Насмотренность: что, как и где
Дизайнеры редко изобретают велосипед. В любой вещи угадывается именно эта вещь. Посмотри на свой телефон. Если ты увидишь устройство другой фирмы, ты всё равно поймёшь — это телефон. Или если увидишь аналог тиндера, точно догадаешься что это приложение для знакомств.
Везде есть определенные признаки, которые обязательно присущи какому-то продукту. Чаще всего, их невозможно пересоздать. Нельзя создать что-то инновационное, игнорируя всё, что уже было сделано до тебя. В дизайне есть свои правила, он совсем не субъективен. Поэтому нужно ориентироваться на практики лучших. Как говорил Ньютон «Я — Ньютон». А потом добавлял «Я стоял на плечах у титанов».

Именно поэтому работу над любым проектом дизайнеры всегда начинают с изучения чужих велосипедов. В скиллсете дизайнера за это отвечает насмотренность. Это самый первый навык, который стоит освоить. Не работу в графическом редакторе, нет. Именно умение смотреть.
Насмотренность — это визуальный опыт человека и умение использовать его. Для его формирования не получится прочитать пару статей и посмотреть несколько видео. Это то, что формируется у тебя всю жизнь.
Это такая же мышца, которую можно развить. Банально, чем больше ты увидел хороших сайтов, тем сложнее тебе будет сделать плохой. Чем больше ты изучил законы композиции, тем красивее будет твой макет.
В начале пути абсолютно нормально, что тебе будет трудно отличить классные работы от посредственных. Для этого мы вместе с командой собрали большую библиотеку, где можно быть уверенным в качестве проектов, ведь мы их постоянно модерируем.
Где смотреть дизайн
Галереи дизайна
Здесь мы собрали галереи и медиа о дизайне, в которые заглядываем чаще всего. В этом списке можно найти референсы для любых проектов. Постарались быть не банальными и не указывать Pinterest. Кстати, сами мы им не пользуемся.
Кради как дизайнер. Работа с референсами.
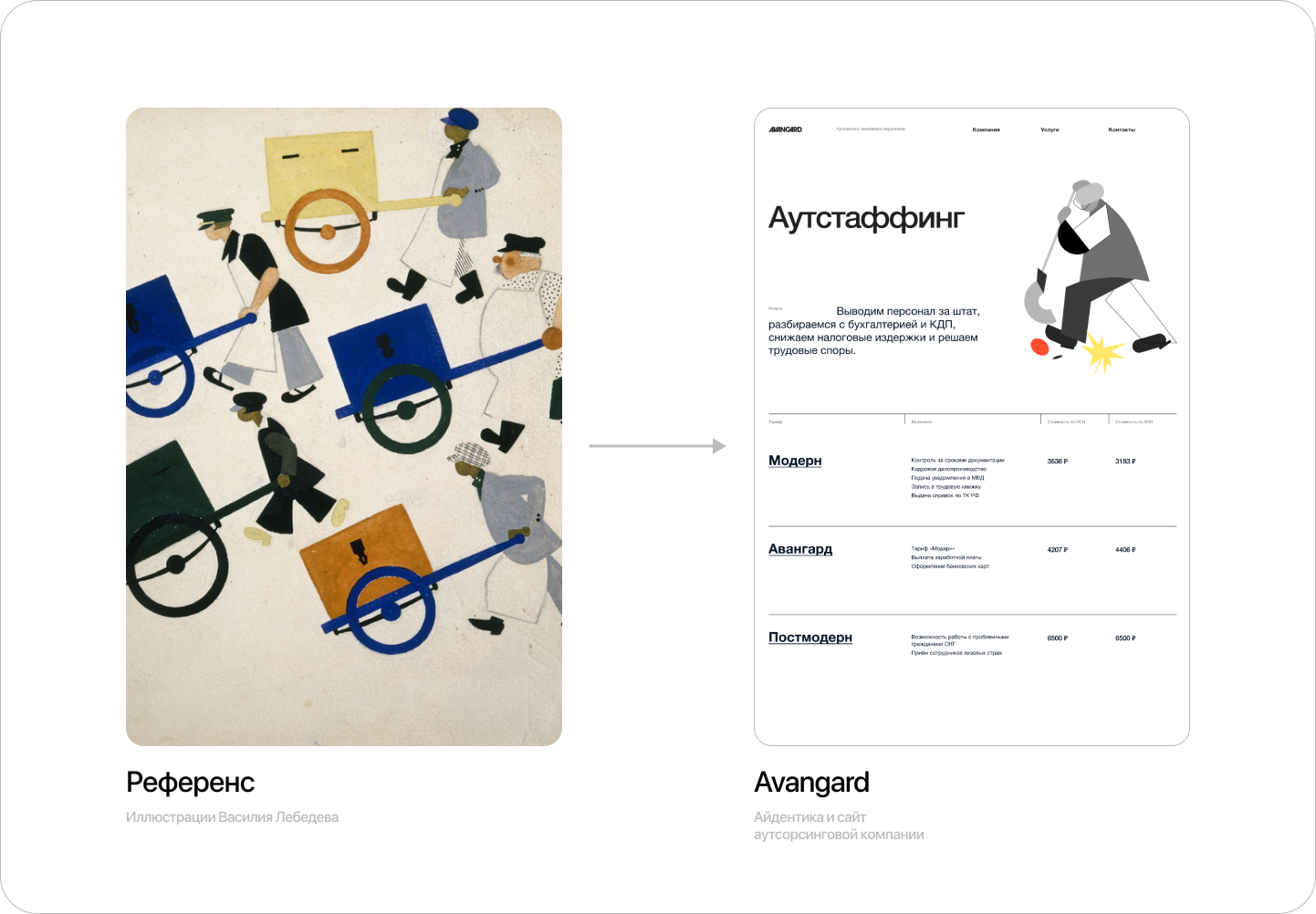
Любой проект начинается с поиска референсов. Референс — это пример работы, чужой проект, из которого можно что-то позаимствовать в свой. При этом референсом может быть всё что угодно. Сайт с Behance, шотик с Dribbble или известная картина.
Например мы в студии для одного проекта использовали в качестве референса иллюстрации советского художника Василия Лебедева. Компания называлась Avangard и занималась аутсорсингом персонала. Поэтому геометричные иллюстрации работы очень точно вписались в айдентику и ушли в финальный дизайн.

Благодаря работе с референсами можно в короткие сроки прокачать не только вкус, но и навыки дизайна, если правильно использовать чужие работы. Самый быстрый результат — за повторением. Поэтому прокачка насмотренности — главная задача в начале развития. Но нужно ответить на два вопроса: куда смотреть и как смотреть. На вопрос куда мы уже ответили. Теперь перейдём к как.
Многие дизайнеры недооценивают пользу банального повторения. Появляется чувство обманчивой легкости: «Да что тут рисовать. Только время потрачу, а в портфолио не добавить». Да, в портфолио не добавить, однако, даже специалисты middle-уровня могут сильно прокачать визуал, если просто будут повторять классные работы. На этом основана часть домашних работ в нашей школе дизайна. В этом учебнике мы даём часть из них, чтобы ты мог попробовать Практические задания .
Мудборд
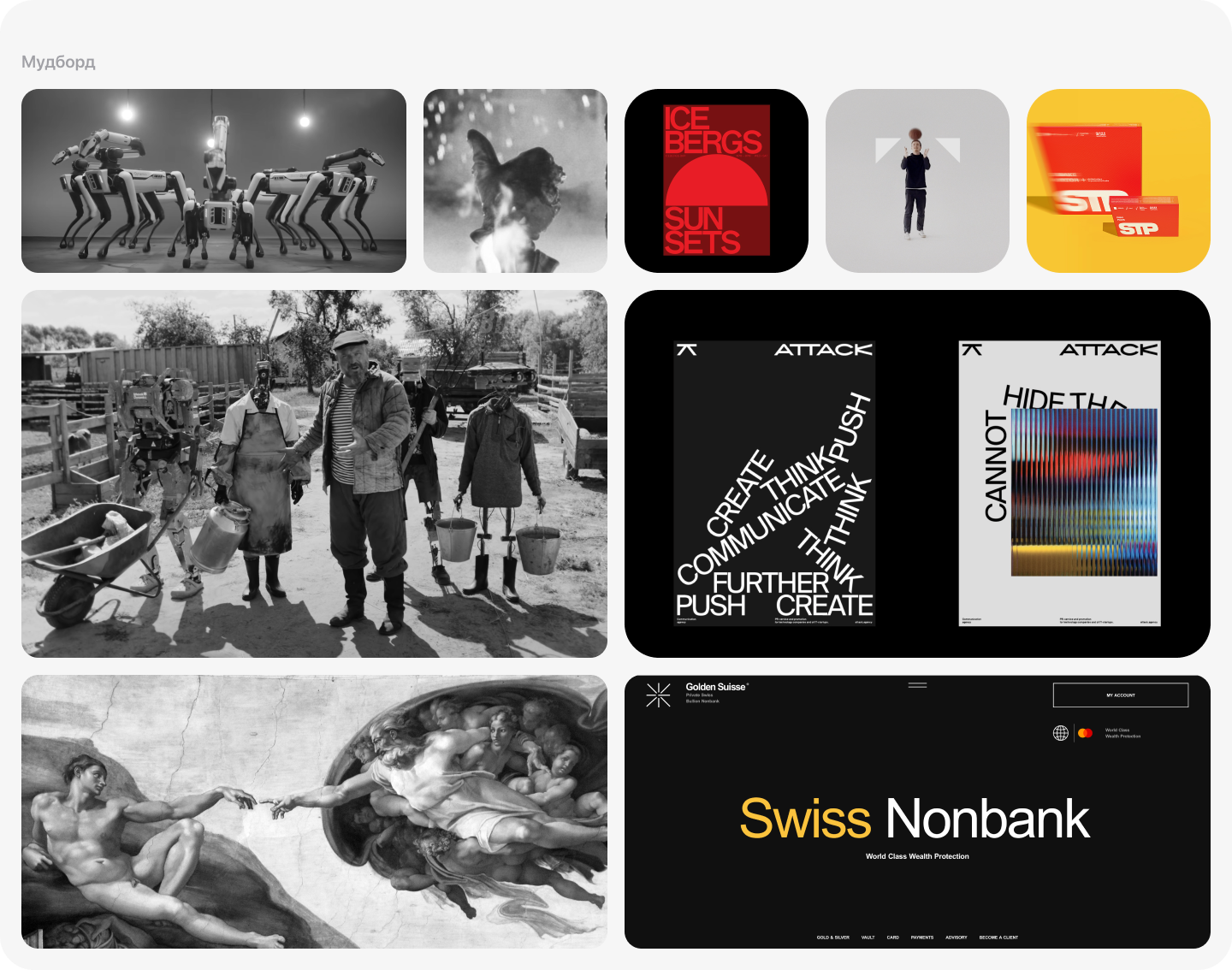
Мудборд — это подборка из референсов, которые отражают общие впечатления от будущего проекта. Именно мудборд мы показываем клиенту, чтобы синхронизировать ожидания. Он может содержать: примеры метафор для айдентики, примеры интерфейсов, примеры блоков и экранов, цветовую палитру, стиль иллюстраций и иконок, стили шрифтов и визуальные образы.
Как собрать мудборд
1. Выписываем слова и создаём карту ассоциаций
Сначала нужно собрать все слова, которые ассоциируются с проектом. Их будет несколько уровней.
Однажды, к нам обратилась компания Fast Solution. Нужно было создать айдентику и сайт. Первый уровень ассоциаций — всё, что связано со скоростью и решением. Дальше: спидометр, дорога, время и т.д.

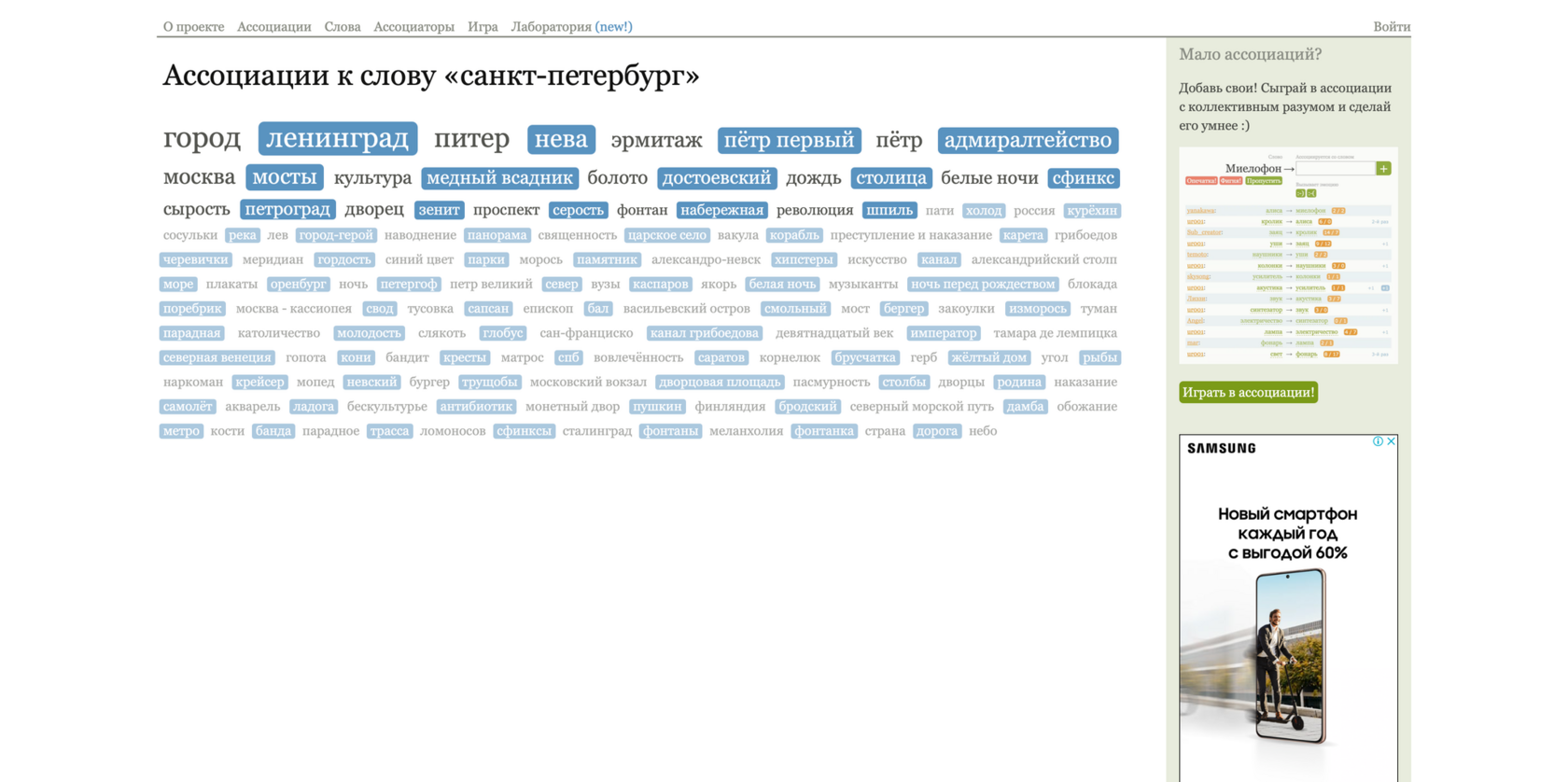
Чтобы упростить процесс можно использовать ассоциатор к словам. Механика простая: вводишь слово и находишь близкие к нему ассоциации. На основе их можно реализовать будущие идеи.

На основе этого мы начинаем перебирать образы, которые можем использовать в проекте.
Кстати, именно это нам сильно помогло. В ходе этого процесса мы придумали метафору переключателя. Эта идея и стала финальной концепцией для проекта.

2. Ищем на дизайн-ресурсах и в библиотеке
В этом помогут наши подборки и . Референсом может послужить что угодно.

3. Погружаемся в отрасль клиента
Дальше мы проводим небольшое исследование. Нам нужно понять как работает бизнес клиента, кто его аудитория и кто его конкурент.
В этом тебе поможет теория и шаблоны из модулей Конкурентный анализ и Анализ аудитории. Во время этого процесса мы можем найти неочевидные идеи, которые вдохновят на создание дизайна.

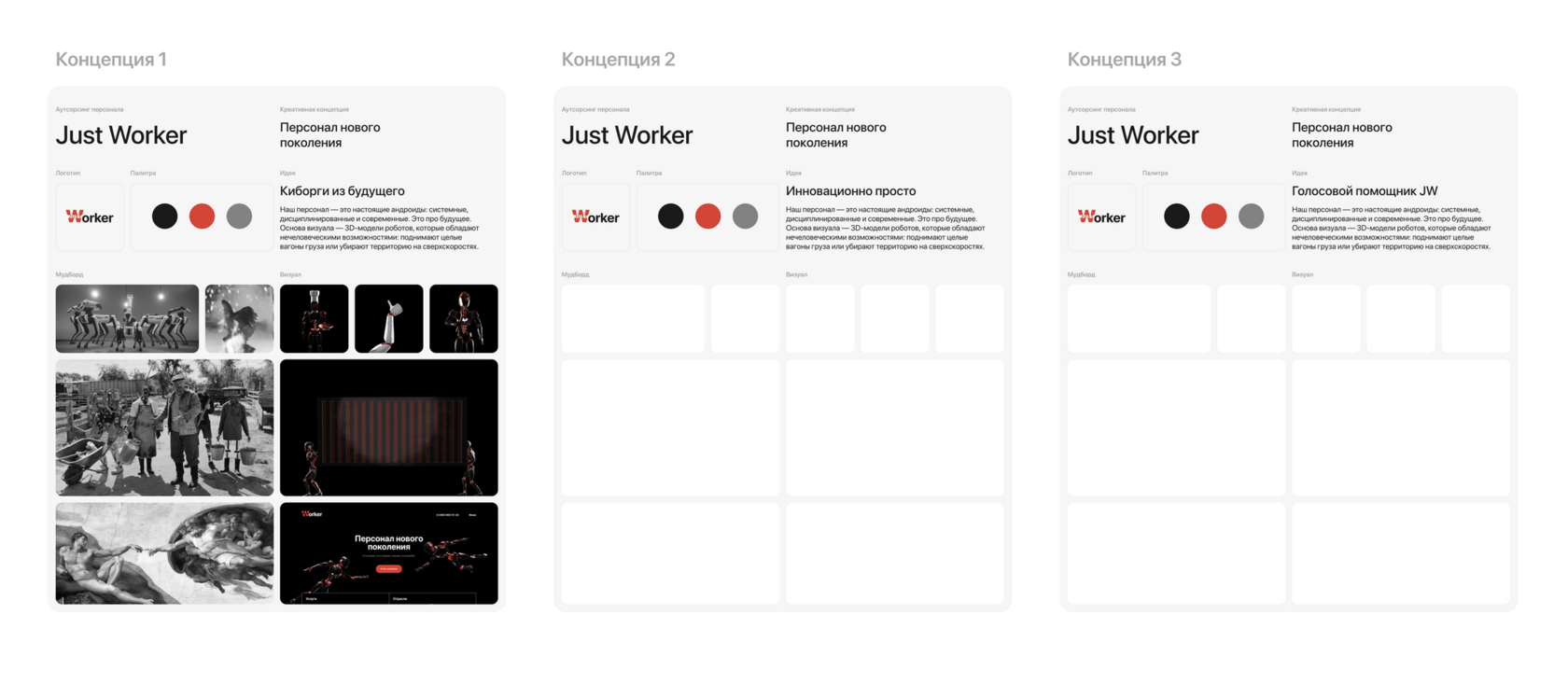
Пример мудборда для компания Just Worker
Потом из мудборда мы собираем примерную концепцию будущего проекта. Подробнее об этом мы уже рассказали в модуле

Цепочка копирования
Хотя референсы отличный инструмент для развития дизайнера и работы над проектами, нужны быть аккуратным. Есть определенные рамки копирования. Конечно, когда ты во время обучения перерисовываешь проект пиксель в пиксель — без претензий, только респект и быстрое развитие навыков.
Однако, когда ты переходишь в категорию коммерческих проектов и просто проектов, которые положишь к себе в портфолио, то тут нужно соблюсти «процент оригинальности». Объясню на примере. Он будет из области брендинга.
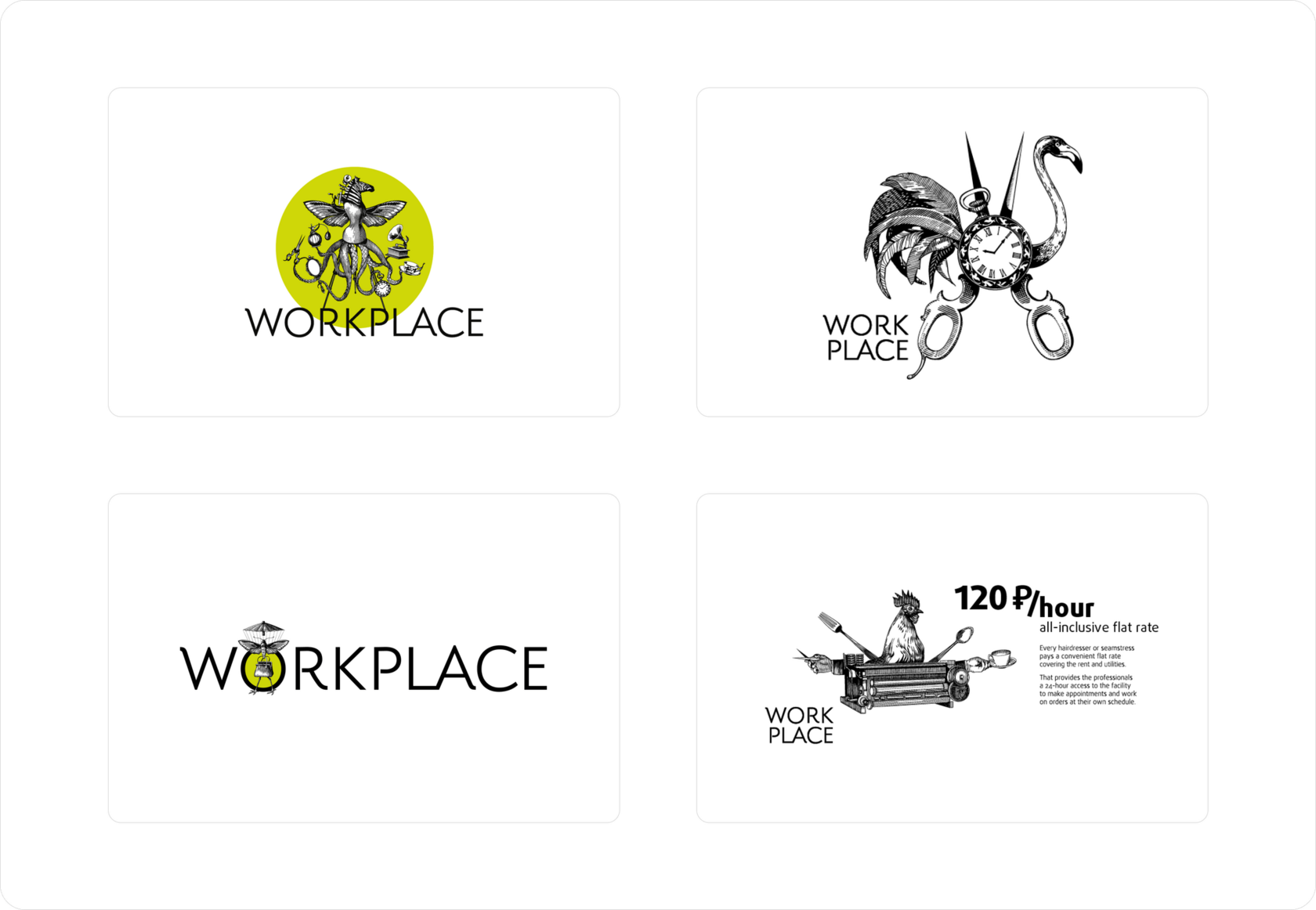
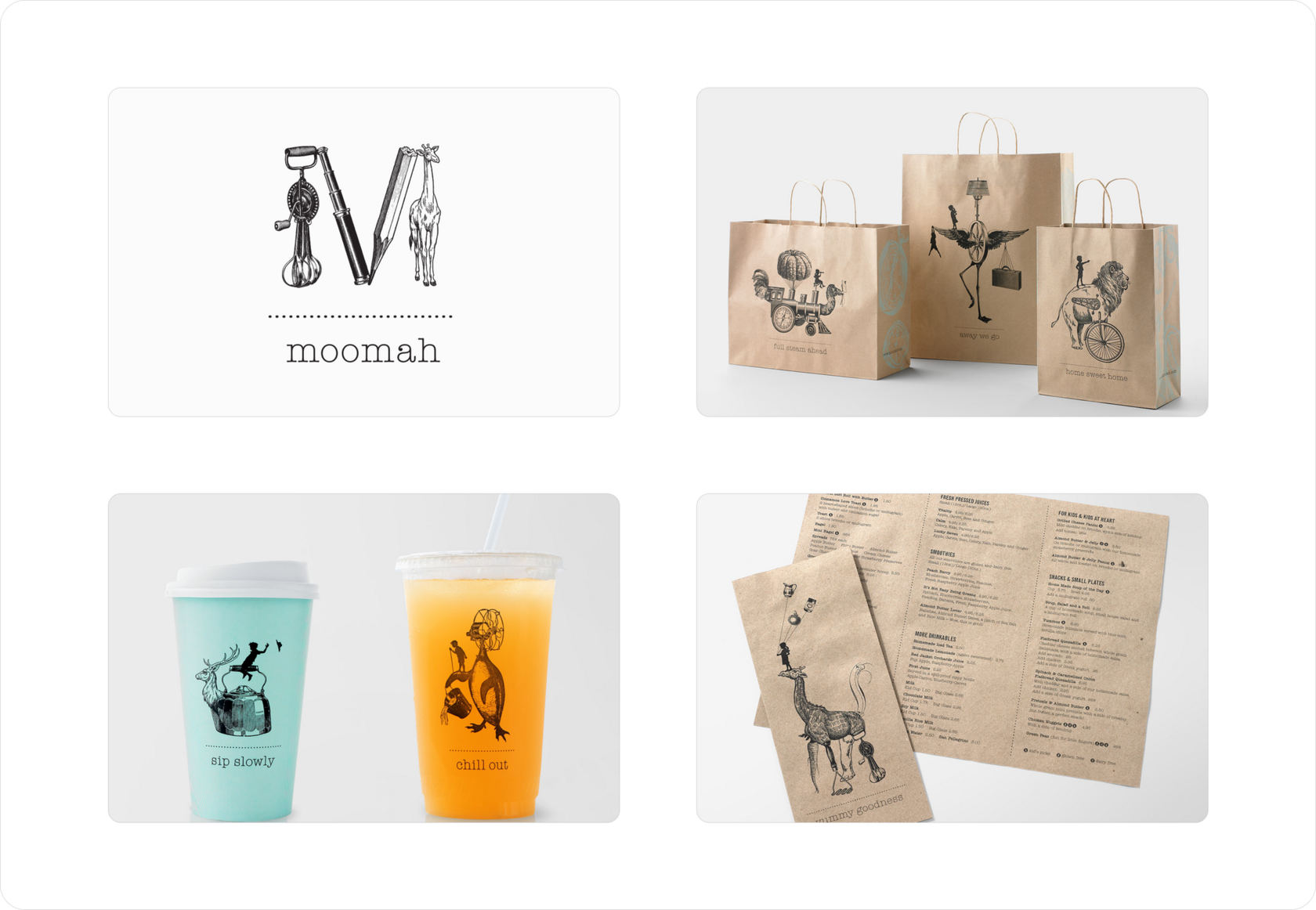
Был 2014 год, Егор Крид выпустил песню «Самая самая», а Студия Лебедева выпустила айдентику для одного ресторана. Однако, оказалось, что дизайнер почти один в один скопировал концепцию айдентики агентства Apartment One.

Айдентика кафе Workplace от Студии Лебедева

Айдентика кафе Moomah от Apartment One
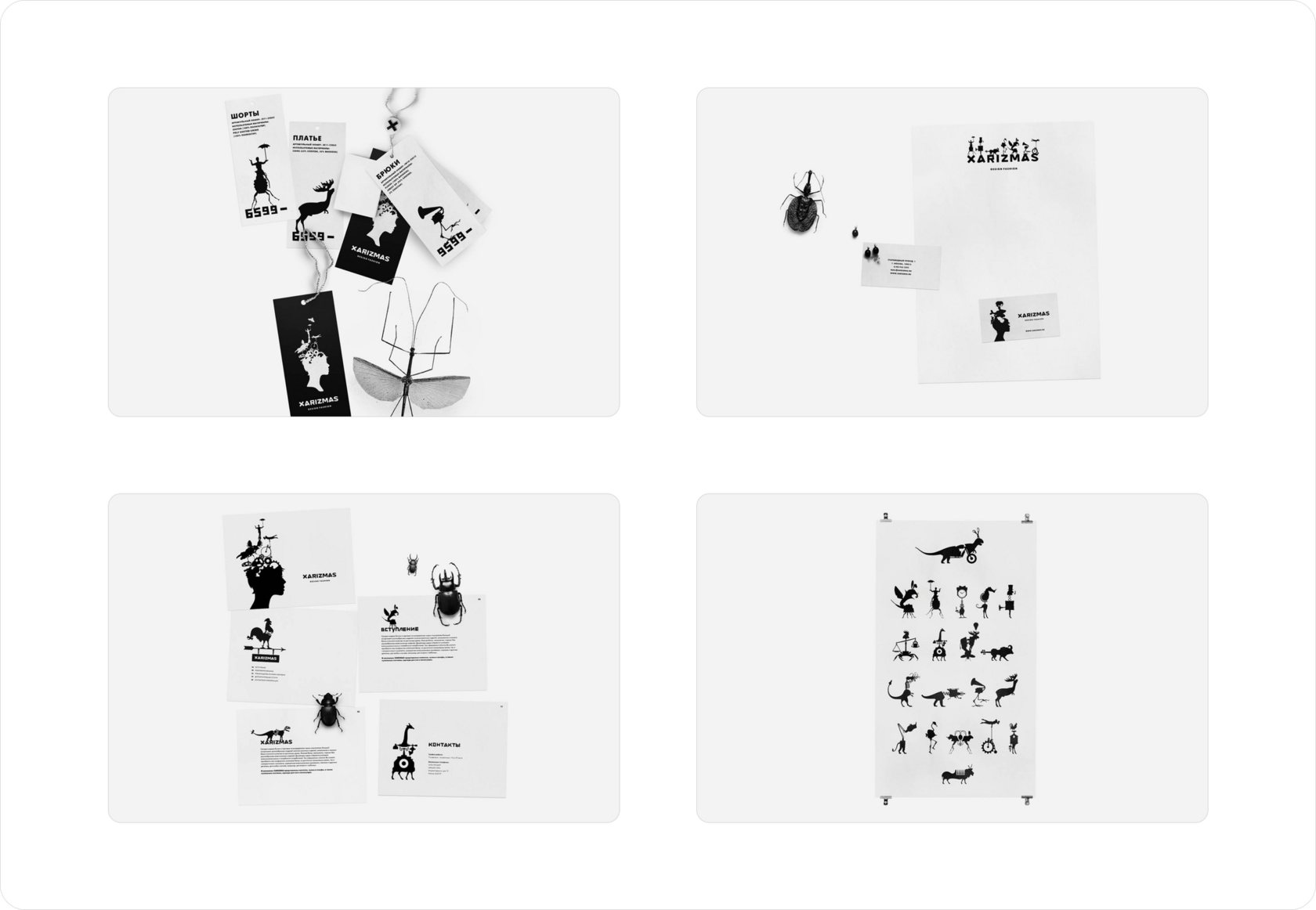
Как сказали в студии дизайнер тут же был уволен, а дизайн переделали. Примерно в то же время был сделан ещё один другой проект известной студии Suprematika — Xarisma.

Айдентика бренда одежды Xarismas от Suprematika. «Айдентика — концентрированная визуализация всего того, что гулко и с большим энтузиазмом бурлит в голове истинно харизматичного человека. В какой-то момент стало ясно, что бодрствующий разум пассионария способен порождать и настоящих монстров. Их место и заняло стадо натуральных кадавров».
И хотя здесь использована та же графическая идея, проект остаётся оригинальным и функционирует много лет. В чём же разница между этими двумя кейсами? В длине цепочки вдохновения.
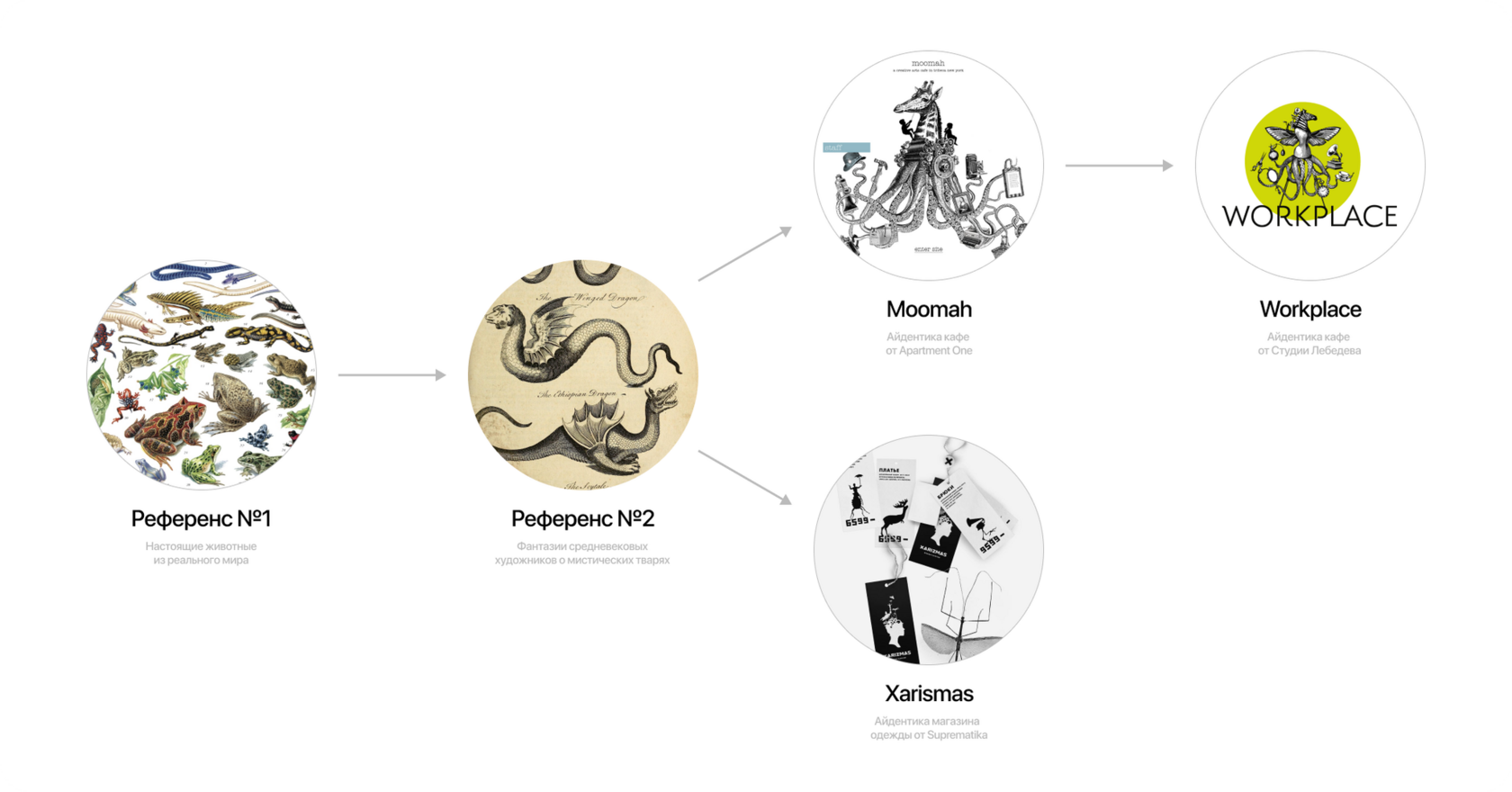
Цепочка вдохновения

Пример взят из великолепного курса от Сергея Мосякина. Если хотите углубиться в брендинг, то можете начать обучение на orfographika.ru
Видно, что дизайнер Лебедева не пошёл вглубь и его «референсом» служил проект зарубежного агентства. Ещё и сфера такая же. В итоге — отсутствие оригинальности.
Дизайнеры же из Супрематики и Apartment One могли вдохновиться художниками средневековья, которые соединяли разных животных. И даже если они не видели конкретно эти работы, они неосознанно могли выцепить эти идеи из общего контекста. В итоге, у обоих получился оригинальный проект.


Вы спросите, а чем тогда вдохновлялись художники средневековья, ведь у них не было Behance и Pinterest? У них были свои примеры. Скорее всего, они были ближе к чему-то первозданному. Например, их референсом могли служить различные земноводные, которые непохожи на обычных животных и дики для сознания человека 16 века.


Суть в том, что лучше вдохновляться чем-то первозданным. Конечно, необязательно идти с самого нуля, но как минимум, это могут быть предметы искусства прошлого. Дизайн не появился из неоткуда. У него есть своя понятная история.
Идея — это не больше и не меньше, чем новая комбинация старых элементов.
Джеймс Уэбб Янг
Как смотреть чужие работы
Поэтому, чтобы не потерять работу, нужно правильно работать с референсами. Если ты увидел чужой проект и подумал «это что-то классное», то остановись и проанализируй, что здесь классного. В этом тебе может помочь несколько вопросов, чтобы деконструировать проект.
Воронка вопросов
Почему тебе нравится эта работа?
Какую задачу решал дизайнер? У него это получилось?
Что можно улучшить в этом проекте? Почему дизайнер этого не сделал?
Где мне может пригодиться подобное решение?
Резюме
Всё уже придумали за нас. Не бойтесь копировать. Это лучший способ для развития в самом начале.
У копирования есть грань. Если вы хотите просто бездумно скопировать решения, то это тупиковый путь. Пережевывать пережеванное точно не стоит.
Даже тот автор, которым мы вдохновляемся, тоже где-то вдохновился. Будет резонно заглянуть глубже, чтобы не пережевывать жвачку три раза.
Практические задания
Задание 1. Установи Muzli и помести себя в контекст.
Muzli анализирует больше 100 дизайн-ресурсов и выбирает то, что может быть интересно именно тебе. Работает как расширение для браузера.

Задание 2. Создай свою библиотеку референсов в Figma и начни её пополнять.
Это твоя собственная база знаний, которая поможет ускорить процесс поиска референсов. В нашей студии мы ведём такую уже несколько лет и регулярно используем.
Это твоя собственная база знаний, которая поможет ускорить процесс поиска референсов. В нашей студии мы ведём такую уже несколько лет и регулярно используем.

Как собирать библиотеку референсов?
Ты должен точно понимать, что можешь применить из отобранного контента. Не просто «ну вроде красиво», а что ты позаимствуешь себе в будущие проекты.
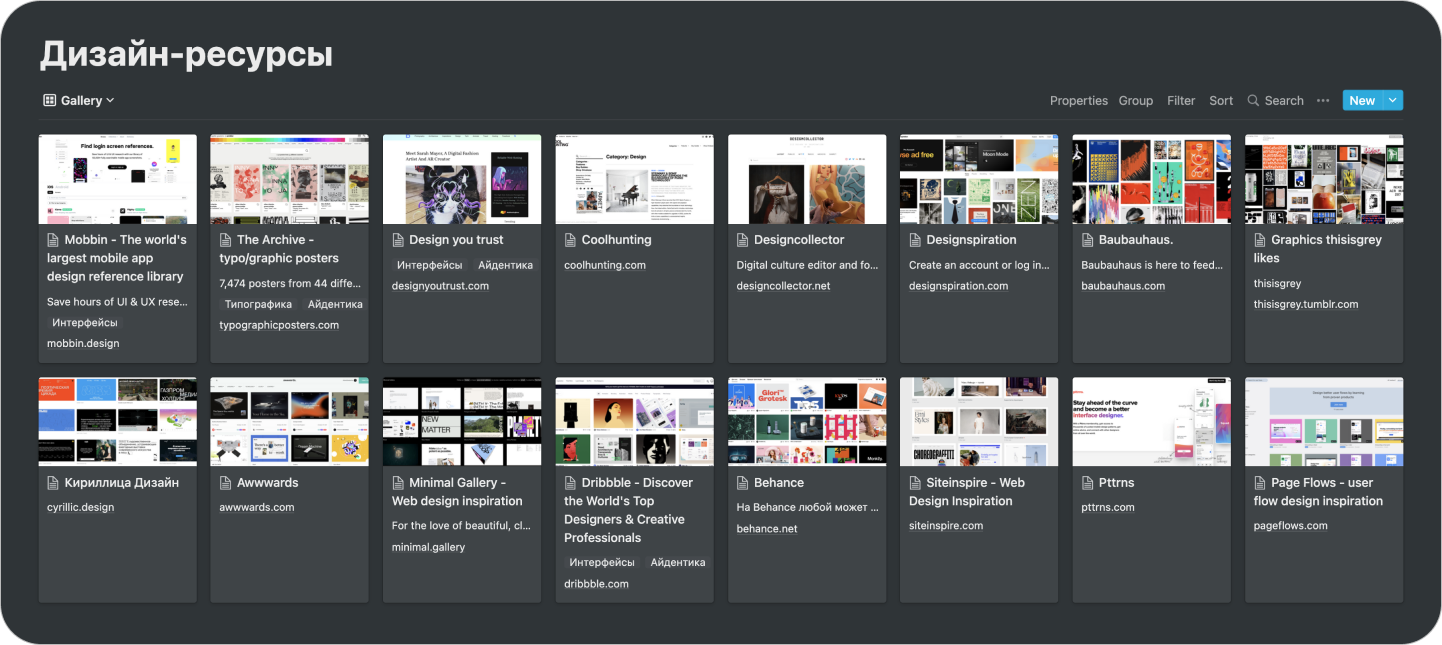
1.Скопируй к себе этот шаблон
Здесь часть небольшая часть нашей библиотеки и её структура. Поможет, чтобы задать правильный вектор.
2.Системно собирай референсы
Уделяй этому хотя бы 10-15 минут в день. Это не так сложно. Можешь поставить себе ежедневную напоминалку на телефоне. Это один из тех маленьких шагов, который сформирует твоё чувство вкуса. Этим точно нельзя пренебрегать.
3.Сортируй по разделам
Иначе, это получится просто огромный холст с кучей картинок, которые будут только отвлекать в процессе работы. Старайся сразу подумать, что конкретно и где ты сможешь использовать из этого референса.
4.Анализируй и адаптируй
Недостаточно просто взять и скопировать. Нужно проанализировать работу и подумать где бы ты мог это использовать.
5.Используй и наполняй
В конце концов, ты должен собрать такую библиотеку, чтобы при старте проекта тебе не нужно было делать глобальный ресерч всего Behance. Вместо этого, просто заходить в своё хранилище и точечно находить несколько решений, которые успешно сможешь адаптировать.
Ты должен точно понимать, что можешь применить из отобранного контента. Не просто «ну вроде красиво», а что ты позаимствуешь себе в будущие проекты.
1.Скопируй к себе этот шаблон
Здесь часть небольшая часть нашей библиотеки и её структура. Поможет, чтобы задать правильный вектор.
2.Системно собирай референсы
Уделяй этому хотя бы 10-15 минут в день. Это не так сложно. Можешь поставить себе ежедневную напоминалку на телефоне. Это один из тех маленьких шагов, который сформирует твоё чувство вкуса. Этим точно нельзя пренебрегать.
3.Сортируй по разделам
Иначе, это получится просто огромный холст с кучей картинок, которые будут только отвлекать в процессе работы. Старайся сразу подумать, что конкретно и где ты сможешь использовать из этого референса.
4.Анализируй и адаптируй
Недостаточно просто взять и скопировать. Нужно проанализировать работу и подумать где бы ты мог это использовать.
5.Используй и наполняй
В конце концов, ты должен собрать такую библиотеку, чтобы при старте проекта тебе не нужно было делать глобальный ресерч всего Behance. Вместо этого, просто заходить в своё хранилище и точечно находить несколько решений, которые успешно сможешь адаптировать.
Задание 3. Посмотрите видео «Всё есть ремикс»
Видео о человеческой тяге к творчеству и психологических особенностях, которые могут мешать этому. В нем рассматриваются основные моменты, связанные с таким понятием как ремикс. От копирования, преобразования и изменения до проблем связанных с сегодняшним авторским правом.
Видео о человеческой тяге к творчеству и психологических особенностях, которые могут мешать этому. В нем рассматриваются основные моменты, связанные с таким понятием как ремикс. От копирования, преобразования и изменения до проблем связанных с сегодняшним авторским правом.
Следующий модуль
Дальше мы переходим к графическому дизайну. Всего он состоит из трёх основных дисциплин: композиция, типографика и цвет. Начнём с самых основ — Композиция.