



Школа дизайна
Перасперада́стра
Перасперада́стра
Digital-дизайнер: 150+ уроков, 6 месяцев и 5 проектов в портфолио
Стань дизайнером в динамичном формате: 150+ уроков, 30+ шаблонов и много практики
с обратной связью. Даже с полного нуля.
с обратной связью. Даже с полного нуля.
Онлайн- курс UX/UI + Айдентика + 3D



Quiz
What kind of traveler are you?
Test your knowledge and find out how well you know geography and what kind of traveler are you. Can you answer these questions?
| Take the quiz |
What is the capital city of Australia?

Nope! Melbourne isn't the capital of Australia.
Right! Canberra is the capital of Australia.
Nope! Sydney isn't the capital of Australia.
Nope! Wellington is the capital city of New Zealand.
| Next |
| Check |
| Show results |
What city does not exist in Canada?

Vancouver is a major city in western Canada.
Ottawa is the capital city of Canada.
Right! Anchorage is not located in Canada, it is the largest city in Alaska.
Winnipeg is the capital of the Canadian province of Manitoba.
| Next |
| Check |
| Show results |
Which countries have a city named Moscow?

Nope! There is no city named Moscow in Finland.
Correct! There are several towns named Moscow in the USA.
Correct! There is a village named Moscow in South India.
Correct! Moscow is the capital of Russia.
| Next |
| Check |
| Show results |
What country is not a part of Scandinavia?

Nope! Norway is a Scandinavian country.
Nope! Finland is a Scandinavian country.
Correct! The Netherlands is not part of Scandinavia.
Nope! Island is not part of Scandinavia.
| Next |
| Check |
| Show results |
Which island does not belong to Italy?

Nope! Capri is an Italian island.
Sicily belongs to Italy.
Sardinia is a large Italian island in the Mediterranean Sea.
Right! Corsica is one of the eighteen regions of France.
| Next |
| Check |
| Show results |

You are homebody
Looks like you don't like to travel or just don't know geography very well :)
| Restart |

You are a beginner traveler
Looks like you enjoy traveling and know something about geography
| Restart |

You are a real traveler
You adore traveling and know everything about geography
| Restart |

После открытия оплат мы напишем вам и отправим всю информацию. Само обучение начнётся в сентябре. Если есть какие-то вопросы, можно сразу написать в телеграм школы.
2-6 месяцев
от 30 000 ₽
1-2 года
от 80 000 ₽
3+ года
от 150 000 ₽

24 000 компаний
ищут дизайнеров,
доход ≈ 120 000 ₽
ищут дизайнеров,
доход ≈ 120 000 ₽



Актуальность и доход
Опыт работы:
Зарплата:

Начинающие
Digital-специалисты
и фрилансеры
и фрилансеры
Опытные
Из других сфер
Курс повторяет процесс разработки реальных проектов: от брифинга и концепции до сайта и айдентики. Займёт 8-10 часов в неделю.


Будет эффективно
и с полного нуля
|
и с полного нуля
|
Освоишь актуальную профессию, выйдешь
на стабильный доход
и дополнишь навыки
на стабильный доход
и дополнишь навыки
Освоишь новые навыки, закроешь пробелы и повысишь стоимость на свои услуги
Освоишь удалённую профессию, найдёшь постоянных клиентов
и своё призвание
и своё призвание
Выйдешь на новый уровень в профессии и найдёшь клиентов во время обучения



Портфолио, которое
выделит вас на фоне остальных
выделит вас на фоне остальных
Прямо на курсе создашь реальные проекты, которые можно показывать клиентам. Можно окупить курс уже после первого заказа.
примерная стоимость
проекта на рынке:
проекта на рынке:
Проекты учеников и их стоимость








Реальные
работы наших
студентов
работы наших
студентов



от 30 000 ₽
до 250 000 ₽
до 250 000 ₽







Не просто сайты,
а объёмные кейсы
а объёмные кейсы
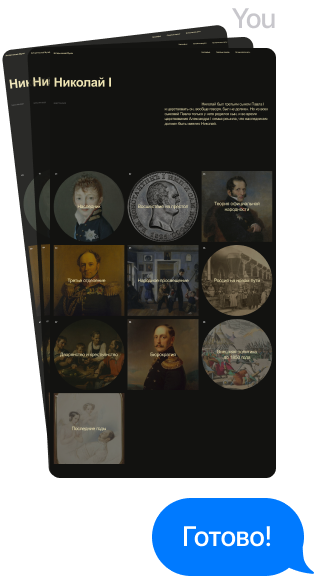
Посмотрите видео про наших студентов и их невероятные проекты. На курсе мы создаём объёмный кейс из трёх частей: айдентики, приложения и сайта.




Не проекты, а настоящие произведения искусства




Не проекты, а настоящие произведения искусства



Обратная связь
до каждого пикселя
и результата
до каждого пикселя
и результата
Доработаешь макеты
с арт-директором
с арт-директором
80% практики
и умное д/з
и умное д/з
Дизайн-сериал:
никаких часовых
лекций и вебинаров
никаких часовых
лекций и вебинаров


Общаешься с коллегами, создаёшь реальные кейсы
и оформляешь портфолио.
и оформляешь портфолио.
Смонтированные уроки с продуманным сценарием на 5-10 минут. Без говорящих голов. Сначала смотрите на платформе, потом — практикуетесь и закрепляете знания.
Каждую неделю мы развиваем не только харды, но и софты: прокачиваем навык коммуникации, презентации и управления.
Короткие задания с ответом и обратной связью в формате видео
Каждая работа для портфолио попадает на видео-разбор лично от меня. Там мы детально проходимся по проекту и исправляем ошибки.
Главное в курсе — практика. Мы подготовили десятки интерактивных заданий в Figma. Даже если раньше никогда не работал в графредакторах, научим.






Формат симулятора
Как сериалы Netflix
Видео-практикумы
2 модуля в неделю







Скиллсет как основа обучения: 24 навыка в твоё резюме
На курсе будет только то, что мы используем сами в студии. Внутри каждого навыка — теория, база материалов для углубления в тему и практические задания.
Навыки




Получишь сертификат после обучения
Если есть вопросы, нам всегда можно написать
Дизайн-сообщество,
чтобы учиться вместе
чтобы учиться вместе
Библиотека дизайна
для погружения
для погружения
Сертификат
Поддержка
Чат в Telegram
База знаний

Менеджер Аня
You



Программа курса
Процесс работы
Онбординг
Паспорт проекта и CRM
Брифинг
Продажа и КП
Дизайн-процесс
Презентация проекта
Передача проекта
Календарь проекта
Скиллсет и развитие
Паспорт проекта и CRM
Брифинг
Продажа и КП
Дизайн-процесс
Презентация проекта
Передача проекта
Календарь проекта
Скиллсет и развитие
Интерфейс
Фигуры, тексты и заливка
Фреймы, группы и маски
Стили
Автолейауты
Компоненты
Варианты
Фигуры, тексты и заливка
Фреймы, группы и маски
Стили
Автолейауты
Компоненты
Варианты
Дизайн-процесс
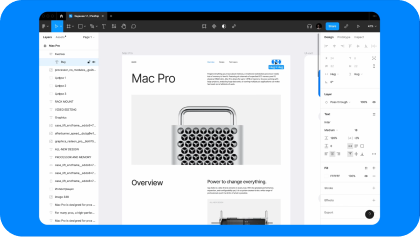
Работы в Figma
Модуль 0
100+ уроков в нашем формате, 30+ шаблонов и много практики с обратной связью от арт-директора.
Лендинг + Референсы
Типовые блоки лендинга
Смысловой прототип
Вайрфрейм
Элементы интерфейса
Консистентность
Работа с UI-китом
Смысловой прототип
Вайрфрейм
Элементы интерфейса
Консистентность
Работа с UI-китом
Цепочка копирования
Библиотека референсов
Работа с референсами
Метод персон
Работа с мудбордом
Концептинг
Стайлборд
Библиотека референсов
Работа с референсами
Метод персон
Работа с мудбордом
Концептинг
Стайлборд
Лендинг и UI-кит
Референсы
Модуль 1
Выбор темы
Концепция проекта
Смысловой прототип
Композиция
Типографика
Колористика
Стилистика
Адаптивного
Иллюстрации
Концепция проекта
Смысловой прототип
Композиция
Типографика
Колористика
Стилистика
Адаптивного
Иллюстрации
Мастер-класс (10 часов)
UX дизайн, магазины
композиция, сетки
и адаптив
композиция, сетки
и адаптив
Виды интерфейсов
User Flow
Принципы проектирования
Сценарии магазина
Главная страница
Каталог товаров
Страница продукта
Страница корзины
Навигация
User Flow
Принципы проектирования
Сценарии магазина
Главная страница
Каталог товаров
Страница продукта
Страница корзины
Навигация
Анатомия сеток
История сеток
Виды сеток
Принципы работы с сеткой
Модульная сетка
История сеток
Виды сеток
Принципы работы с сеткой
Модульная сетка
Визуальная иерархия
Паттерны сканирования
Визуальный вес и доминанты
Якорные объекты
Инструменты композиции
Виды баланса
Статика и динамика
Принципы группировки
Паттерны сканирования
Визуальный вес и доминанты
Якорные объекты
Инструменты композиции
Виды баланса
Статика и динамика
Принципы группировки
Адаптив
Консистентность
Адаптивность
Сетка в адаптивах
Масштаб
Паттерны
Консистентность
Адаптивность
Сетка в адаптивах
Масштаб
Паттерны
UX + магазины
Сетки
Композиция
Адаптив
Модуль 2

Типографика, колористика
и иллюстрации
и иллюстрации
Задачи типографики
Анатомия шрифта
Гротеск и антиква
Виды шрифтов
Шрифтовые пары
Консистентность
Стили шрифта
Иерархия
Креативная типографика
Библиотека шрифтов
Анатомия шрифта
Гротеск и антиква
Виды шрифтов
Шрифтовые пары
Консистентность
Стили шрифта
Иерархия
Креативная типографика
Библиотека шрифтов
Этапы работы
Классификация
Концепция
Сюжет
Эскиз
Стайлборд
Финализация
Работа с нейросетями
Классификация
Концепция
Сюжет
Эскиз
Стайлборд
Финализация
Работа с нейросетями
Значения цветов
Соотношение цвета
Цветовой круг
Принципы колористики
Модели цвета
Соотношение цвета
Цветовой круг
Принципы колористики
Модели цвета
Задачи текста
Принцип простоты
Принцип доказательности
Принцип понятности
Принцип простоты
Принцип доказательности
Принцип понятности
Типографика
Иллюстрации
Копирайтинг
Колористика
Модуль 3
Брендинг, айдентика, метафоры и креативные методологии
Позиционирование бренда
Ценности бренда
Суть бренда
Характер и голос бренда
Ценности бренда
Суть бренда
Характер и голос бренда
Виды логотипов
Семиотика
Графические инструменты
Классификация айдентики
Фрейминг
Брендбук и гайдлайны
Семиотика
Графические инструменты
Классификация айдентики
Фрейминг
Брендбук и гайдлайны
Метонимия
Метафора свойства
Метафора структуры
Критерии метафоры
Метафора свойства
Метафора структуры
Критерии метафоры
Работы с неройсетями
Ассоциативные карты
Матрица ценностей
Матрица атрибутов
Ассоциативные карты
Матрица ценностей
Матрица атрибутов
Брендинг
Элементы айдентики
Метафора
Креативные методики
Модуль 4

3D: Blender и Spline
Интерфейc
Настройки программмы
Управление сценой
Настройки программмы
Управление сценой
3D-объекты
Базовая трансформация
Системы координат
Опорные точки
Snapping
Типы редактирования
Типы объектов
3D-курсор
Группировка объектов
Сглаживание объектов
Базовая трансформация
Системы координат
Опорные точки
Snapping
Типы редактирования
Типы объектов
3D-курсор
Группировка объектов
Сглаживание объектов
Режим редактирования
Инструменты моделинга
Модификаторы Blender
Пропорциональное редактирование
Инструменты моделинга
Модификаторы Blender
Пропорциональное редактирование
Материалы и шейдинг
Освещение
Камера и рендеринг
Освещение
Камера и рендеринг
Создание постера
Создание 3D-проекта
Создание анимации
Создание 3D-проекта
Создание анимации
Интерфейс
3D-объекты
Edit Mode
Шейдинг и камера
Мастер-классы
Модуль 5
Интерфейсы
и приложения
и приложения
Этапы создания сервиса
Виды сервисов
Типы монетизации
Виды сервисов
Типы монетизации
Качественные методы
Количественные методы
Глубинное интервью
Количественные методы
Глубинное интервью
Ценностное предложение
Фич-лист
User Flow
JTBD
Фич-лист
User Flow
JTBD
Визуальная концепция
Элементы интерфейса
Гайдлайны
Элементы интерфейса
Гайдлайны
Интерфейсы
Исследования
Проектирование
Дизайн интерфейсов
Модуль 6
Выбор темы
Исследование
Концепция
Проектирование
Визуальный дизайн
Сайт сервиса
Оформление кейса
Исследование
Концепция
Проектирование
Визуальный дизайн
Сайт сервиса
Оформление кейса
Мастер-класс (12 часов)
Tilda и анимация
Интерфейс и редактор
Стандартные блоки
Zero-блоки
Базовая анимация
Пошаговая анимация
Работа с кодом
Анимация как в Apple
Отправка на конкурсы
Стандартные блоки
Zero-блоки
Базовая анимация
Пошаговая анимация
Работа с кодом
Анимация как в Apple
Отправка на конкурсы
Принципы анимации
Анимация в Figma
Виды анимации
Анимация в Figma
Виды анимации
Работа в Tilda
Анимация
Модуль 7
Основный функции
Анимация сайта
Анимация приложения
Анимация сайта
Анимация приложения
Jitter
Портфолио, карьера и фриланс
Оформление кейсов: лендинг, лонгрид, 3D-проекты и приложение
Шаблон самопрезентации
Шаблон портфолио в Notion
Шаблон самопрезентации
Шаблон портфолио в Notion
Упаковка портфолио
Онбординг клиента
Брифинг клиента
КП и заключение договора
Согласование концепций
Прототипирование и дизайн
Передача проекта
Онбординг клиента
Брифинг клиента
КП и заключение договора
Согласование концепций
Прототипирование и дизайн
Передача проекта
Принципы работы
Позиционирование
Ценообразование
10 способов найти клиента
Мастер-класс: отработка возражений
Позиционирование
Ценообразование
10 способов найти клиента
Мастер-класс: отработка возражений
Принципы работы
Оформление резюме
Поиск вакансий
Тестовые задания
Мастер-класс: как пройти собеседование (ответы на все возможные вопросы)
Оформление резюме
Поиск вакансий
Тестовые задания
Мастер-класс: как пройти собеседование (ответы на все возможные вопросы)
Портфолио
Практикум
Фриланс
Карьера
Модуль 8

Коммерческое
предложение
предложение
Шаблон для сайта:
100+ разных блоков
100+ разных блоков
Шаблон для
дизайн-системы
дизайн-системы
Шаблон для
концепции
концепции
Библиотека
референсов
референсов
Шаблон
портфолио
портфолио
Шаблоны для
создания сценариев
создания сценариев
Шаблоны для
всех проектов
всех проектов
Шаблон интерфейса:
200+ разных экранов
200+ разных экранов
30+ уникальных шаблонов, чтобы точно достичь результата
Мы подготовили готовые примеры, которые можно использовать
и дорабатывать в своих проектах.
Они упростят все ключевые процессы
и дорабатывать в своих проектах.
Они упростят все ключевые процессы


Digital-
дизайнер
дизайнер
6 проектов
UX/UI-дизайн: спроектирую интерфейс, создам прототип и передам в разработку
Графдизайн: умею работать
с формой, композицией, типографикой и ритмом
с формой, композицией, типографикой и ритмом
3D-дизайн: знаю как работать в Blender и могу создать классные модели
Брендинг: придумаю лого, разработаю айдентику и свяжу это метафорой
Figma: компоненты, стили, автолейауты, варианты, ui-киты и всё остальное
Tilda: сверстаю сайт, создам анимацию и сделаю адаптив
Менеджмент: смогу эффектно брифовать, попадать в сроки
и корректировать ожидания
и корректировать ожидания
Исследования и сервисы: напишу JTВD, составлю User Flow и создам приложение
Резюме
после
курса
после
курса
Должность:
Навыки
Услуги
Ваше фото
Программы:
Портфолио:



зарплата: от 80 000 ₽ / мес










20+ уникальных шаблонов: они упростят все этапы дизайн-процесса
Детальная проверка работ от Саши Сучкова 1 раз в неделю для всего потока
8 модулей: теоретические материалы, которые мы записывали больше года
Обратная связь от опытных кураторов: индивидуальная проверка заданий и проектов
Помощь в трудойстройстве: передача заказов студии лучшим дизайнерам
Доступ навсегда: мы не будем закрывать уроки и если нужно, дадим академический отпуск
Чат поддержки в Telegram: неограниченная обратная связь по всем вопросам и проектам
5 проектов в портфолио: лендинг, лонгрид, айдентика, постер, 3D-продукт и сервис
Личная работа со мной:
можно всегда задать вопрос и получить подробный фидбек
можно всегда задать вопрос и получить подробный фидбек
Бессрочная обратная связь: помогу с проектами даже после окончания курса
Всё из «Основного тарифа»: модули, проекты, шаблоны,
чат, практикумы и так далее
чат, практикумы и так далее
Мастер-класс по видео: написание сценариев, монтаж и анимация
Дополнительный проект: любой кейс или реальный заказ для портфолио
Основной тариф
59 990 ₽
59 990 ₽
Личный тариф
89 990 ₽
89 990 ₽
99 990 ₽
Вопросы
и ответы
и ответы
Какие способы оплаты?
Есть ли рассрочка?
Есть ли рассрочка?
Не умею рисовать и не очень
креативный. Не стоит идти?
креативный. Не стоит идти?
У меня получится окупить курс?
Гарантируете результат?
Гарантируете результат?
Что, если я полный новичок?
Мне подойдёт программа?
Мне подойдёт программа?
Если я уже изучил библиотеку, курс будет полезен?
У меня будут уникальные проекты? Или повторю за вами?
Я работаю/учусь,
буду ли я успевать?
буду ли я успевать?
Сейчас нестабильное время. Стоит ли обучаться профессии?
Это твой личный выбор. Всё, что мы можем сказать — дизайнеры никуда не исчезнут. К тому же такая профессия обеспечит тебя удалённой работой и ты сможешь сотрудничать с зарубежными работодателями. Сейчас это будет как никогда выгодно.
Формат и правда достаточно интенсивный, и практики много, но никто не выгонит тебя, если ты не будешь что-то успевать. Наоборот, мы постараемся помочь и решить проблемы. Конечно, в таком случае обратная связь может быть не такой оперативной, как если бы всё сдавалось вовремя.
Да, будут. Ты выберешь их сам, получишь на каждый обратную связь и сможешь уверенно положить эти работы в своё портфолио. Каждый из них мы сделаем вместе с тобой и поможем обратной связью.
Конечно. Наша «библиотека дизайна» — объёмный продукт, но в большей степени — вводный материал, в котором нет обратной связи, практики и гарантий. На основной программе всё серьёзнее.
Таких будет большинство. Программа разработана таким образом, чтобы можно было начать с полного нуля. При этом будут задания повышенной сложности для продвинутых дизайнеров.
Мы можем ручаться за качество программы и за уровень работ студентов, если они её освоили. Любые другие гарантии были бы обманом. Но окупить курс не сложно. Многие найдут клиентов уже во время обучения.
Конечно, стоит. Для работы в индустрии не нужно изначально быть «каким-то». Все навыки — на курсе. Достаточно усидчиво его пройти и любой сможет получить результат. Мы сделали курс в формате сериала, чтобы каждый смог дойти до конца.
Ты можешь разделить платёж на 3/6/12/18/24 частей.
Вопрос 1
Вопрос 2
Вопрос 3
Вопрос 4
Вопрос 6
Вопрос 7
Вопрос 5
Вопрос 8









