Мышление дизайнера. Как выглядит процесс дизайна
Есть множество навыков, которые нужны для дизайнера. Если выписать их все, то кажется, что это никогда не освоить. Есть вещи, которые видны на поверхности: графдизайн, концептинг, инструменты и так далее. Но если мы пойдём глубже, то увидим, что дизайнер — это про образ мышления, а не только про набор скилов.
Дизайнеры по-особому мыслят. Задумайся, какими принципами пользовался человек, который создавал автомобиль, ракету, дверь в вашей комнате или интерфейс телефона. Это весь пользовательский опыт в целом.
Когда ты дизайнер, то начинаешь замечать неудобства мира вокруг себя и понимаешь, что можно сделать лучше. Быть дизайнером — это всегда знать, что существует лучший способ что-то создать.

Понятно где работают дизайнеры и какие задачи выполняет. Но остается вопрос как. Как они делают дизайн и какие модели используют в процессе.
Все распространенные процессы проектирования и создания дизайна имеют одно и то же ядро внутри. Это то как работает вся дизайн-индустрия. Неважно, что создаёт дизайнер: проектирует корпус автомобиля, создаёт айдентику компании или рисует интерфейс приложения для знакомств.
«Если вы можете спроектировать что-то, вы можете спроектировать что угодно» Массимо Винелли
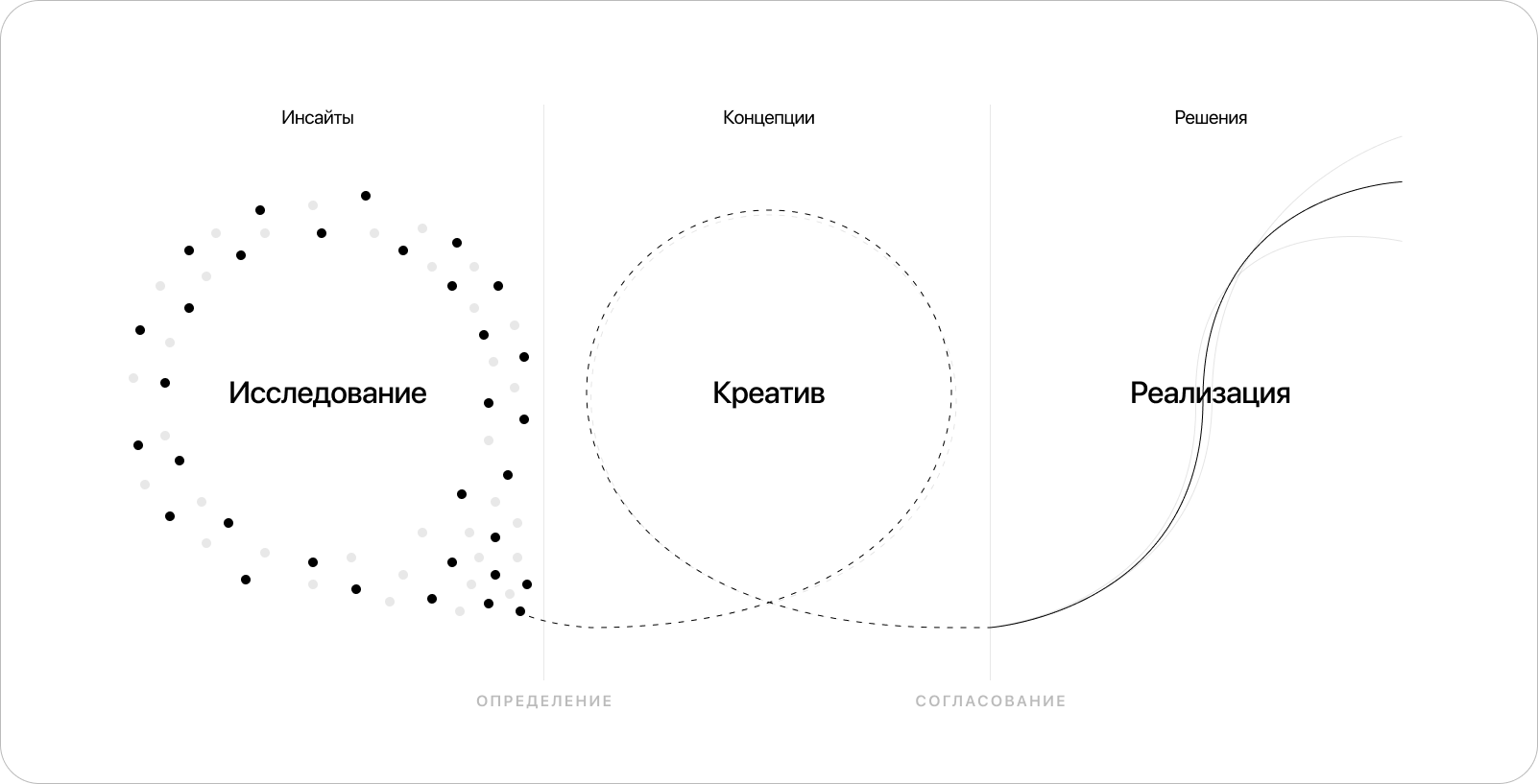
Суть в том, что нет особой разницы между принципами проектирования. Конечно, область важна, но ещё важнее способ мышления. Именно он делает из дизайнера дизайнера. Иногда его расписывают подробнее, но глобально — всё просто.

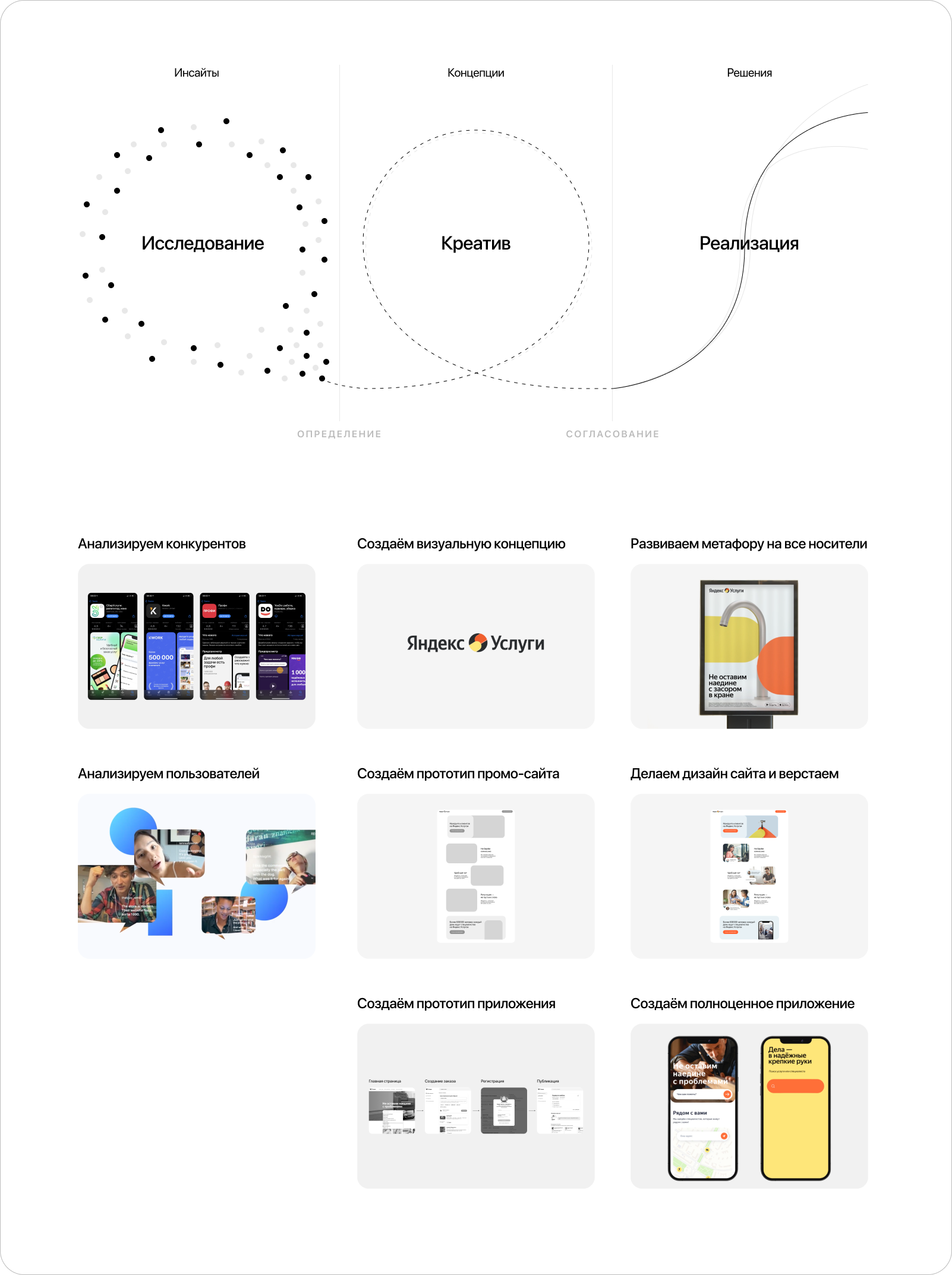
Давай рассмотрим этот процесс на примере тех же Яндекс.Услуг. Если бы мы с тобой придумывали концепцию бренда и приложение для них, то процесс выглядел бы также.
1. Исследование
Конечно, в начале нужно провести аналитику. Если пропустить этот этап, то создадим поверхностное решение и потратим ресурсы.
Мы анализируем аудиторию: используем метод персон, проводим интервью и собираем инсайты.
Визуально это можно представить как появление множества разных смыслов. Мы ищем и отсеиваем. Результат этого этапа — инсайты, которые мы сможет использовать для создания продукта.
2. Креатив
Визуально это цикличный процесс, в ходе которого мы проверяем наши идеи на прочность. Придумываем, тестируем и согласовываем. Итерация за итерацией.
На этом этапе мы придумываем концепцию для айдентики и собираем прототипы интерфейсов. Генерируем идеи, а потом отфильтровываем.
Дизайнер всегда знает, что можно сделать лучше. Иногда можно остаться здесь на «штрафной круг». Если это произошло, то мы неправильно поработали с инсайтами: что-то не доспросили у заказчика или не опросили нужную аудиторию.
3. Реализация
Мы уже согласовали наш дизайн и готовы его реализовать.
На этом этапе мы развиваем нашу концепцию на все носители, а прототипы превращаем в готовые продукты: приложения и промо-сайты.
Здесь наступает момент, когда мы начинаем соприкасать наш дизайн с реальным миром. Начинаем тестировать и докручивать продукт.


Вот тут подробнее о том, почему всё проще.
Это упрощенная модель, но чтобы начать погружаться в дизайн и не запутаться — хватит. Теперь ты понимаешь как выглядит дизайн-процесс. Теперь о том, чему нужно обучиться.
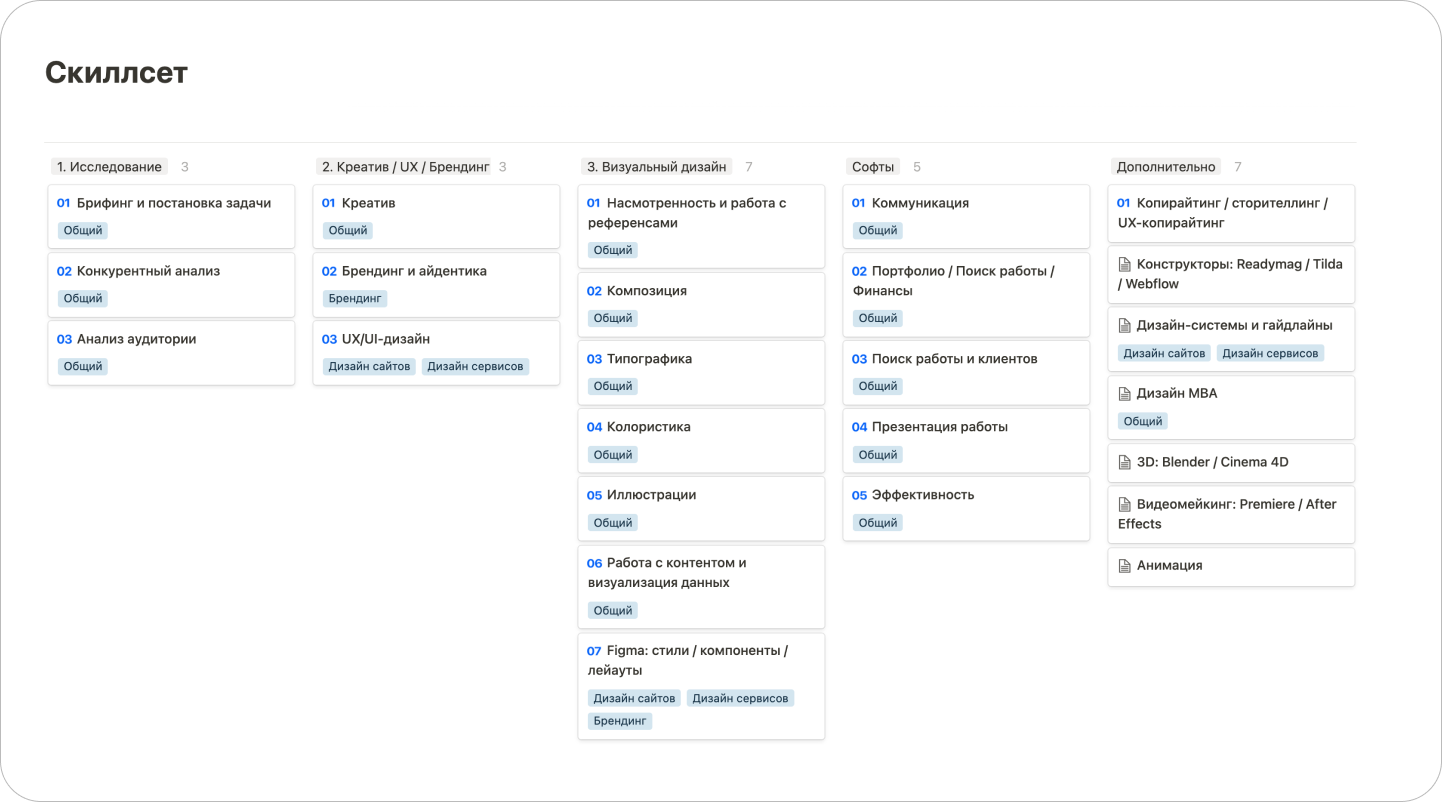
Скиллсет, карта обучения и дизайн-библиотека
Скиллсет — это набор навыков, которые требуются от какого-либо специалиста. Например, если ты хочешь стать учителем истории, то ты должен отлично знать предмет и понимать основы педагогики. Так и дизайнеру необходимо обладать своими скилами.
Мы собрали вместе все эти навыки. Внутри каждого: теория, база материалов для углубления в тему и практические задания. Ниже ты можешь прочитать краткое описание каждого из них. Если хочешь сразу ознакомиться подробнее, то вот ссылка на скилсет.

Не всё из этого нужно знать. У каждого дизайнера свой сет. Но если ты только начинаешь, то тебе нужно базово разобраться в каждом из них. Это не так долго. Тем более, здесь есть всё, что нужно. И, конечно, работает правило Паррето: 20% усилий дают 80% результата.

Тут стоит пояснить момент, что так скилсет выглядит конкретно в нашей студии. А у нас работают достаточно мульти-дисциплинарные специалисты. Но принципиально он отличаться не будет. Поменяются только акценты на разные навыки.
В основе скилсета — навыки, которые базово должен понимать любой дизайнер. Он подойдет всем дизайнерам, которые делают продукты в цифровой индустрии: от брендинга и айдентики, до сайтов и приложений. Меньше он подойдет людям, которые хотят развиваться в 3D, хотя и они найдут много полезного.
Мы постарались систематизировать все скиллы с опорой на дизайн-процесс. Получилось достаточно логично. Поэтому давай разберём их на этапы. Сейчас подробнее про каждый скил.
Исследование и аналитика
Главный контент — внутри этих модулей. Чтобы перейти к нему, просто нажми на карточки. Вся информация выстроена последовательно. Поэтому ты можешь вернуться сюда, когда изучишь всё. Но вряд ли это получится за один присест.
Креатив, UX и брендинг
Здесь мы постарались объединить сразу несколько навыков. Может показаться, что выборка странная. Поясню. В нашей студии дизайнеры работают в рамках нескольких дисциплин.
Мы считаем, что дизайнер должен базово разбираться и в креативе, и в UX, и в брендинге. Хотя бы на самом базовом уровне. Я часто вижу как дизайнеры очень ограничены областью своей «экспертизы». Это буквально им мешает придумывать какие-то нестандартные решения. Если он не понимает как работает смежная для него сфера, то это сразу отрезает большой простор для дизайн-решений.
Визуальный дизайн
Существуют определённые законы, по которым мозг человека воспринимает информацию. Визуальным дизайном мы можем помогать это сделать эффективно. Поэтому одни вещи нам кажутся красивыми и удобными, а другими мы не будем пользоваться.
Это самая очевидная область развития. Именно с неё стоит начинать. Это те самые 20%, которые дадут 80% результата в работе дизайнера.
Софты
Ты наверное знаешь, что базово все навыки можно разделить на soft skills (мягкие) и hard skills (жесткие). Харды каждый из нас может прокачать. Они были выше. Например, типографика для дизайнера это хард скилл, его можно уверенно освоить благодаря обучению на нескольких курсах и практики.
С софтами же всё не так просто. Их не так просто развить. Они прокачиваются у нас на протяжении всей жизни. Например, навык коммуникации для дизайнера один из ключевых. Но пройти пару курсов по риторике будет недостаточно, так как он зависит от опыта человека, среды, темпераменты и даже генетики.
Когда ты работаешь дизайнером, то постоянно общаешься с другими людьми, стараешься поставить себя на их место, тебе нужно быть дисциплинированным и планировать время, общаться с командой и презентовать проекты. Всё это значительная часть работы над дизайном.
Дополнительно
Например, дизайнеру не нужно уметь программировать. И заканчивать художественную школу тоже не нужно. Это те навыки, которые выходят за фундамент и совсем необязательны.
Однако, мы подготовили несколько коротких модулей, которые позволят тебе понять какими компетенциями ты можешь усилить свой скилсет. Большая часть их них постоянно встречается во время работы. Например, я сам часто использую навыки работы с анимацией и видео: оформляю концепты, создаю презентации для заказчиков и монтирую кейсы.
Самый важный из них на раннем этапе — копирайтинг. Поэтому если есть время, чтобы изучить только один — начни с него.
Всем авторам материалов мы выражаем огромный респект. Спасибо. Постараемся распространить ваш труд, конечно, с указанием авторства.
💡 Чтобы получить скиллсет — напиши в telegram-бота слово «скиллсет». Если ты подписан, то доступ к контенту придёт мгновенно. Мы сделали так, чтобы только заинтересованные люди получили материал.