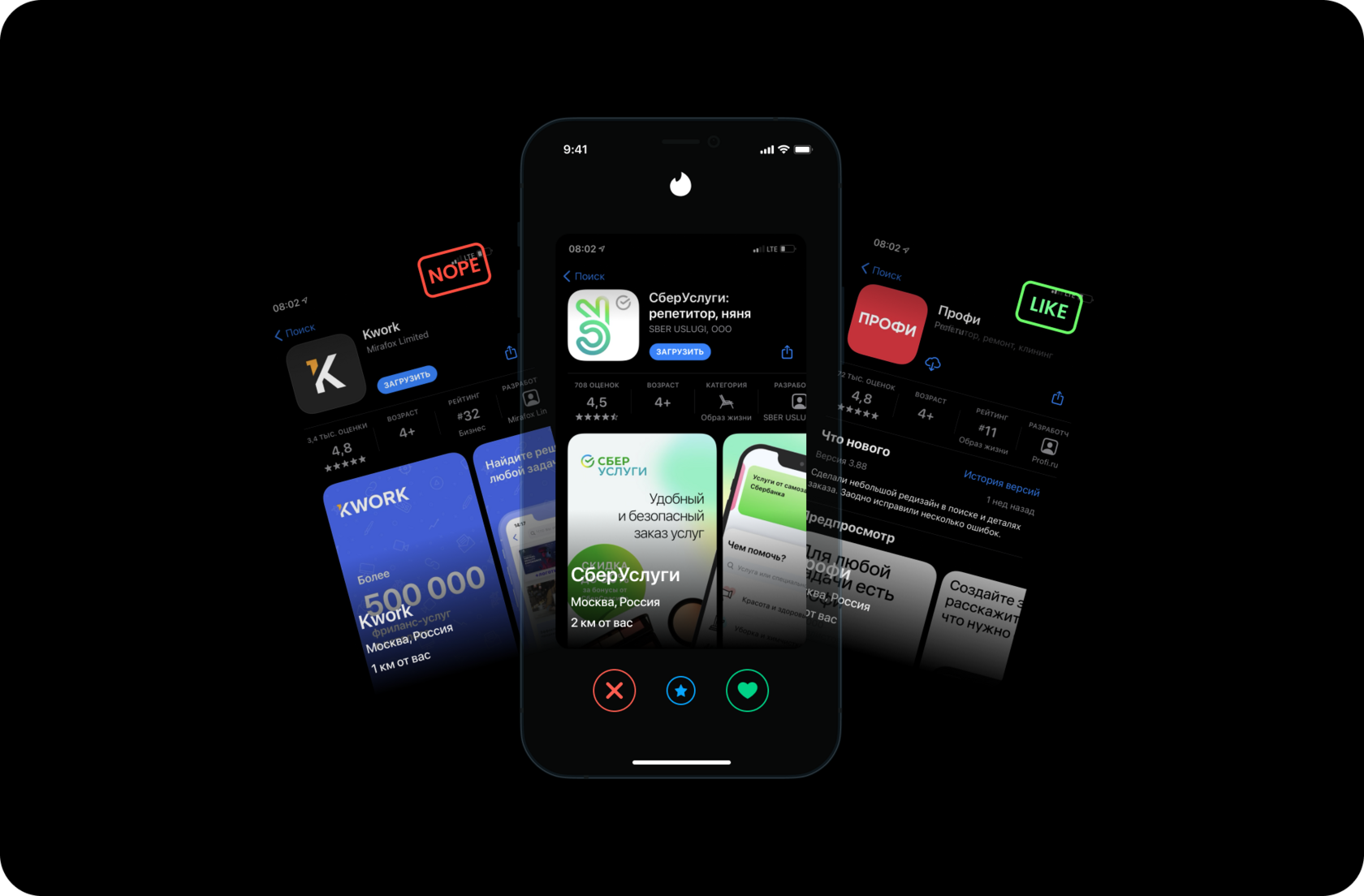
Идея пришла сразу — мы сравнили тиндер с ежедневным выбором сервисов, которыми мы пользуемся.

Ведь каждый из нас знает, как работают такие приложение. Поэтому такая метафора помогает главную мысль — мы выбираем бренды вокруг почти так же, как выбираем партнеров.
Упрощай и используй схемы
Дизайнер часто описывает сложные абстрактные вещи. У визуализации нет задачи достоверно отразить реальность. Поэтому не бойся убирать лишние элементы.
Например, часто IT-продукты полностью показывают свои сложные интерфейсы. Хотя намного логичнее было бы их упростить и показать только самое важное, несмотря на то, что в реальности они выглядят чуть иначе.
Обязательно посмотри блог Waitbuwhy и Кинжал. Это два бодрых медиа, которые строятся от визуализации.
Не используйте стоки
Особенно этим грешат презентации. Например, на слайде нам нужно показать партнерство. И первая мысль — фото рукопожатия. Но это ничего не даёт для зрителя. Просто избитая дурацкая картинка. Хорошо, что не белые человечки.
Вместо этого можно постараться и показать партнерство как последовательность из наглядных шагов: как мы заключаем договор, в каком формате происходят поставки и т.д.
Следующий модуль
На этом с блоком по визуалу мы закончили. Теперь переходим к дополнительным навыкам. Они необязательные, но с первым из них я советую разобраться каждому. Поэтому обязательно посмотри модуль Копирайтинг / сторителлинг / UX-копирайтинг.
После этого ты можешь сразу перейти софт-скилы. Начни с модуля Коммуникация.