Композиция
Почему иногда фотографии выглядят классно, а иногда нам кажется что мы квинтесенция уродства на планете? Почему кадры в фильмах так привлекательны для глаза? Одна из причин — композиция. Это навык, который нам с тобой предстоит развить.

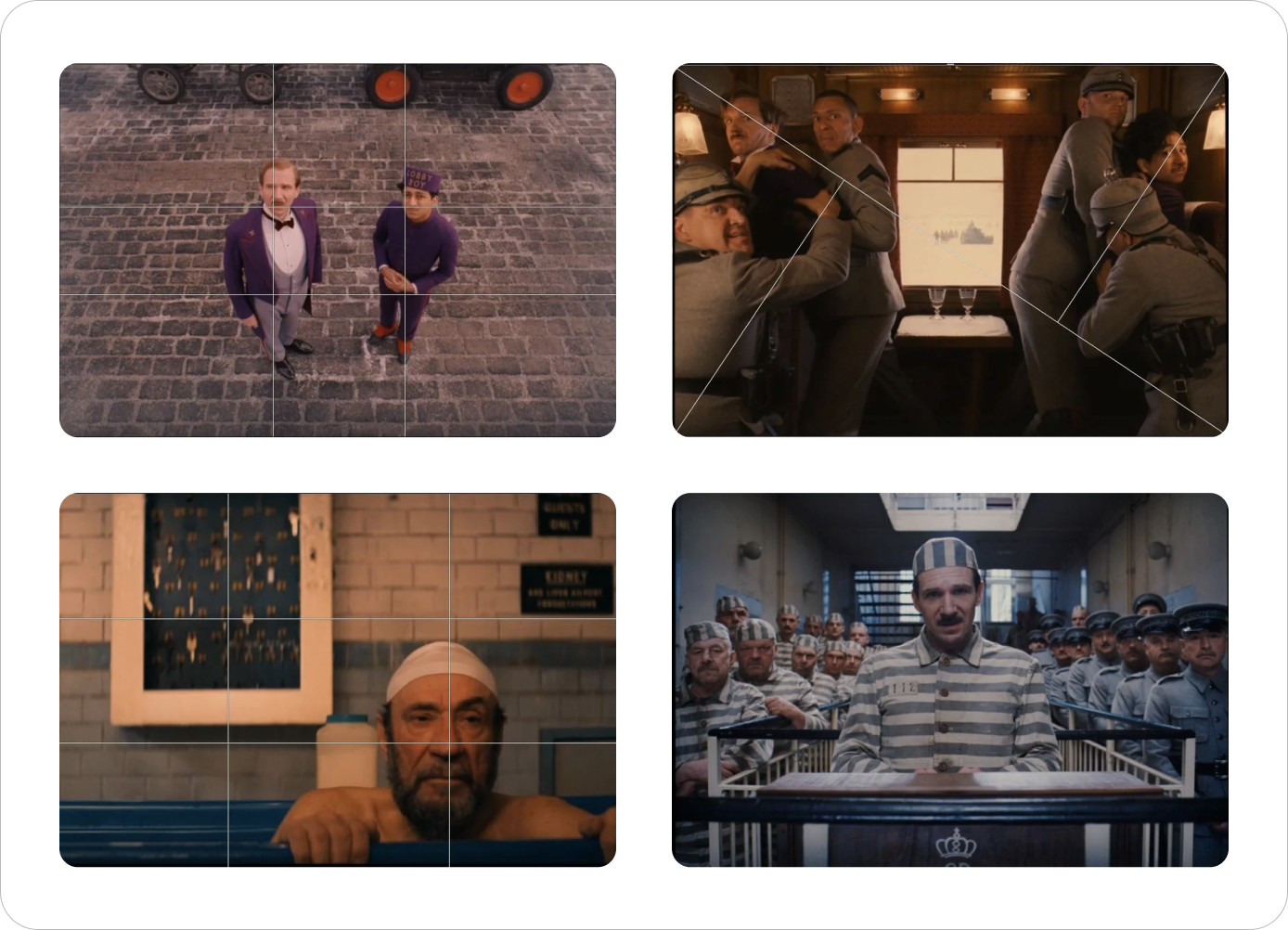
В фильмах режиссеры и операторы постоянно управляют нашим вниманием. Они буквально направляют наш взгляд. Также и дизайнер выступает в роли навигатора, который показывает маршрут пользователю. Посмотрите как выстраивает композицию Уэс Андерсон в своих фильмах. Каждый кадр — произведение искусства.

Вот здесь можно посмотреть подробнее как этот режиссер управляет нами.
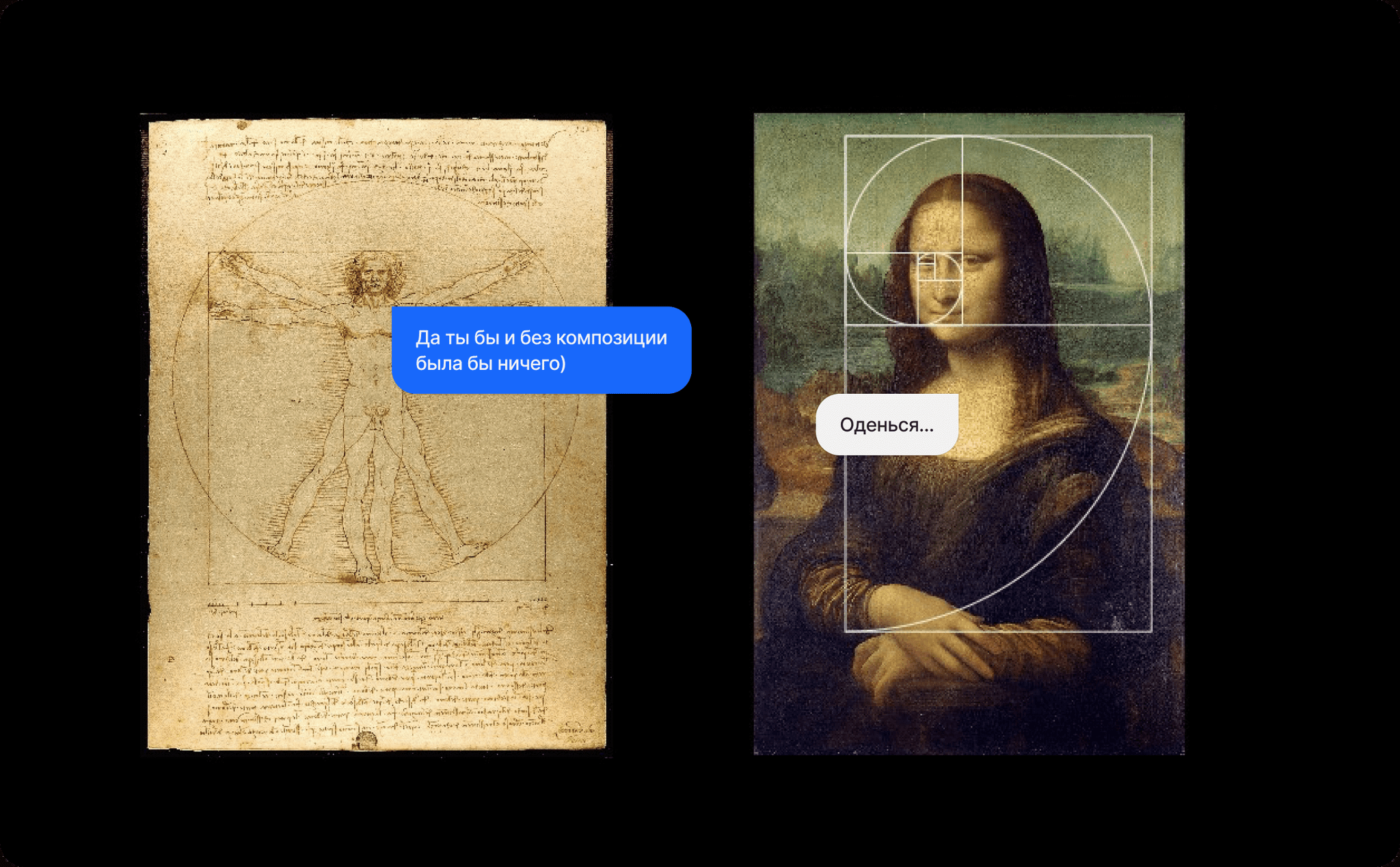
Композиция влияет на мозг на уровне нейронов. Нам нравятся симметричные вещи. Нам нравятся люди с симметричными лицами. Человеку комфортнее, когда между объектами есть понятная система, которая помогает ему воспринимать информацию.
Правильная композиция поможет донести до пользователя нужную информацию. Это один из базовых навыков, которым должен владеть любой дизайнер. В рамках небольшого урока мы, конечно, не сможем постигнуть этот навык. Но пробежимся по базовым понятиям и у тебя сформируется верное представление. После — можно углубляться.
Иерархия
Когда мы говорим про композицию, то должны разобраться с иерархией. Это размещение элементов в порядке важности от самого главного до самого незначительного. Она помогает направить внимание пользователя и привести к целевому действию.

Создание элементов айдентики или любого интерфейса основано на правильном использовании законов иерархии. Любая композиция состоит из элементов и между ними должна быть определенная логика.
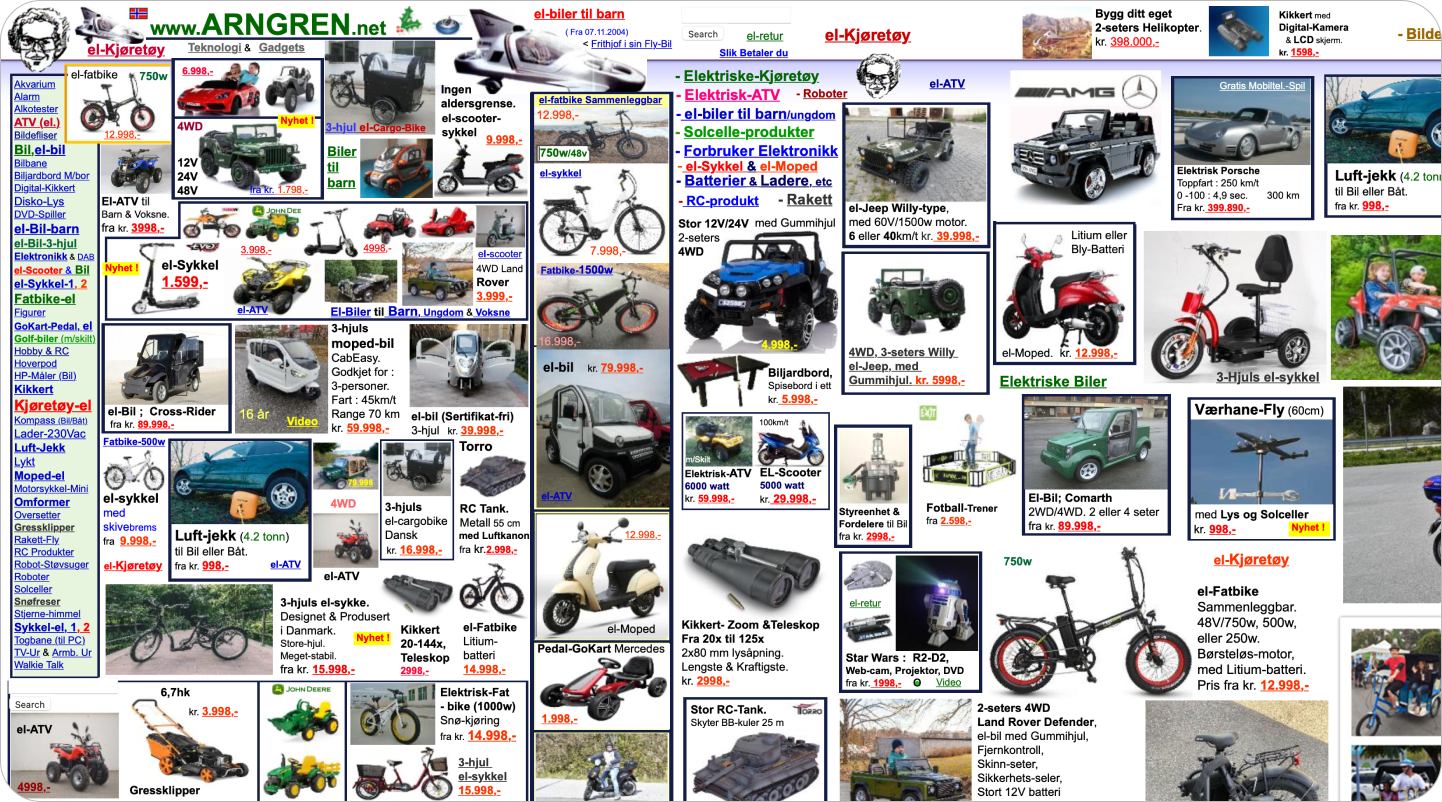
Плохой пример визуальной иерархии — местный аналог Avito в Норвегии. Глаз сразу теряется и непонятно куда смотреть. Каждый элемент борется за наше внимание и пытается что-то продать. Такой интерфейс вызывает только негативные эмоции.

https://arngren.net
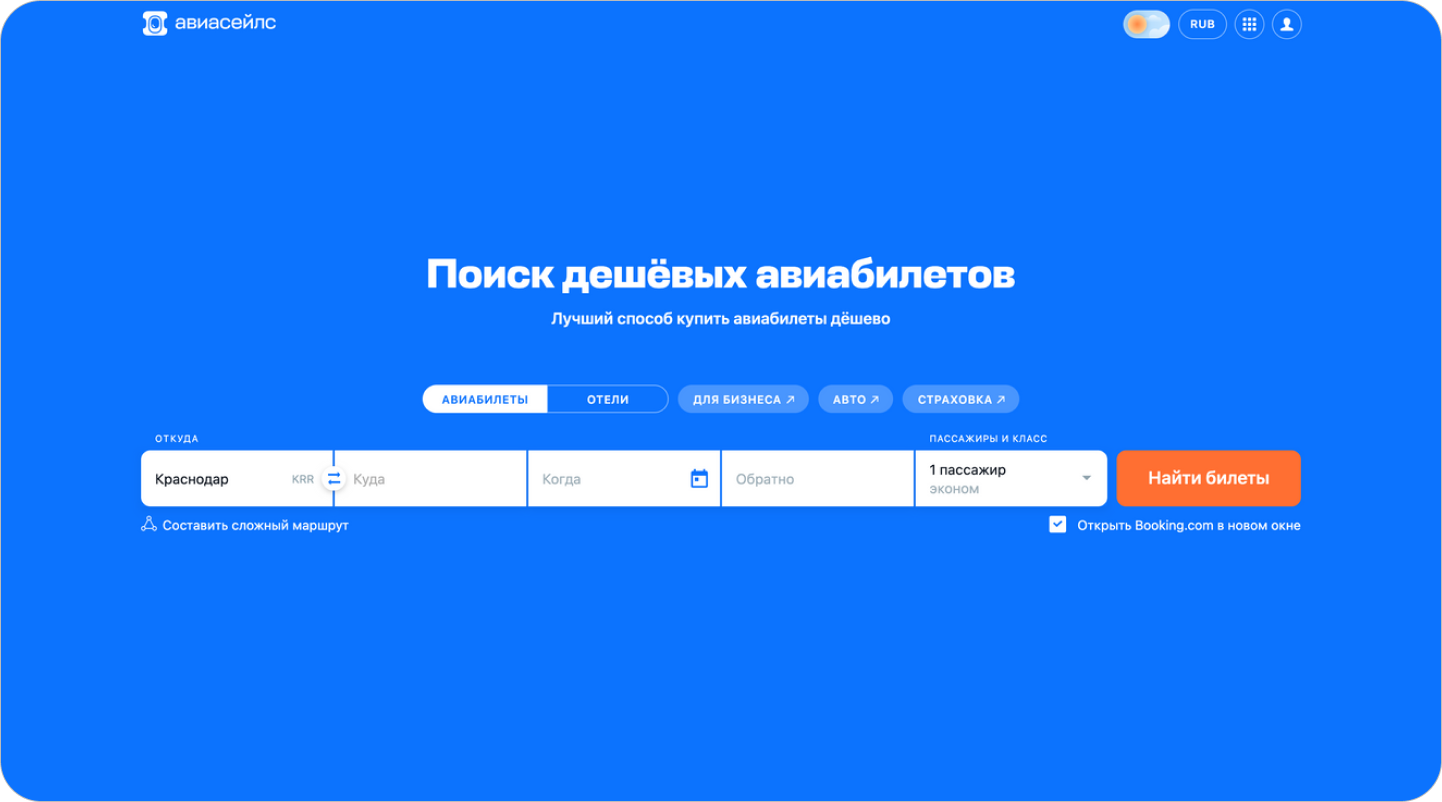
Не знаешь, где можно купить самые дешевые авиабилеты?) Теперь посмотри насколько логична продумана композиция на сайте Aviasales. Глаз сразу концентрирует внимание на целевом действии — поиске билетов. И ничего не отвлекает. Удобно и эффективно для бизнеса.

Как люди читают
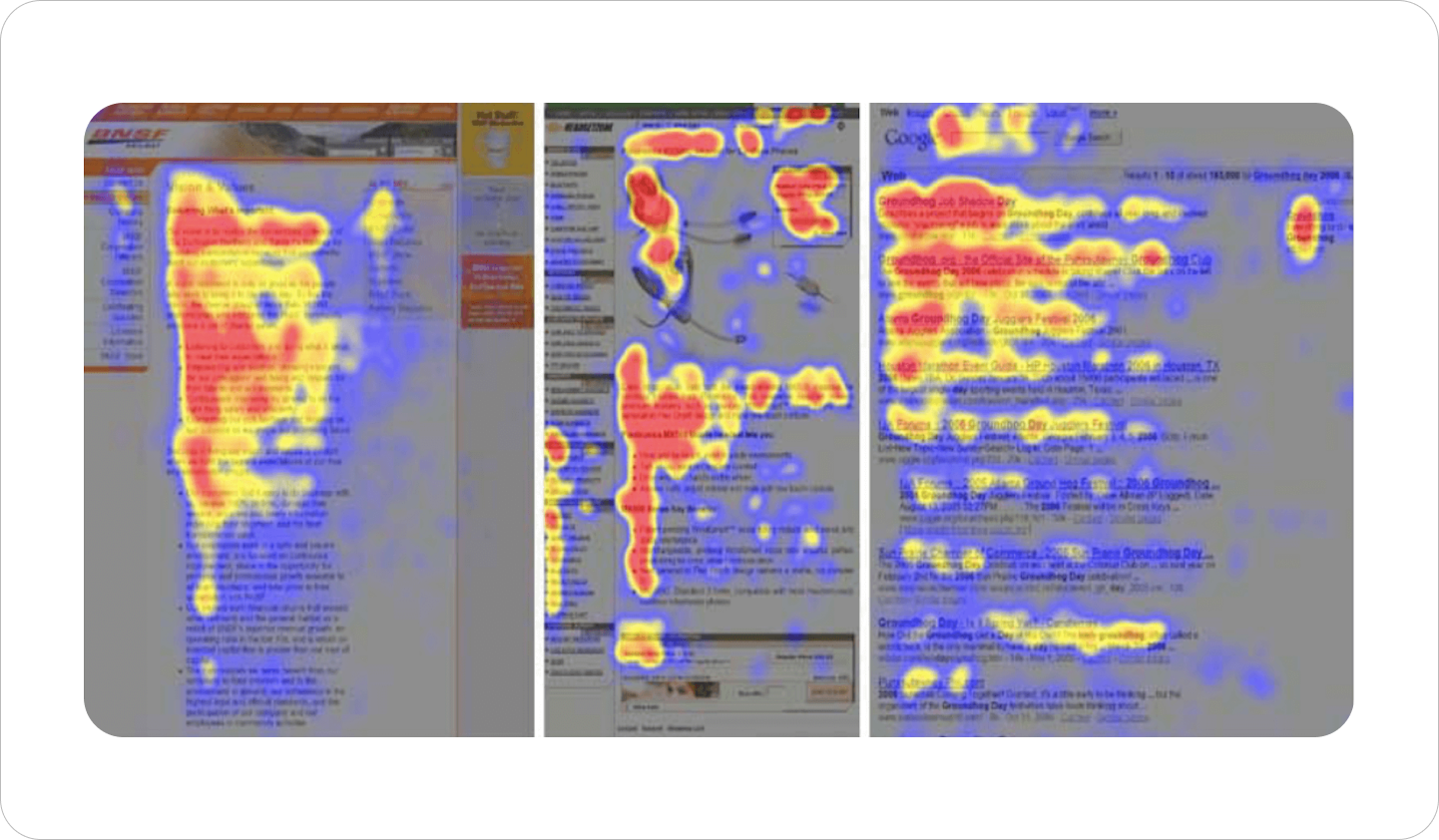
Человек неосознанно следует одной из схем анализа увиденного: F-паттерн или Z-паттерн. Когда мы смотрим на любое изображение, то наш глаз машинально рисует траекторию латинских F или Z.

https://habr.com/ru/company/iloveip/blog/251689/
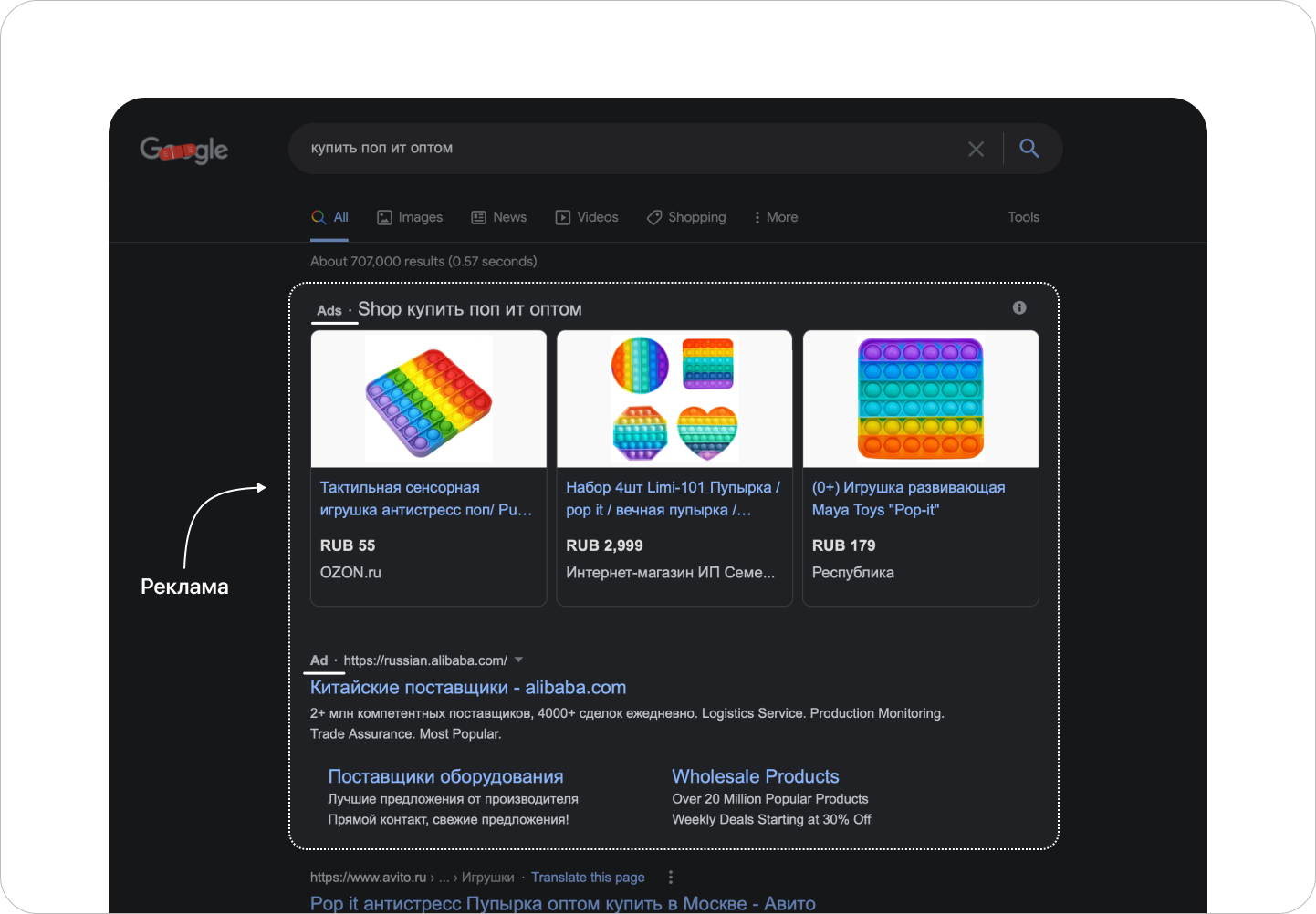
Именно поэтому, например, Google и Yandex располагают рекламные объявления — сразу после поискового запроса — в области максимальной концентрации внимания.

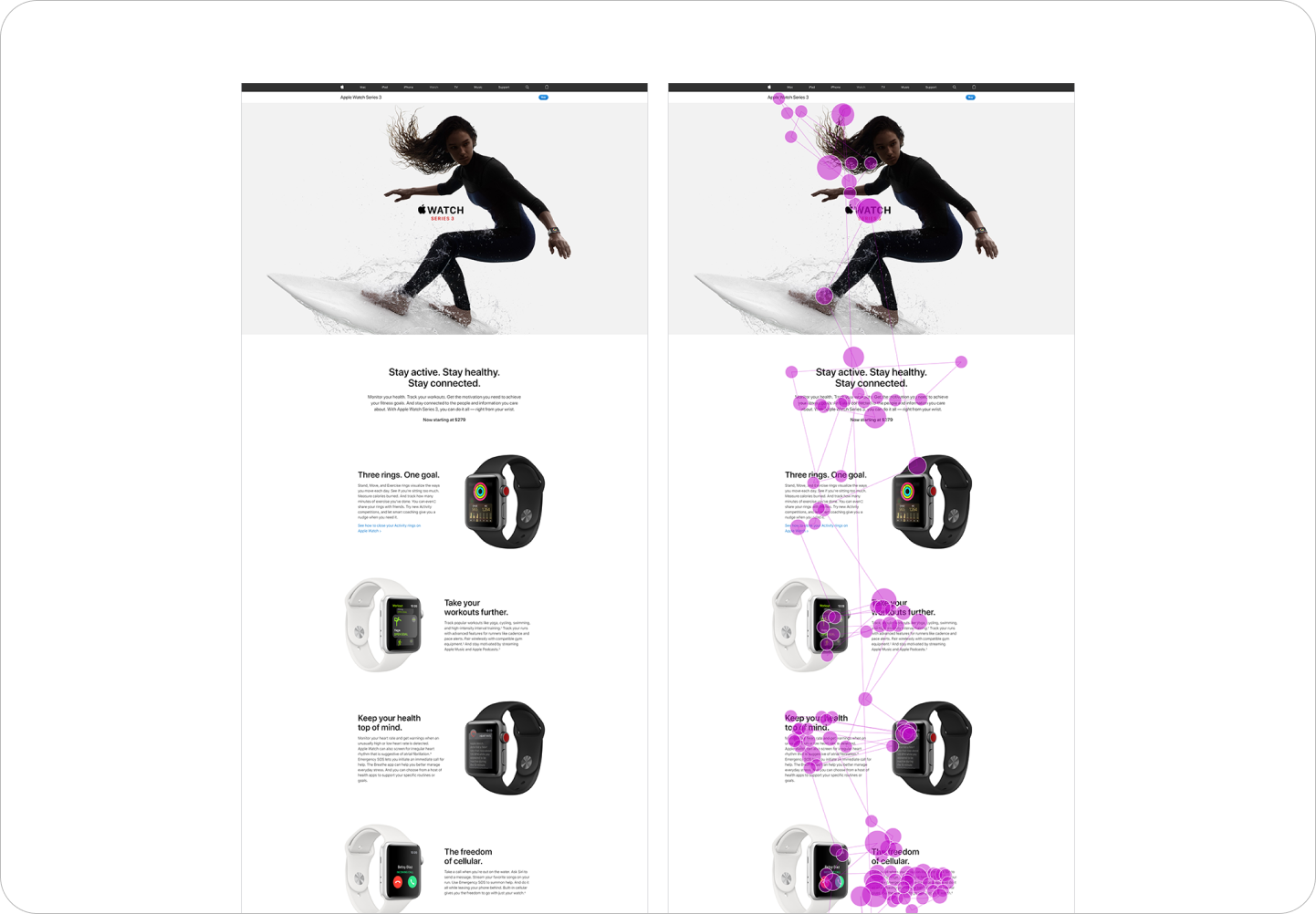
Посмотри как, например, пользователи смотрят сайт Apple Watch. Первое, что всегда привлекает внимание — иллюстрации. Потом пользователь сканирует заголовки. И идёт дальше вниз по иерархии.

https://www.nngroup.com/articles/how-people-read-online/
Визуальный вес
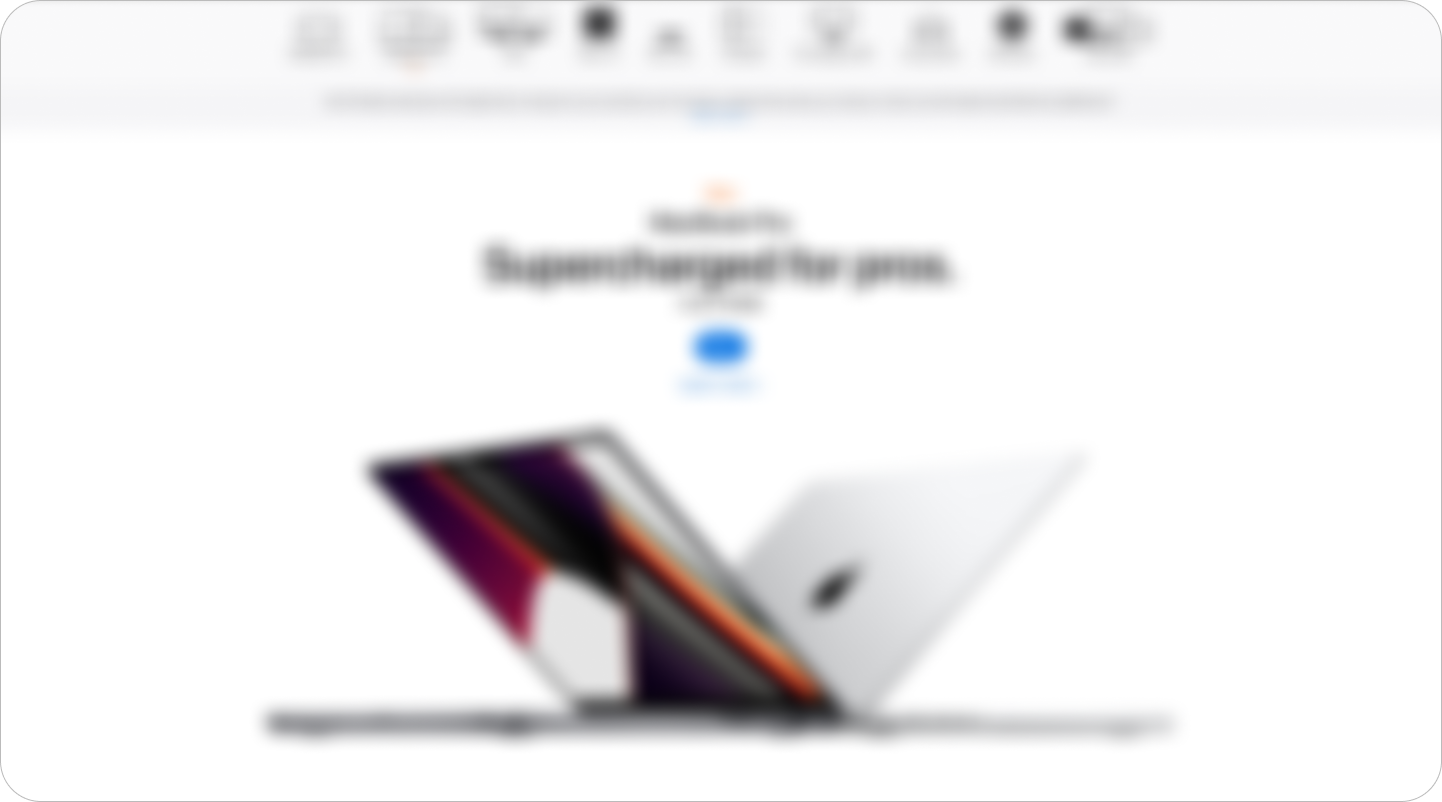
У каждого объекта есть визуальный вес. Этот принцип неразрывно связан с иерархией: чем важнее элемент, тем больше его визуальный вес. Проще всего, это увидеть, если заблюрить макет. Давай это сделаем на примере сайта Apple. Очевидно, что самый тяжелый элемент — иллюстрация макбуков. Затем идёт заголовок, после — кнопка, потом — описание.

Якорные объекты. И доминанта.
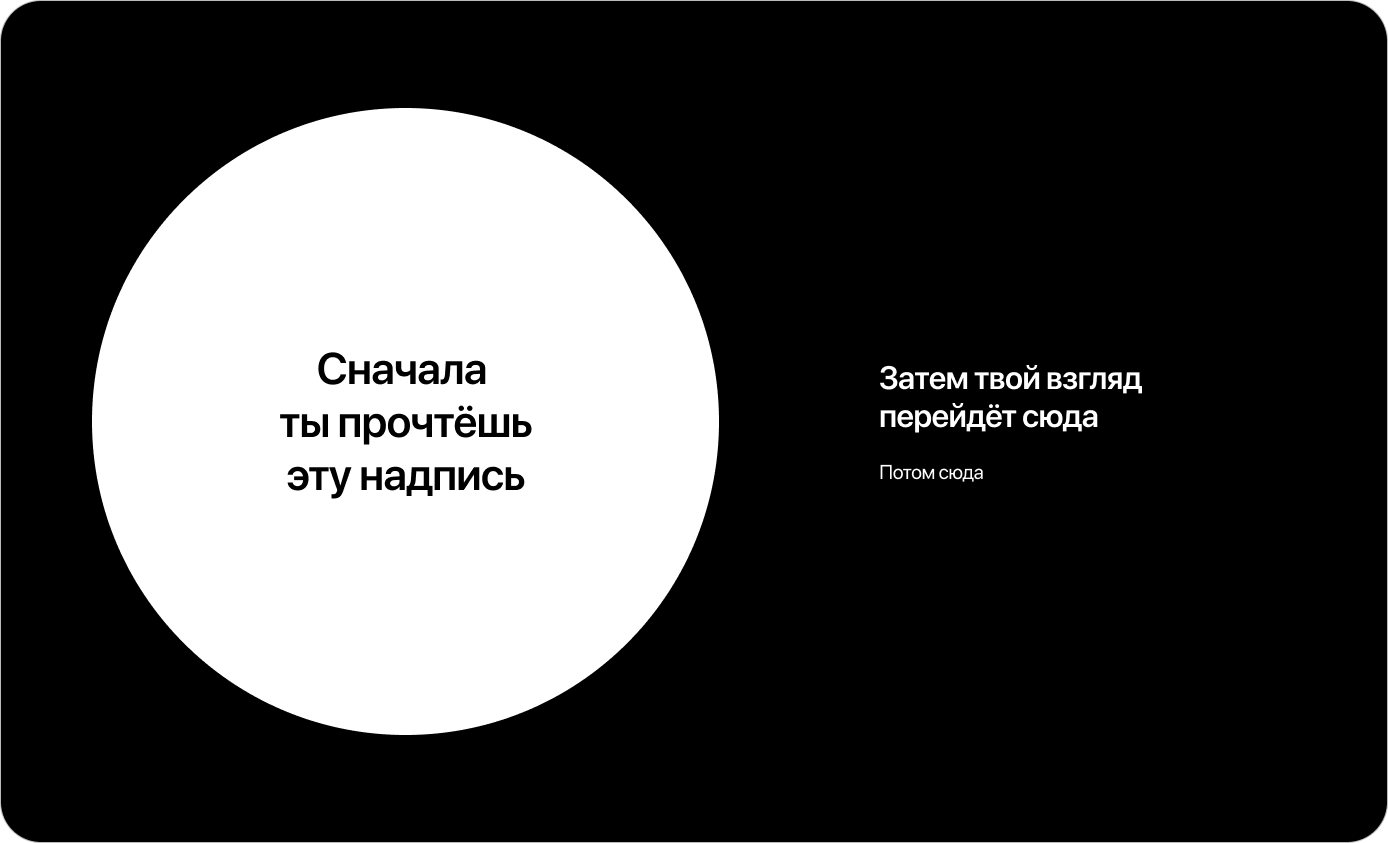
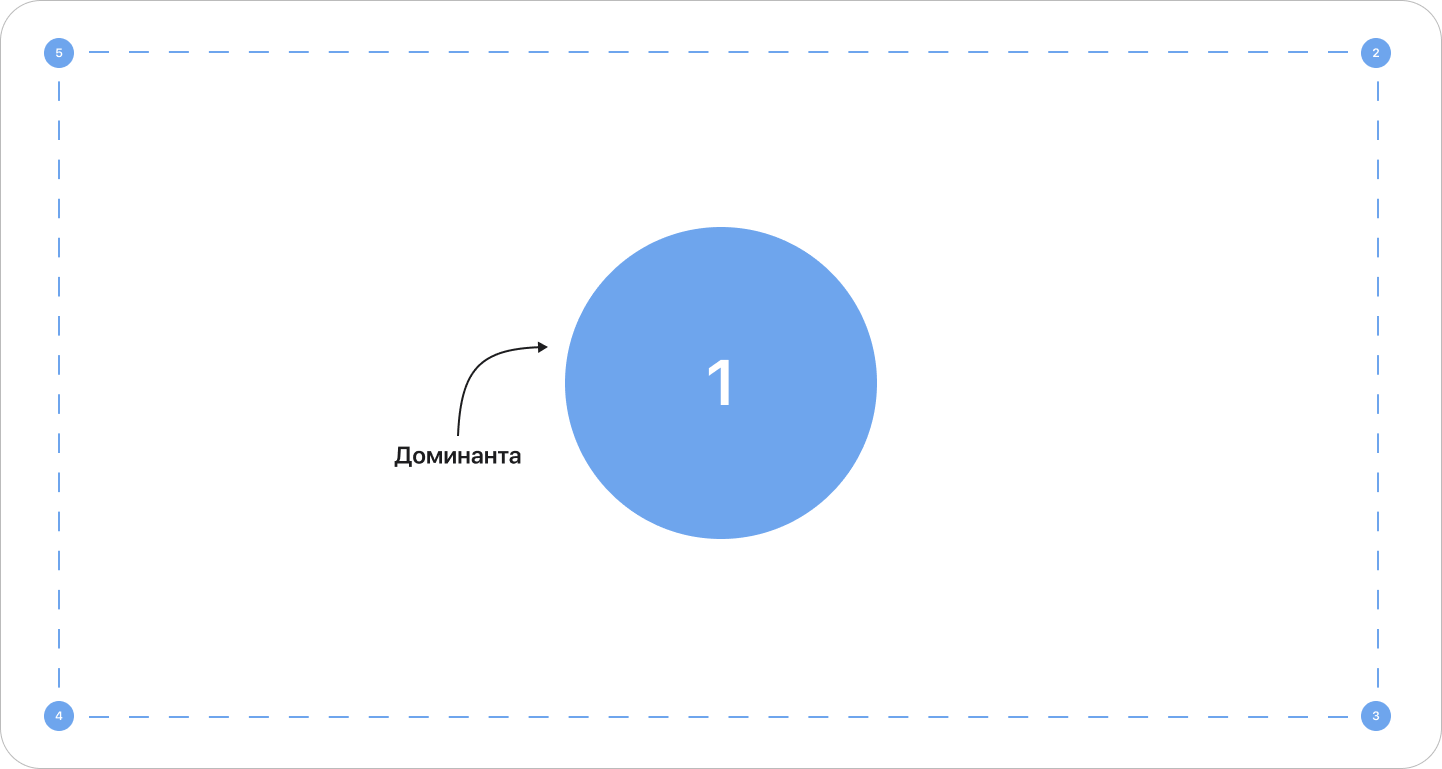
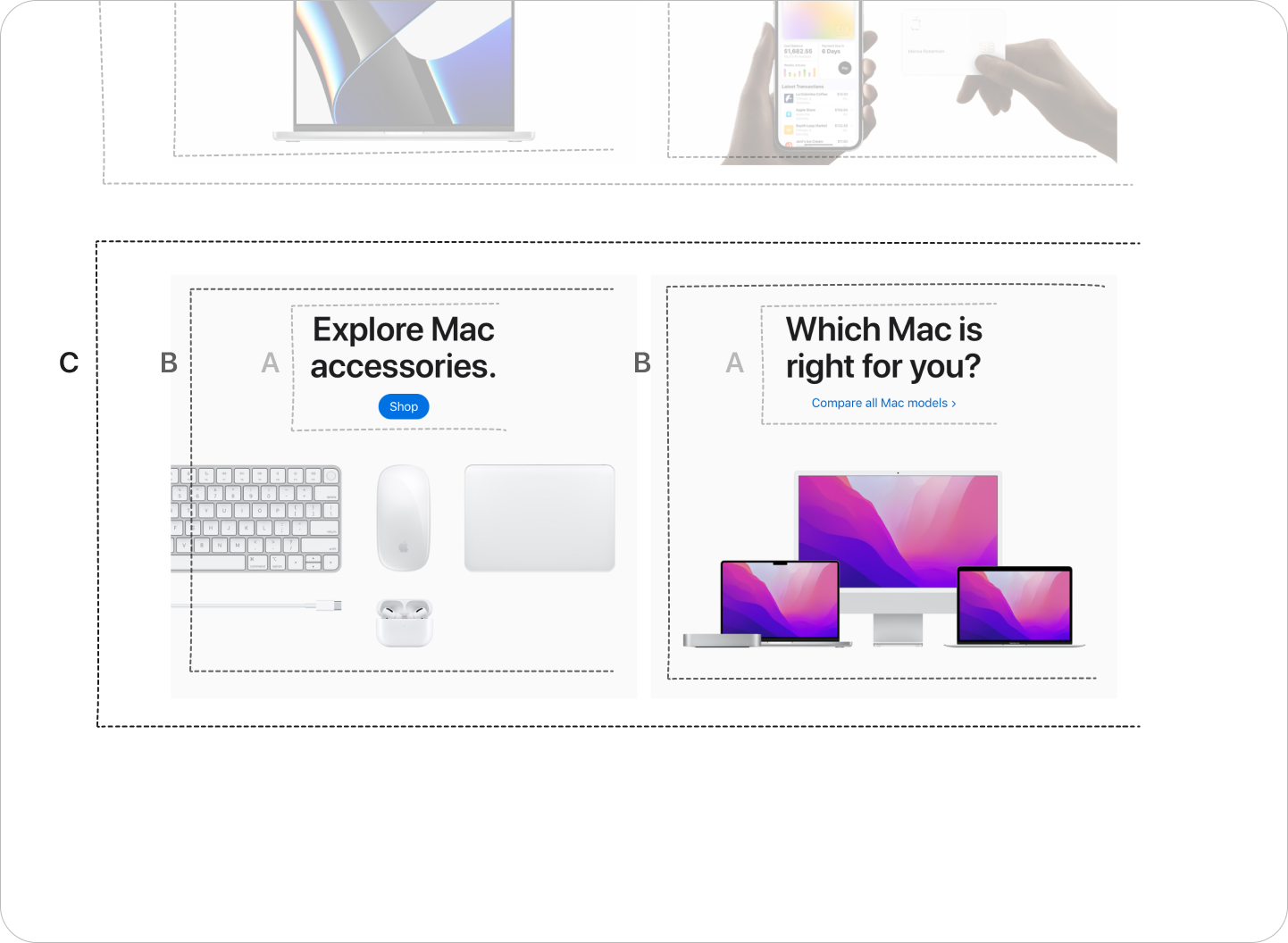
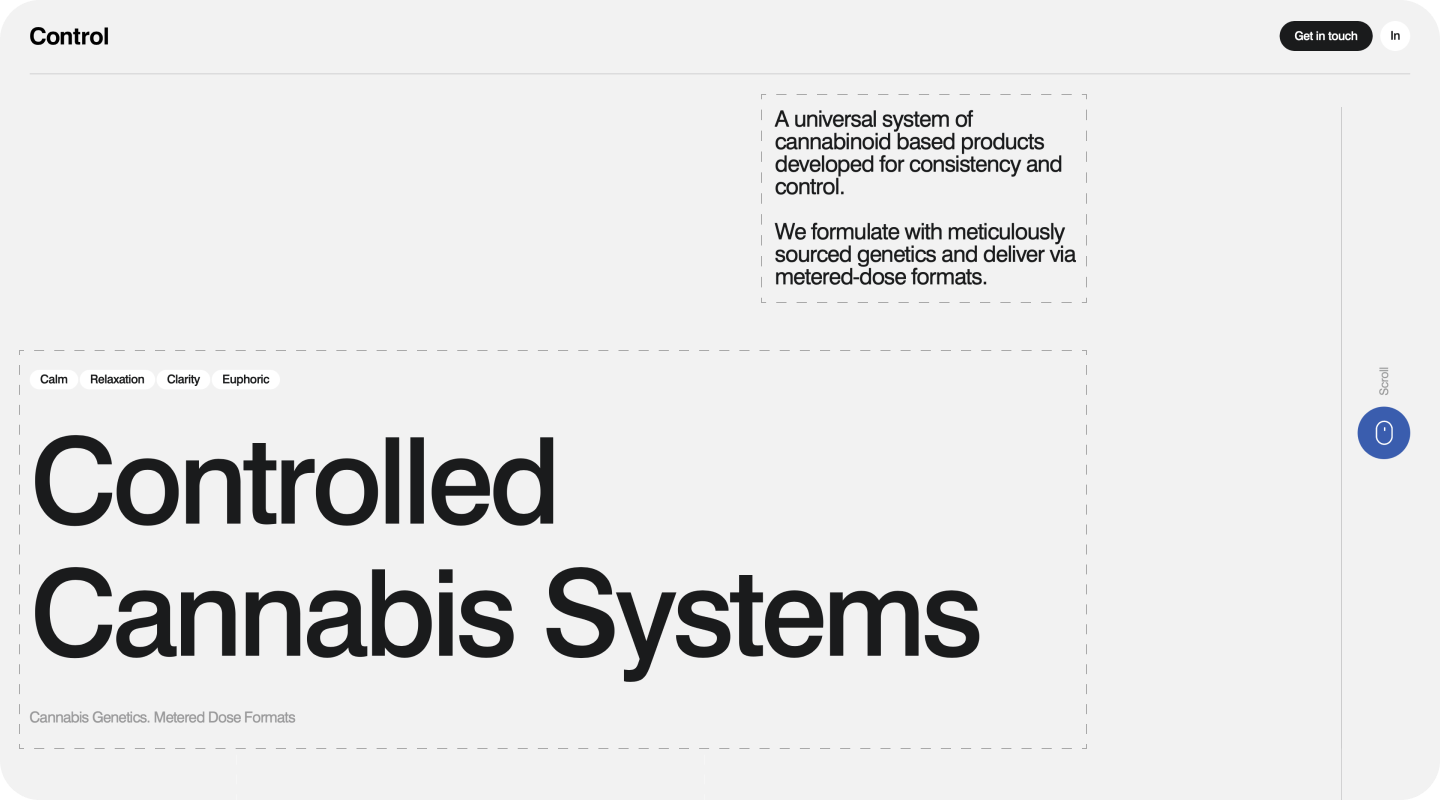
Как же нам управлять пользователем и направлять его внимание. Посмотри на картинку внизу. Синие круги — это якорные объекты. Первый якорь — доминанта, которая притягивает взгляд. Место, куда мы посмотрим первым. Остальные четыре — образуют прямоугольник и задают границы, как рамка у картины.
Акцент в дизайне — это способ выделить элемент и привлечь внимание. Он напрямую связан с визуальной иерархией.



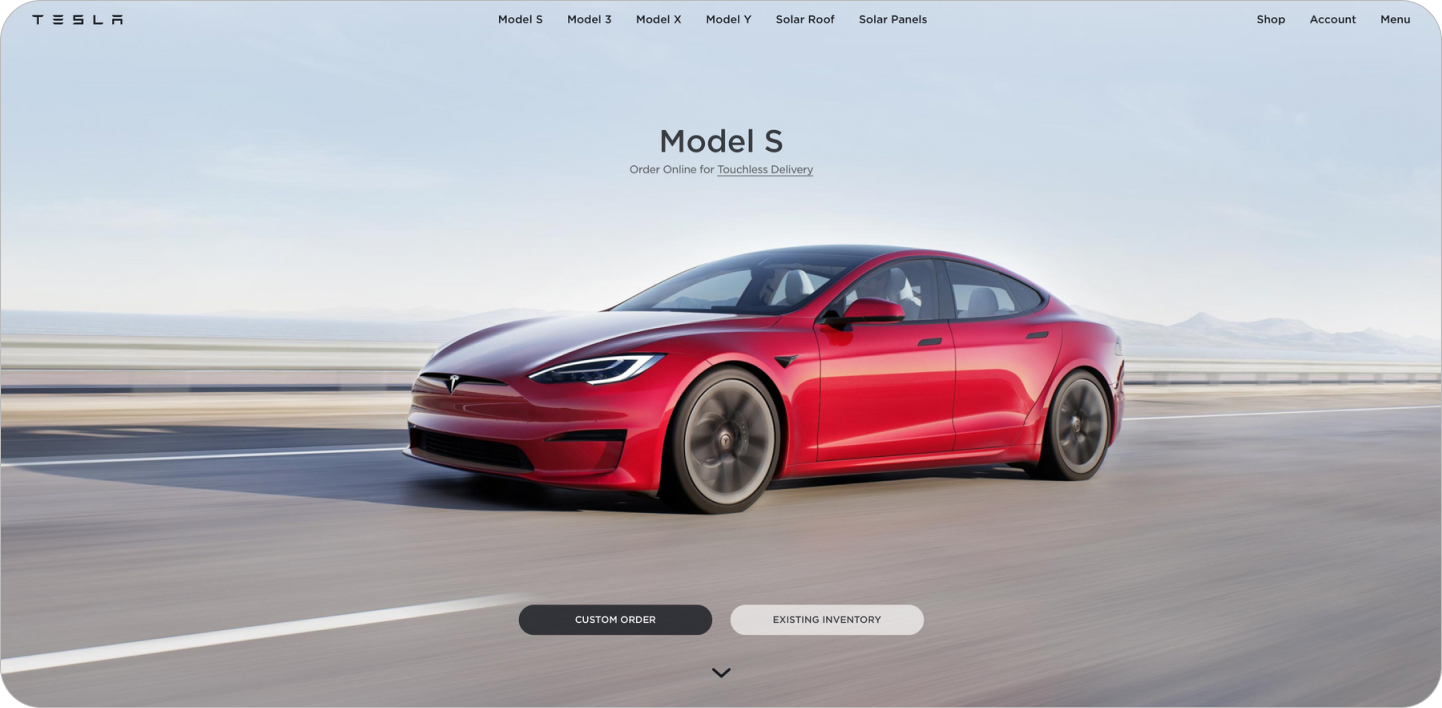
Например, на сайте Tesla доминанта — это их машина. Она привлекает всё внимание, показывает продукт и концентрирует взгляд на кнопке «заказать».

Чтобы лучше разобраться в теме, попробуй найти доминанту сам. Куда сначала смотрит глаз на этом сайте?

https://eiger-extreme.mammut.com/en
Вариант ответа:
- а) на человека в комбинезоне
- б) на текст «Dani Arnild...»
- в) на заголовок «BAIKAL»

Вариант ответа:
- а) на кнопку «BUY NOW»
- б) заголовок «READY TO SHIP»
- в) на иллюстрацию часов
Инструменты: размер, форма, цвет и пространство
Сейчас мы разберемся с базовыми инструментами, которые помогут создавать акценты и работать с доминантами. Это основа для понимания работы с композицией.
Размер
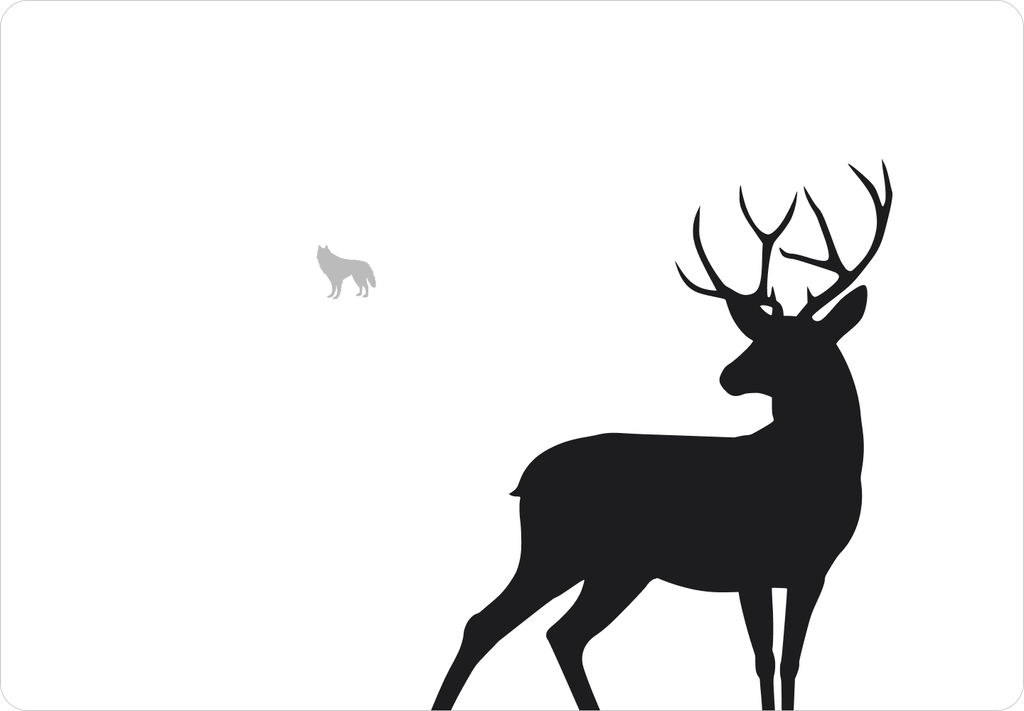
Большие объекты всегда привлекают больше внимания. Использование размера — эффективный способ захватить глаз и сообщить нам, что большой так же важен. Величина объектов помогает показать, что является первичным, а что вторичным.

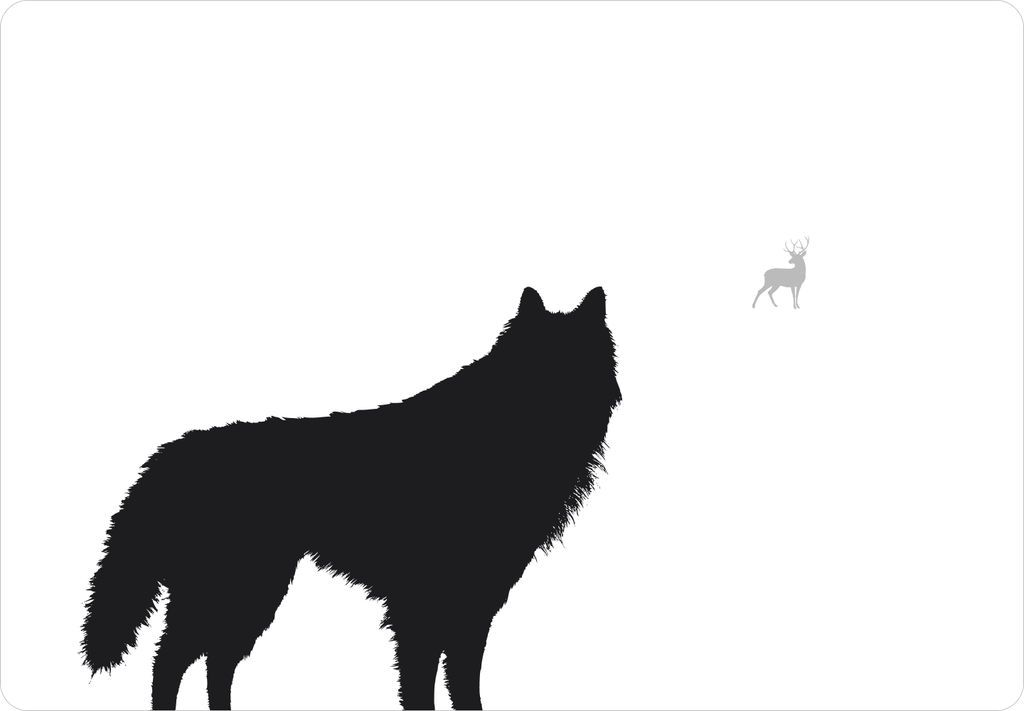
И может полностью исказить смысл изображения. Как, например, на двух картинках снизу. Сначала мы видим тёмного волка, который вот-вот нападёт оленя. Но если поменять их местами, то кажется, что олень находится в полной безопасности.


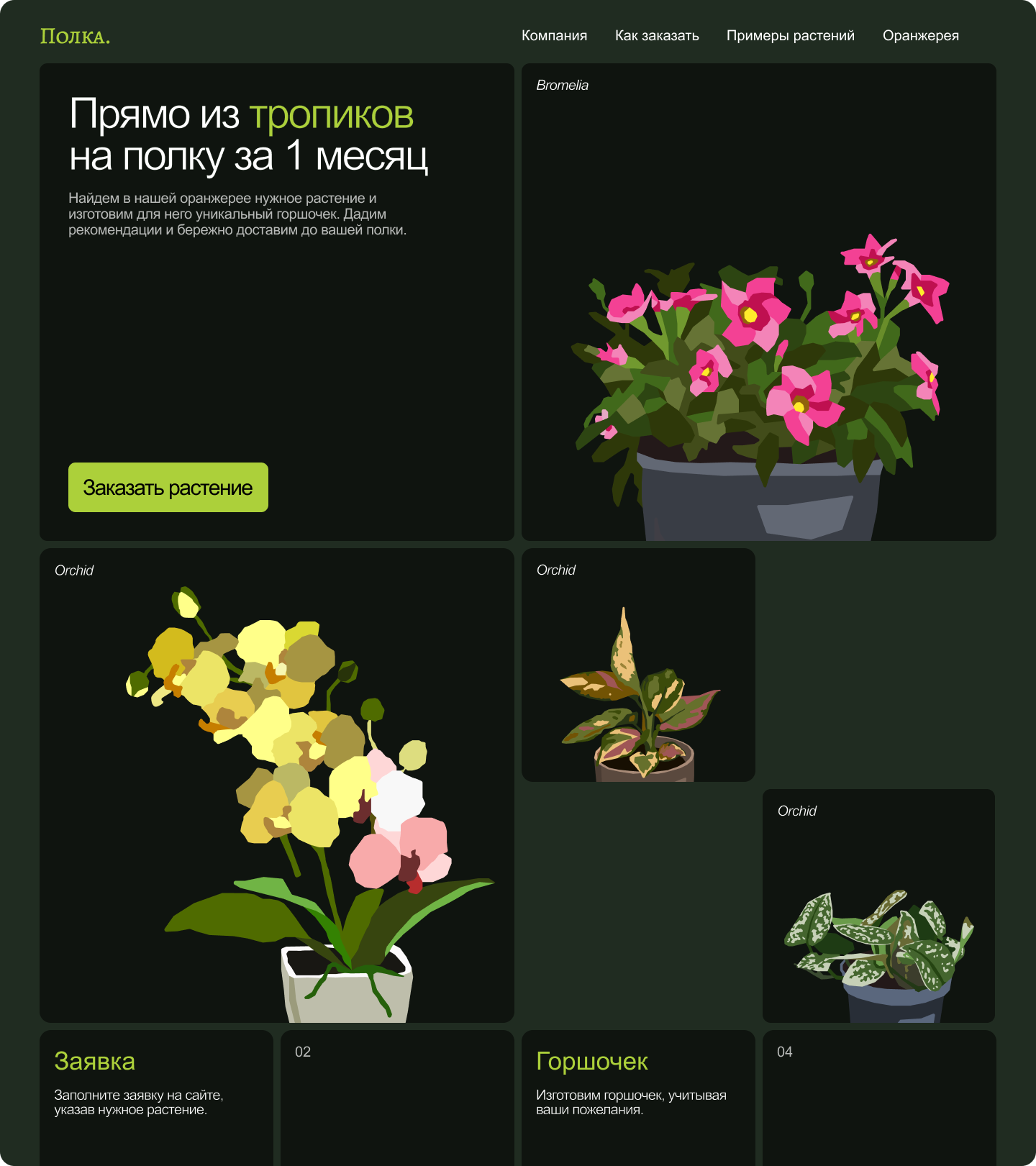
Например, посмотрите на этот проект нашей студентки Кати, где она нарисовала целую оранжерею и создала для неё сайт. Чтобы макет стал более креативным, Катя решила сделать акцент на ключевых растениях, увеличила их в размере и добавила композиционные паузы. В итоге, в макете появилась динамика и дизайн стал выглядеть интереснее.

Форма
Неправильные элементы кажутся легче, чем элементы правильной формы.

Цвет, оттенок или текстура
С помощью цвета ты можешь подчеркнуть главное и сбалансировать элементы на странице. Цвета имеют свою собственную иерархию, в зависимости от их способности привлекать внимание. Например, более теплые цвета тяжелее холодных, а более темные объекты весят больше, чем светлые.

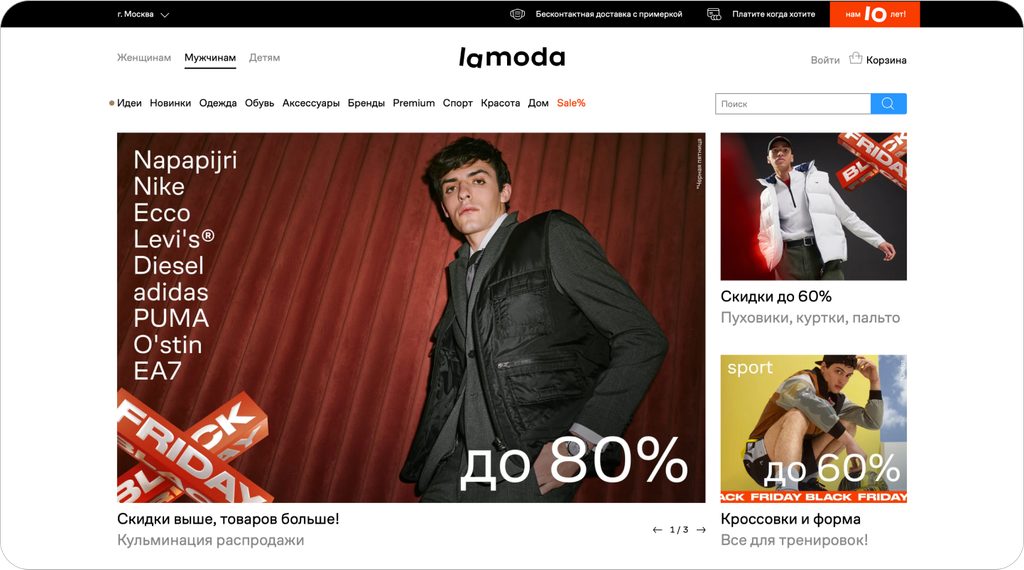
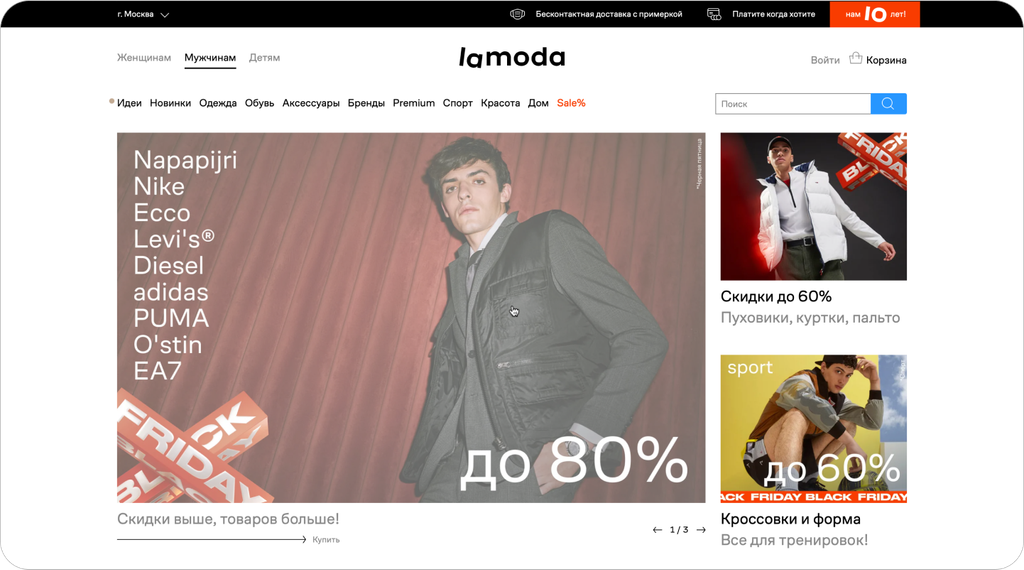
На практике подобный приём часто используется в пользовательском интерфейсе. Например, когда на сайте Lamoda мы наводим на интересующий раздел, он меняет оттенок. Это даёт нам понять, что этот объект кликабельный и визуально отделяет от остальных.


Негативное пространство
Незаполненное пространство между изображениями, текстом и другими элементами является полезным инструментом в иерархии. От этого зависит, насколько легко пользователь получит информацию. Делаем дизайн из воздуха.
Музыка — это тишина, которая живет между звуками. Моцарт, наверное
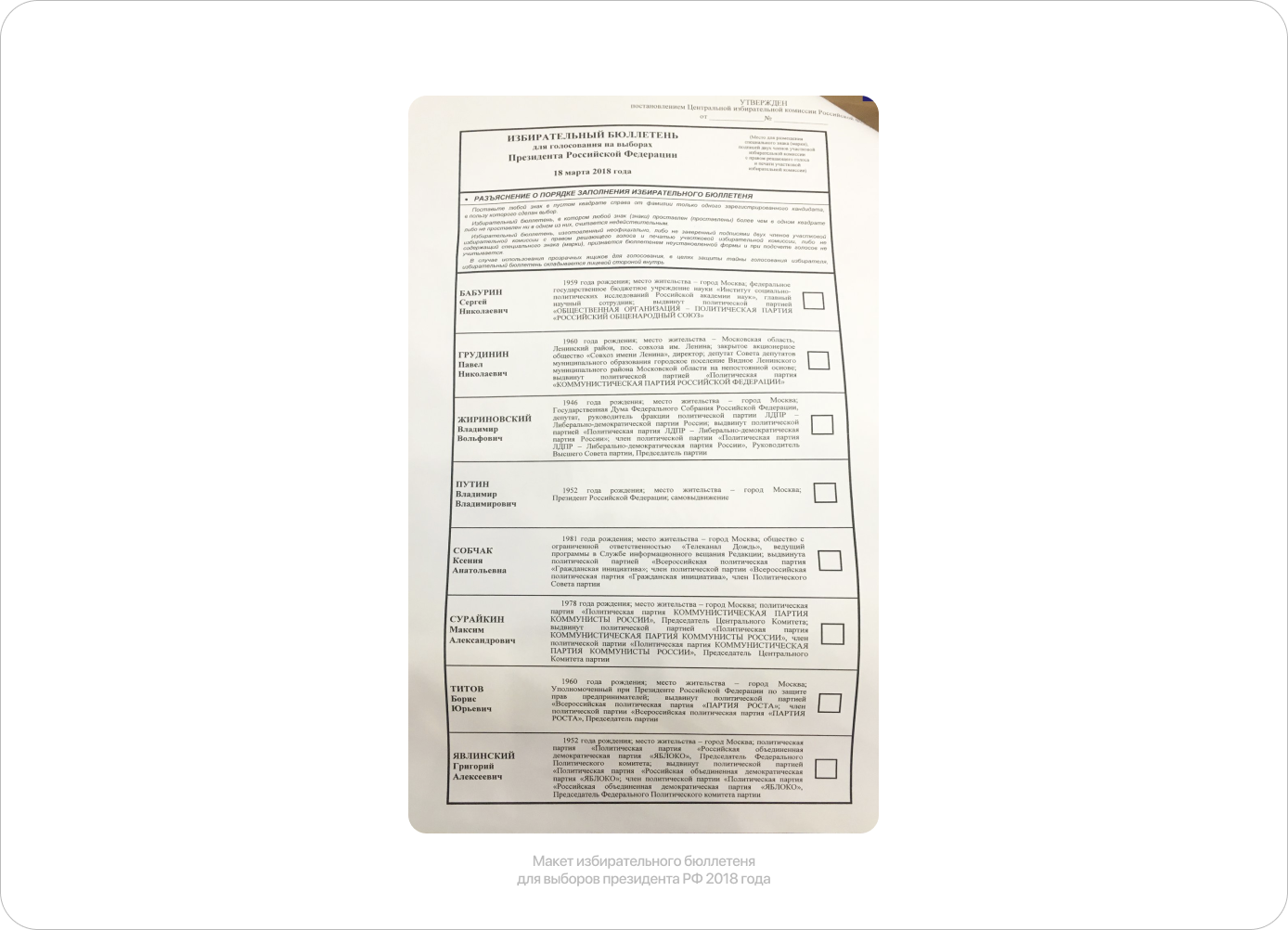
Иногда композиция решает действительно нетривиальные задачи. Посмотри на бюллетень выборов президента в 2018 году. Именно пустое пространство управляет нашим вниманием и приковывает взгляд лишь к одному кандидату.

Негативное пространство работает и в дизайне айдентики. В любых гайдлайнах описывается охранная зона у логотипа — это расстояние, на котором должны располагаться другие элементы. Это нужно, чтобы не испортить впечатление от айдентики.

http://qiwiguide.ru/styles/qiwi-logos/
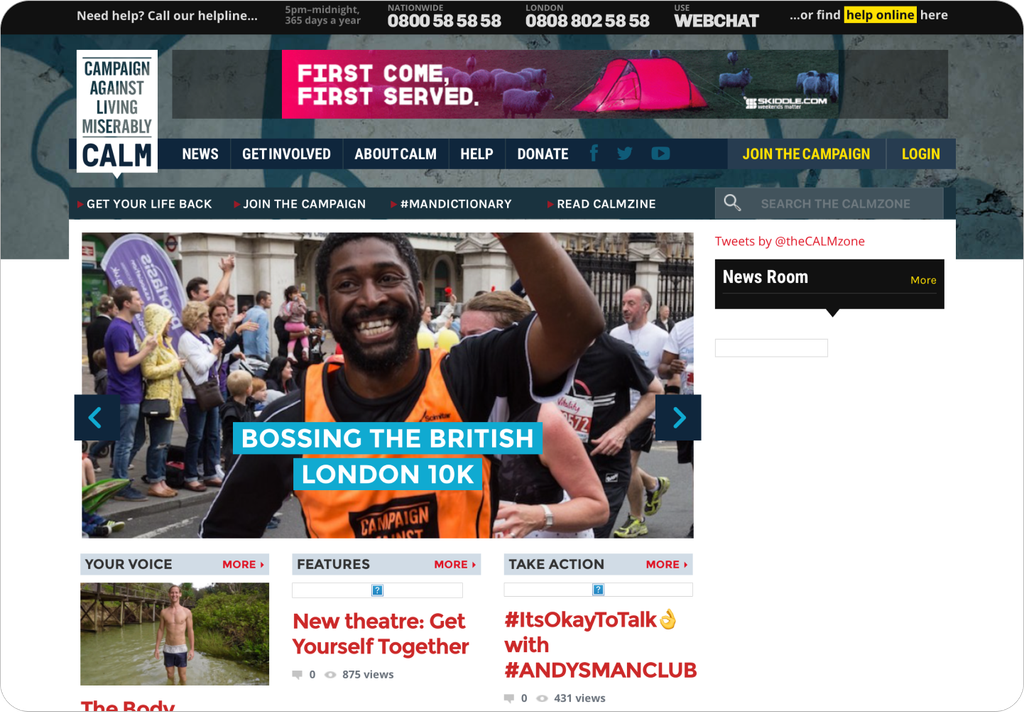
А порой от композиции может зависеть жизнь человека. В августе мы участвовали в Каннских Львах и разрабатывали концепцию рекламной кампании для CALM*.* Они помогают людям, которые хотят покончить с собой. Для кого-то их сайт — последний шанс. Глупо будет, если такой пользователь запутается в интерфейсе и... не найдёт нужную кнопку или телефон.

Прошлая версия сайта. Разбегаются глаза от количества визуального шума. Непонятно куда смотреть.

Текущая версия сайта. Стало меньше лишних элементов, но сделали странный шрифт, который только мешает.
Расположение и ориентация
Чем дальше объект находится от центра, тем больше его визуальный вес. Вертикальные объекты кажутся тяжелее горизонтальных. Диагональные элементы имеют самый высокий вес и привлекают внимание. Также этот приём поможет создать эффект движения.

Плотность
Много маленьких элементов тяжелее одного большого. И если несколько элементов сгруппированы, и один из них отделен от группы, взгляд переходит к этому элементу.

Баланс
Баланс — это состояние элементов, когда они создают равновесие и гармонию. В таком случае объекты расположены в определенной логике относительно друг друга. Нам нравятся объекты, которые сбалансированы по вертикальной оси.
В контексте дизайна баланс основан на визуальном весе элементов, о котором мы говорили выше. Если макет сбалансирован, то пользователь подсознательно чувствует себя комфортно.
Когда мы хотим создать баланс, нужно найти оптимальное расположение для каждого элемента. Посмотри на этот магазин Plantien по продаже необычных горшков для растений, который придумала и замоделировала Катя Танко (без опыта в дизайна). Макет идеально сбалансирован по центру.

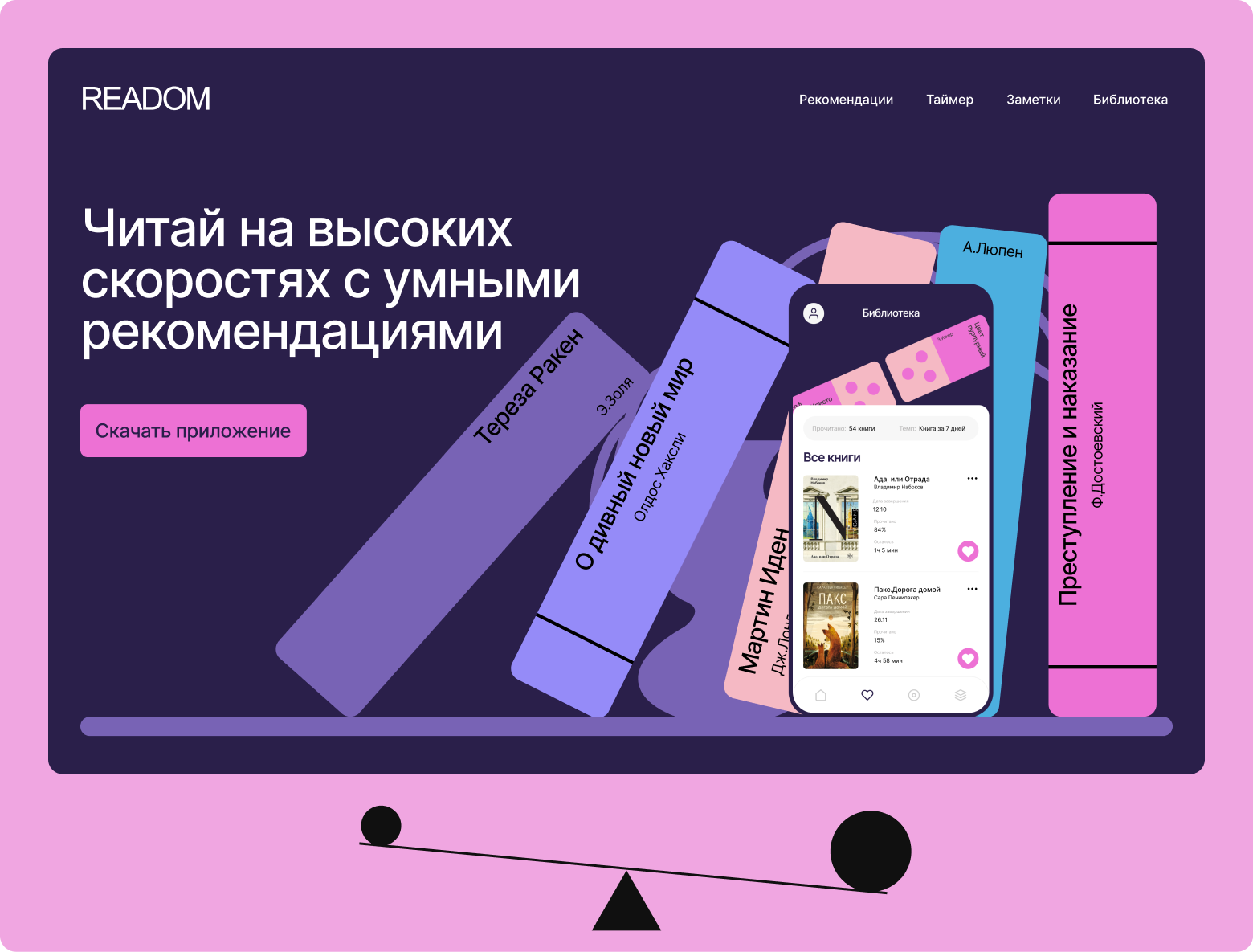
А вот на сайте приложения для скорочтения Readom наоборот. Сразу чувствуется перекос вправо. Это происходит из-за динамического приёма с падением книг (метафора: книги читаются так быстро, как падают фишки).

Но это тоже баланс, так как всё уравновешивается заголовком и кнопкой. Он просто другой. Давай разберемся какие виды баланса бывают.
Виды баланса
1. Симметричный
Это самый частый вид баланса. Симметрия визуально приятна на подсознательном уровне. Такой баланс создается равномерным размещением элементов по обе стороны горизонтальной или вертикальной центральной оси.

Умная кормушка для животных / Элина Блажиевская

Приложение для сбалансированного питания Balanceat / Рия Шулева (без опыта до курса)

Конный трекер Equatom / Таисия Лихошерст (без опыта до курса)

Приложение для трекинг задач Firefly / Элиза Киреева

Концепт ровера Growler для выгула собак
А в этом видео можно посмотреть насколько симметричны фильмы Уэса Андерсона, о котором мы говорили в начале. Особое эстетическое удовольствие.
2. Ассиметричный
Композиция с неравным весом с обеих сторон имеет асимметричный баланс. Такой динамический баланс всегда интереснее статического. В отсутствие равновесия наш взгляд подсознательно начинает искать противовес, и это отличный способ, чтобы привлечь внимание.


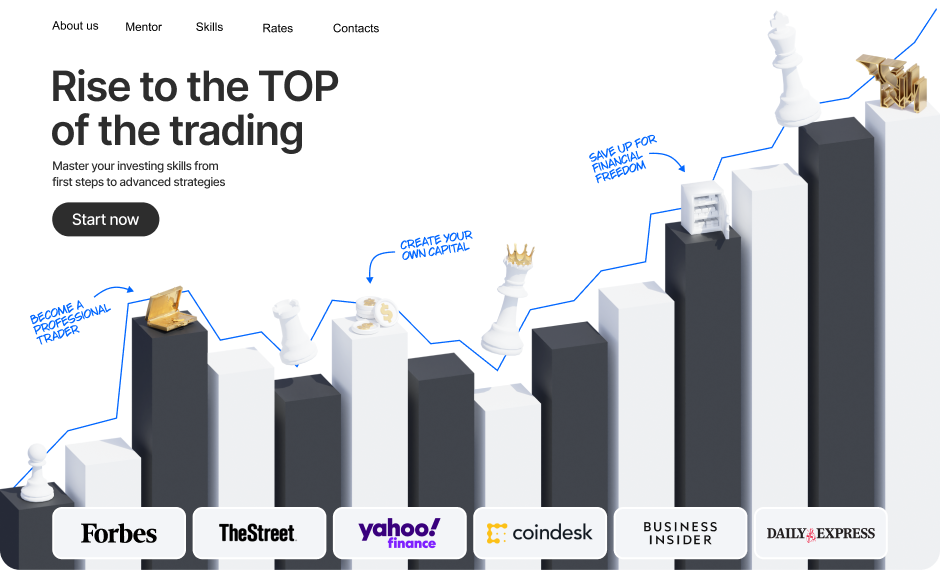
Онлайн-школа трейдинга Thomas Kralow
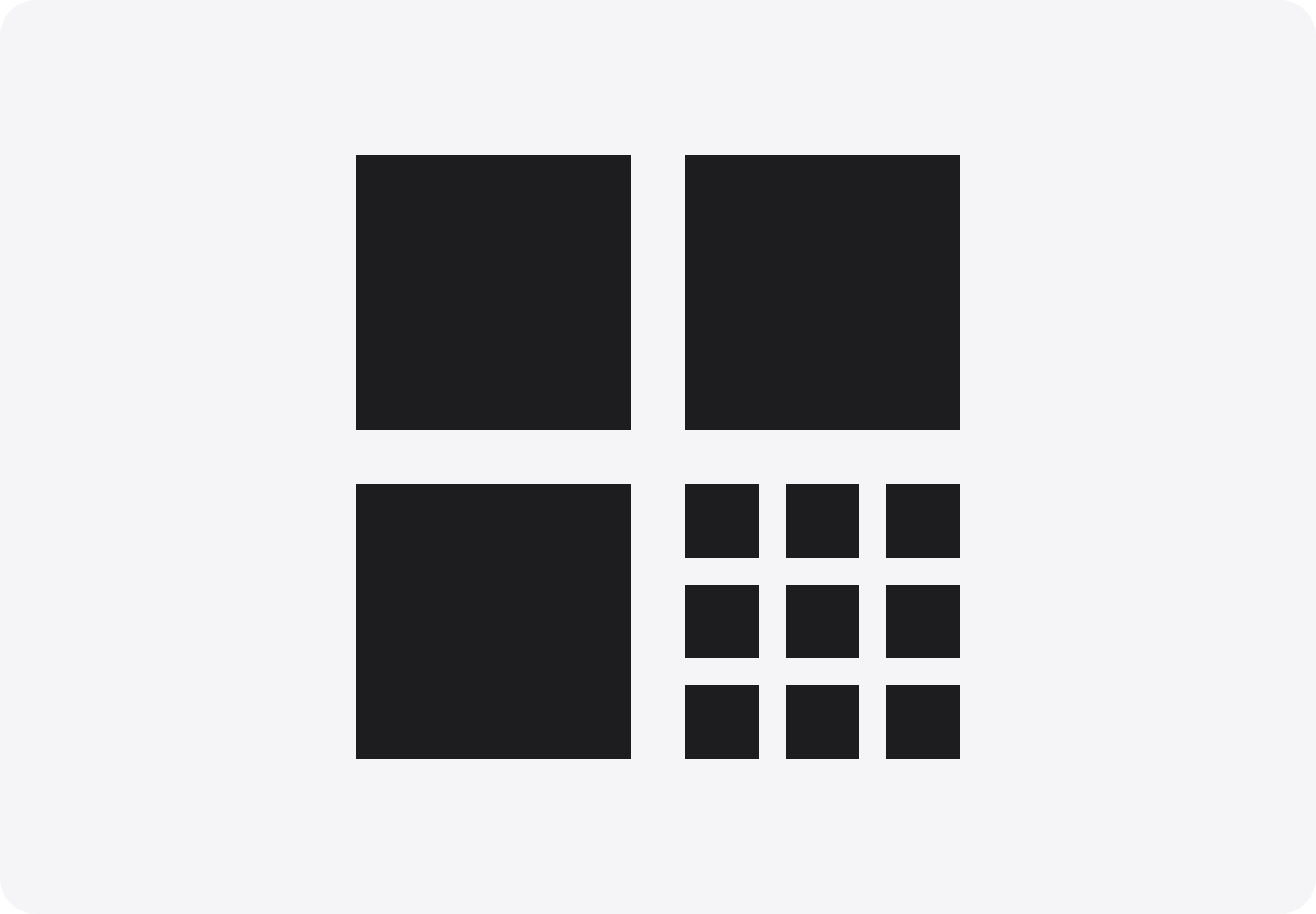
3. Мозаичный
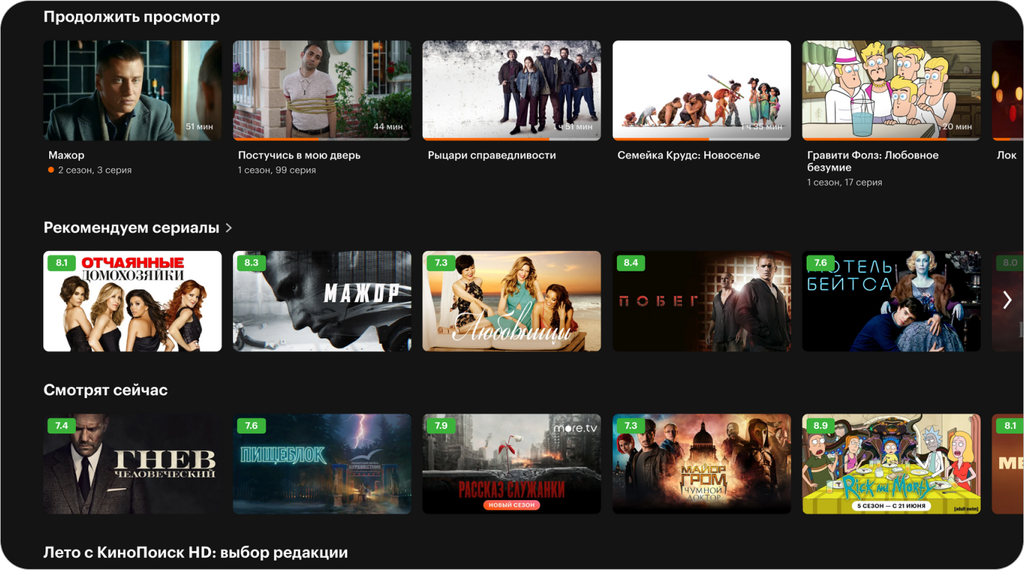
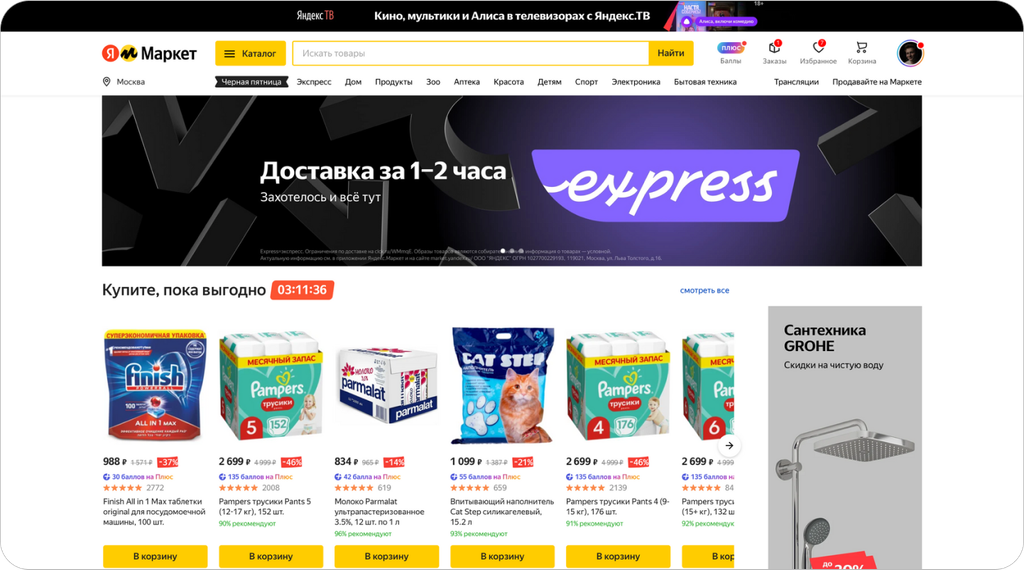
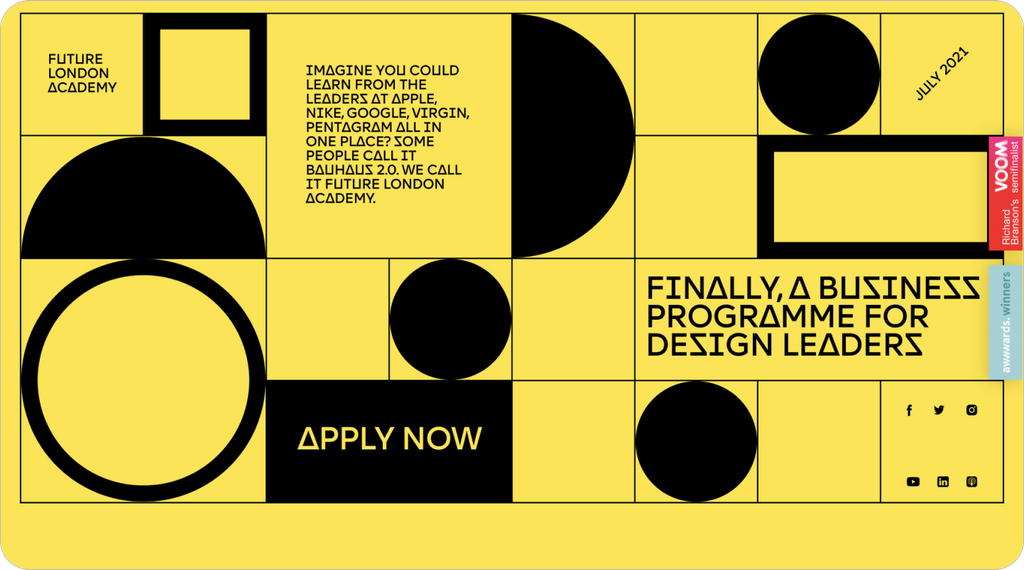
Это сбалансированный хаос. В такой композиции нет очевидных акцентов, все элементы имеют примерно одинаковый вес . Отсутствие иерархии, на первый взгляд, образует визуальный шум, но все элементы образуют единое целое. Такая композиция регулярно используется в интернет-магазинах и новостных лентах.



https://bauhaus.futurelondonacademy.com
4. Радиальный
Тип баланса, при котором визуальные элементы излучаются из общей центральной точки. Радиальный баланс используется в дизайне не очень часто. Его преимущество заключается в том, что внимание легко находит и удерживает фокус. Обычно это самая замечательная часть композиции. Именно такой баланс мы привыкли видеть в различных играх.

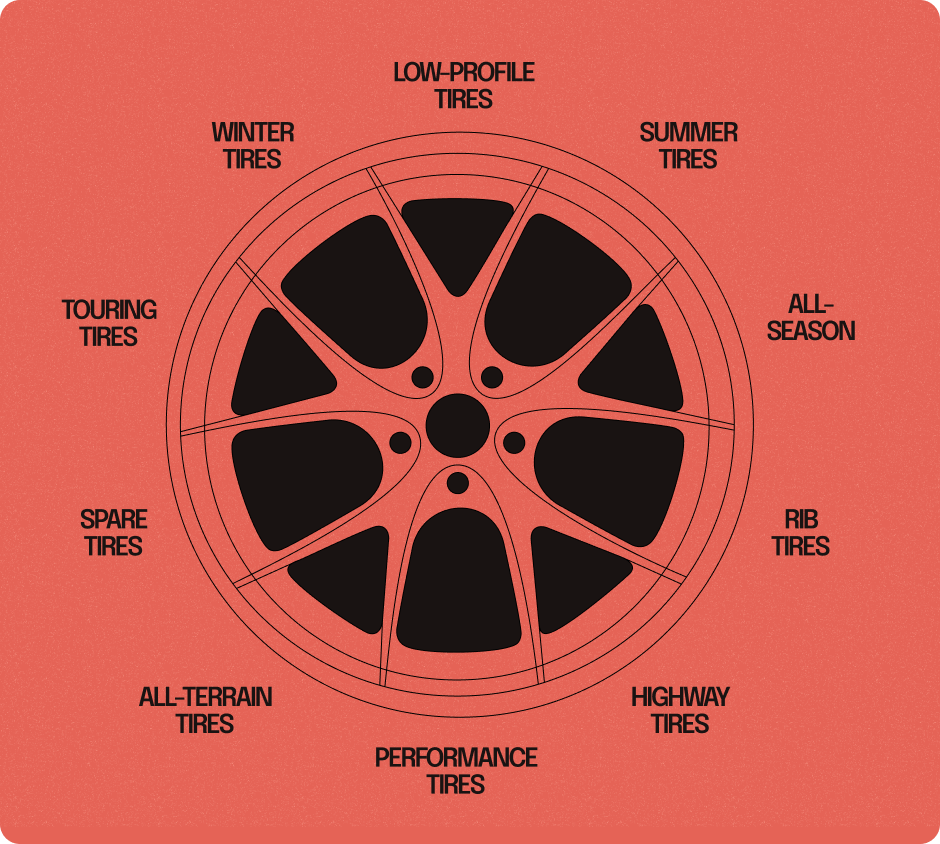
Пример из более привычного мира дизайна — блока с сайта нашего студента Дмитрия Пака. Для лендинга шиномонтажки он добавил интересное решение с выбором разделов вокруг обычного колесного диска.

Принципы группировки
Сейчас мы поговорим о правилах группировки объектов. Сначала может показаться, что все они об одном и том же. Даже потом может так показаться.
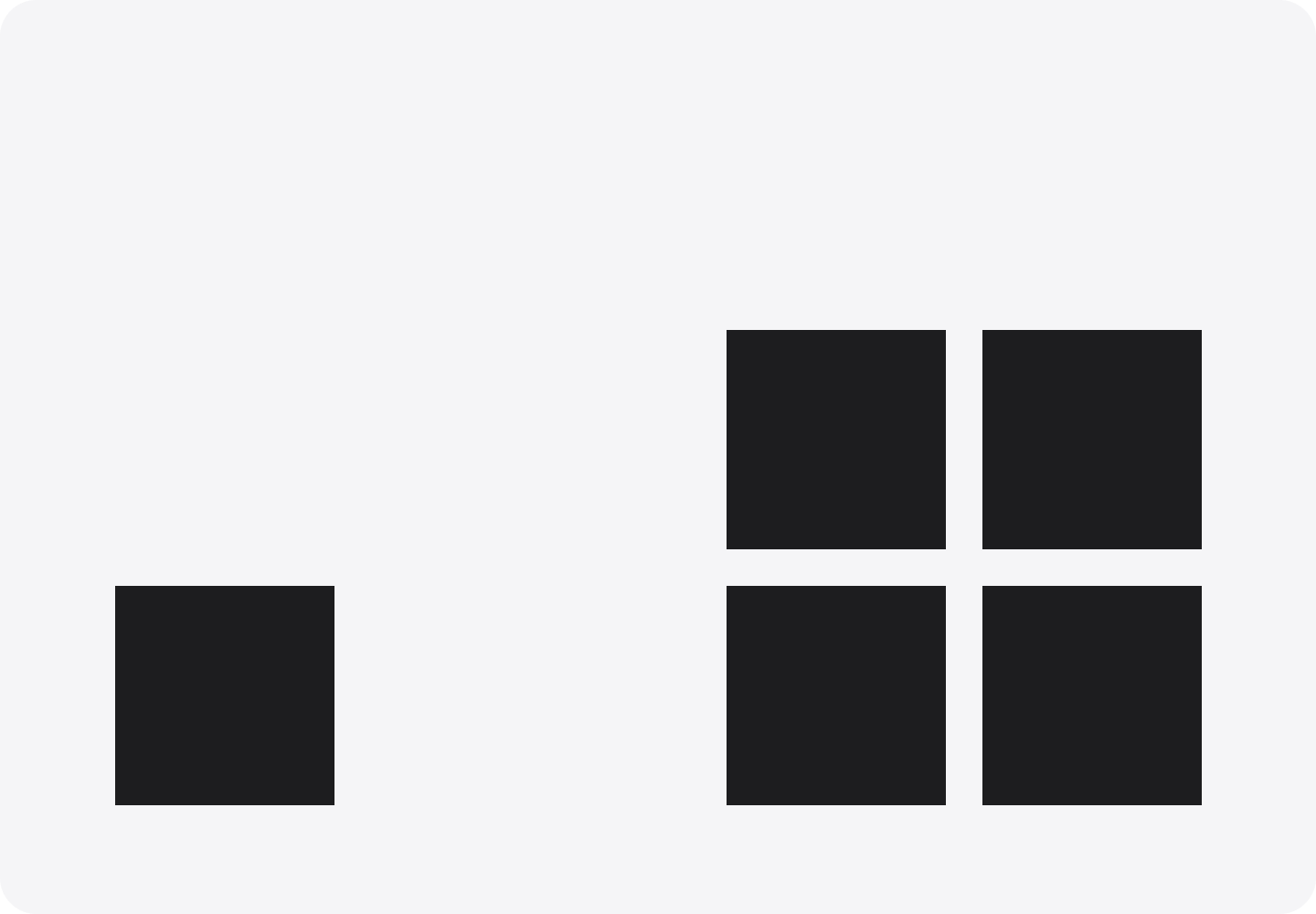
Правило близости
В основе этого дизайнерского правила принцип близости из гештальт-психологии — расположенные рядом объекты воспринимаются вместе. Можете прочитать статью в кодоводстве Лебедева. Если поставить один из квадратов подальше, то они будут восприниматься отдельно.

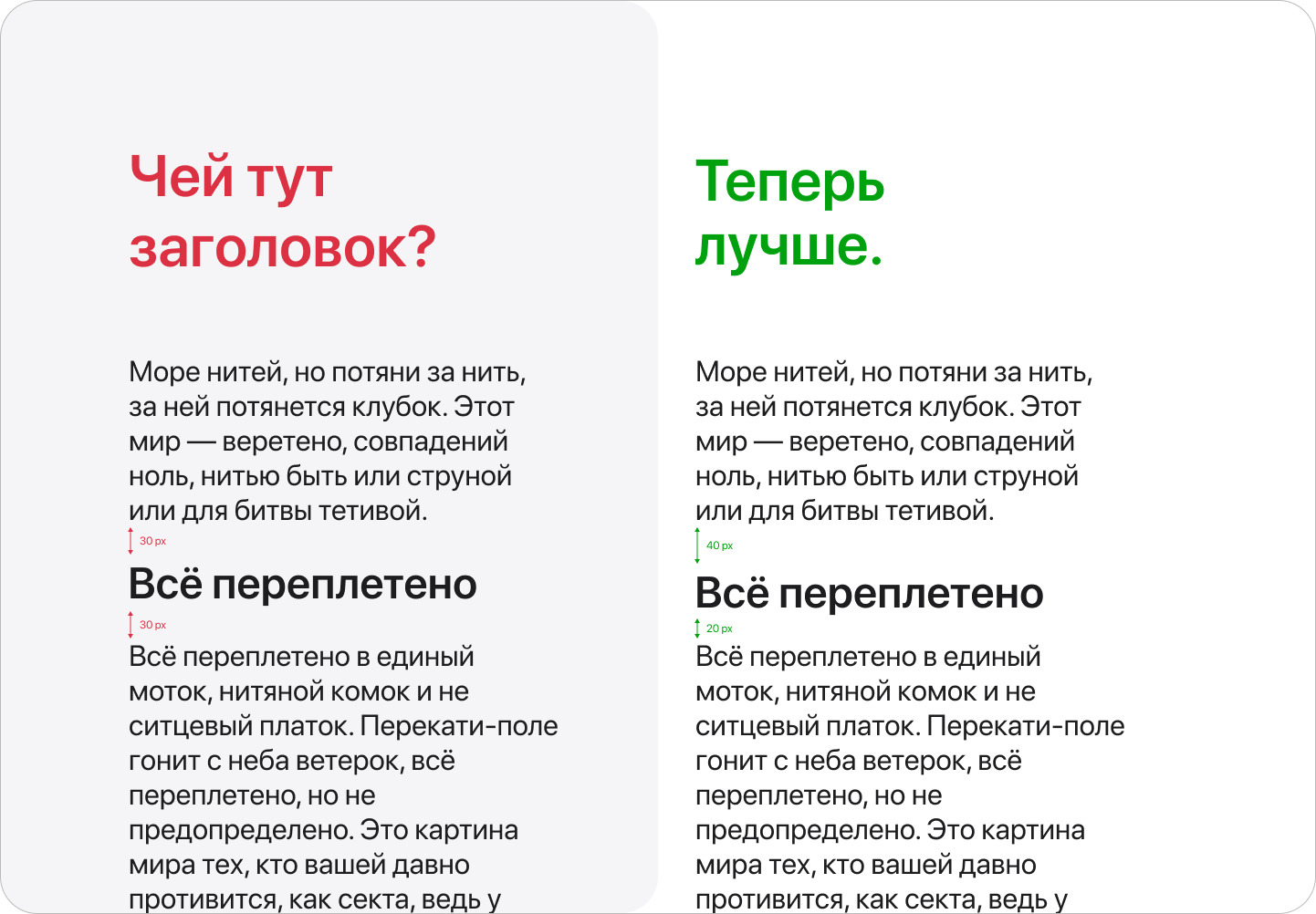
Самый простой пример — текстовый блок. В первом примере непонятно к какому тексту относится надпись, так как расстояние одинаковое. Но если мы уменьшим расстояние заголовка к тексту снизу, то макет будет логичнее.

Принцип коробки
Есть достаточно простой способ разобраться с правилом близости. Можно представить, что мы собираем элементы по коробкам. Первая самая маленькая и содержит минимум элементов. Это частное правило внутреннего и внешнего.


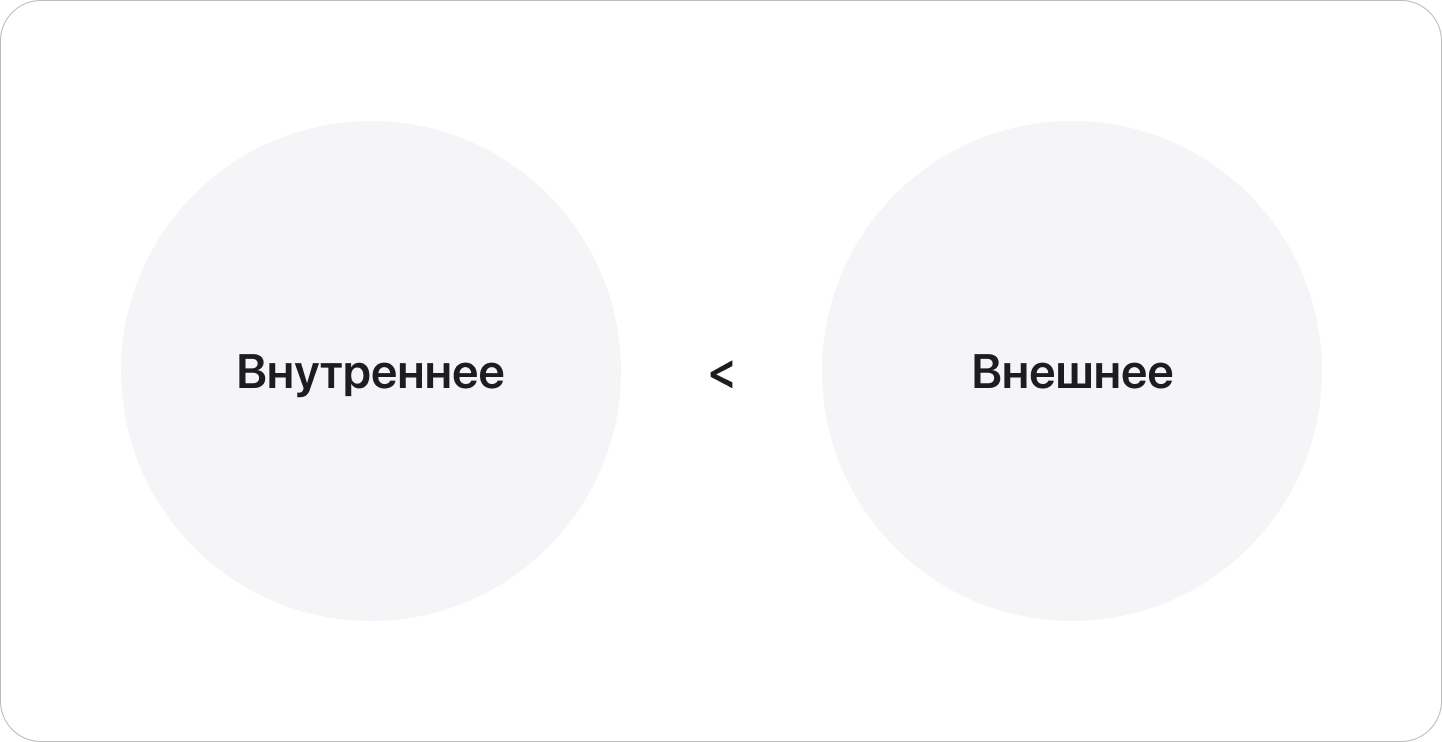
Правило внутреннего и внешнего
Расстояние между буквами — внутреннее, а между словами — внешнее. Идём выше. Между словами — внутреннее, а между строками — внешнее. Ещё выше. Между строками — внутреннее, а между абзацами — внешнее. Простой способ, чтобы сделать дизайн эстетичнее.

Единство и целостность
Этот принцип мы раскрыли в модуле Брендинг и айдентика. Тут действуют те же правила. Чтобы дизайн воспринимался целостно, у него должны быть единые правила в типографике.
Любой дизайн всегда рассматривается в рамках какой-то композиции. В рисунке — холст. В дизайне интерьера — помещение. В дизайне интерфейса — макет. Нужно определиться с целью и сделать так, чтобы все элементы были связаны.
Особенно в этом помогают гайдлайны и дизайн-системы. Посмотрите как систематизируют элементы крупные компании. Например, Рамблер или Mail.ru. Зайдите на их сайты и изучите гайдлайны, которые помогают поддерживать целостность пользовательского опыта. Подробнее об этом в модуле Дизайн-системы и гайдлайны.

brand.rambler.ru/

paradigm.mail.ru/
Именно с целостностью проблемы у начинающих дизайнеров. Они лепят всё подряд. Иллюстрации, потому что скачали их в интернете, а не потому что подходят под контекст, иконки, потому что бесплатно скинул друг, шрифты, которые увидел в подборке в Instagram. В итоге, получается суп из всего.
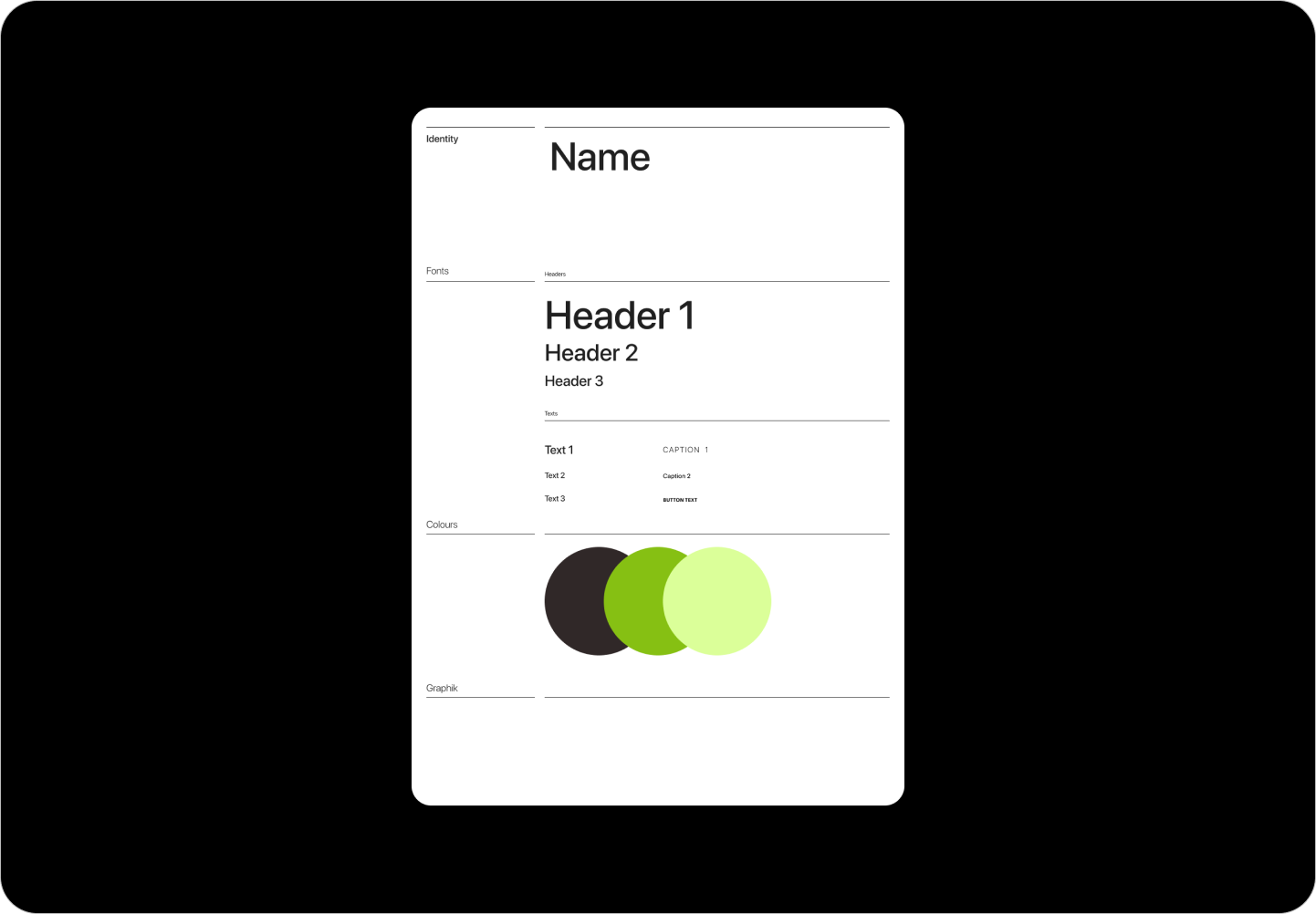
Чтобы этого избежать мы в студии сразу создаём UI-киты к каждому проекту, когда концепция уже согласована. Она может быть максимально простой. Но уже такой системы правил будет достаточно, чтобы не сделать что-то ужасное.

Такой шаблон мы используем в начале проекта, чтобы было легче ориентироваться во всех текстовых стилях и цветовой палитре.
Статика и динамика
Применение статики и динамики в композиции — эффективный инструмент для управления вниманием пользователя.
Динамичная композиция — это композиция, при которой создается впечатление движения и внутренней динамики. Статичная композиция создает впечатление неподвижности. Попробуй определить на какой из двух картин композиция динамичная.


Хорошо, а где здесь динамичная композиция?


1. Статичная композиция
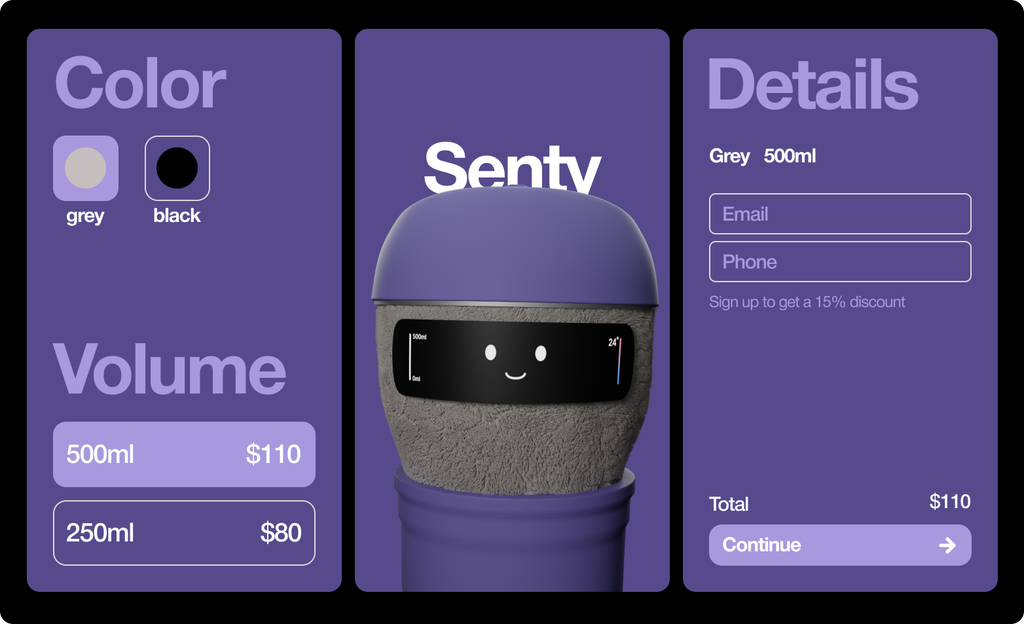
Устойчивый и сбалансированный дизайн. Вся композиция строится вокруг одного ключевого действия. Посмотрите на эти сайты. Они концентрируют всё внимание в центре — на кнопке. Никакого намека на движение нет.

Умный термос Senty / Виктория Тимофеева (без опыта до курса)

Приложение для путешествий Finch / Захар Грачёв (без опыта до курса)
2. Динамичная композиция
Это движение. Для передачи движения в композиции можно использовать диагональные линии и ассиметричное расположение элементов.
Следующий модуль
На этом краткая вводная в композицию заканчивается. Ниже тебя ждут материалы из нашей библиотеки, которые помогут тебе в дальнейшем изучении этого искусства. Дальше мы переходим в следующий модуль Типографика, где расскажем про работу с текстом.