Дизайн везде
Дизайн окружает нас повсюду. В каждой вещи, с которой мы взаимодействуем. Посмотри вокруг. Ты находишься в пространстве, которое спроектировал дизайнер интерьера. Держишь в руках устройство, который создал промышленный дизайнер. Смотришь на этот контент в приложении, которое придумал дизайнер интерфейсов. И читаешь шрифт, который сделал дизайнер-типограф. Ко всем объектам в нашей жизни была приложена рука дизайнера. Если подумать об этом, то сложно представить более всеобъемлющую профессию.

Кадр из фильма «100 вещей и ничего лишнего»
Дизайнеры делают мир вокруг лучше. И он человекоцентричен. Этим дизайнер отличается от художника. Если уйти от всех терминов, то дизайн — это про создание лучшего, удобного для человека.
Эстетика и функциональность. С чего начался дизайн.
Большинство людей, когда слышат «дизайнер» думают, что это человек, который отвечает за визуальный облик вещей. Но это лишь верхушка айсберга. Чуть глубже эстетики — функциональность. Это про то, как человек будет пользоваться предметом дизайна.
Мы все знаем примеры чистой функциональности. Например, любой инструмент: пила или молоток. И примеры чистой эстетики, например, женские украшения.

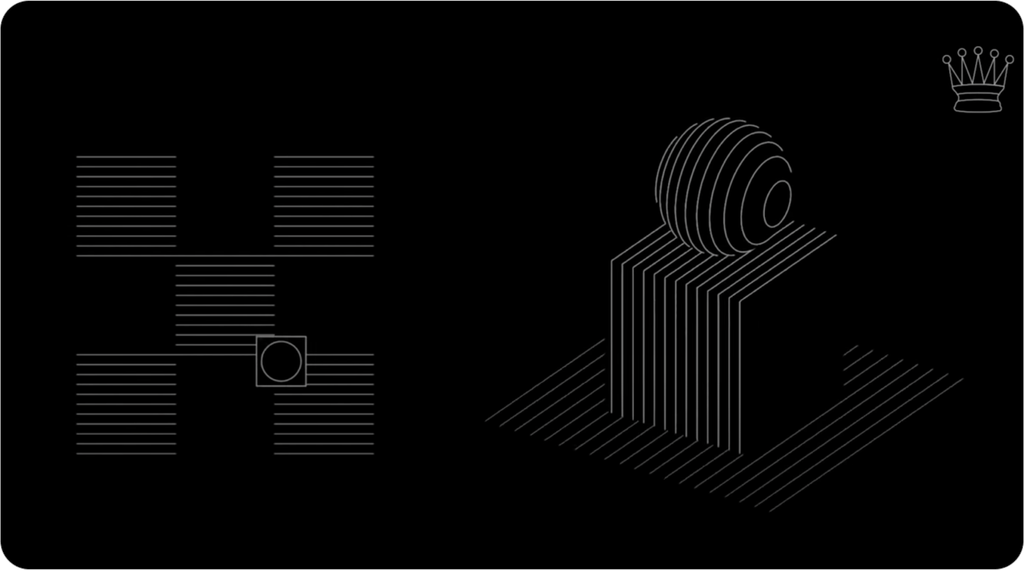
В 1919 году открылась школа искусств Bauhaus. Это событие — отправная точка современного дизайна. Именно в ней заявили принцип единства формы и функции. Что это значит? Это стержень всего дизайна. В качестве суммы этого принципа можно привести шахматы Баухаус. Концепция очень простая: каждая шахматная фигура представляет собой визуализацию своего движения на доске.




Кадры из фильма «100 лет дизайна» BBE. Обязательно к просмотру.
Пешка в виде квадрата — показывает, что идет только вперед. Слон в виде креста — по-диагонали. А ферзь с кубом, на котором стоит шар — абсолютная сила на доске. Он может ходить во все стороны.
То есть человек, который даже не знает как играть в шахматы, сможет в них разобраться. Они удобны и выглядят также эффектно как и 100 лет назад.
Эти шахматы — прообраз пользовательского интерфейса. Того самого UX (user experience — «пользовательский опыт»), о котором все вокруг говорят. Каждый элемент — идеальный баланс эстетики и функциональности.
Дизайн отвечает и за красоту, и за практичность. Это постоянный баланс между эстетикой и дизайном. Дальше мы расскажем, как это помогает бизнесу больше зарабатывать, а пользователям — упрощать жизнь.
Дизайн и бизнес
В наше время дизайн стал одной из важнейших составляющих успешных компаний. То как продукт выглядит, то как он спроектирован — всё это ответственность дизайнера. И это мультипликатор для бизнеса.
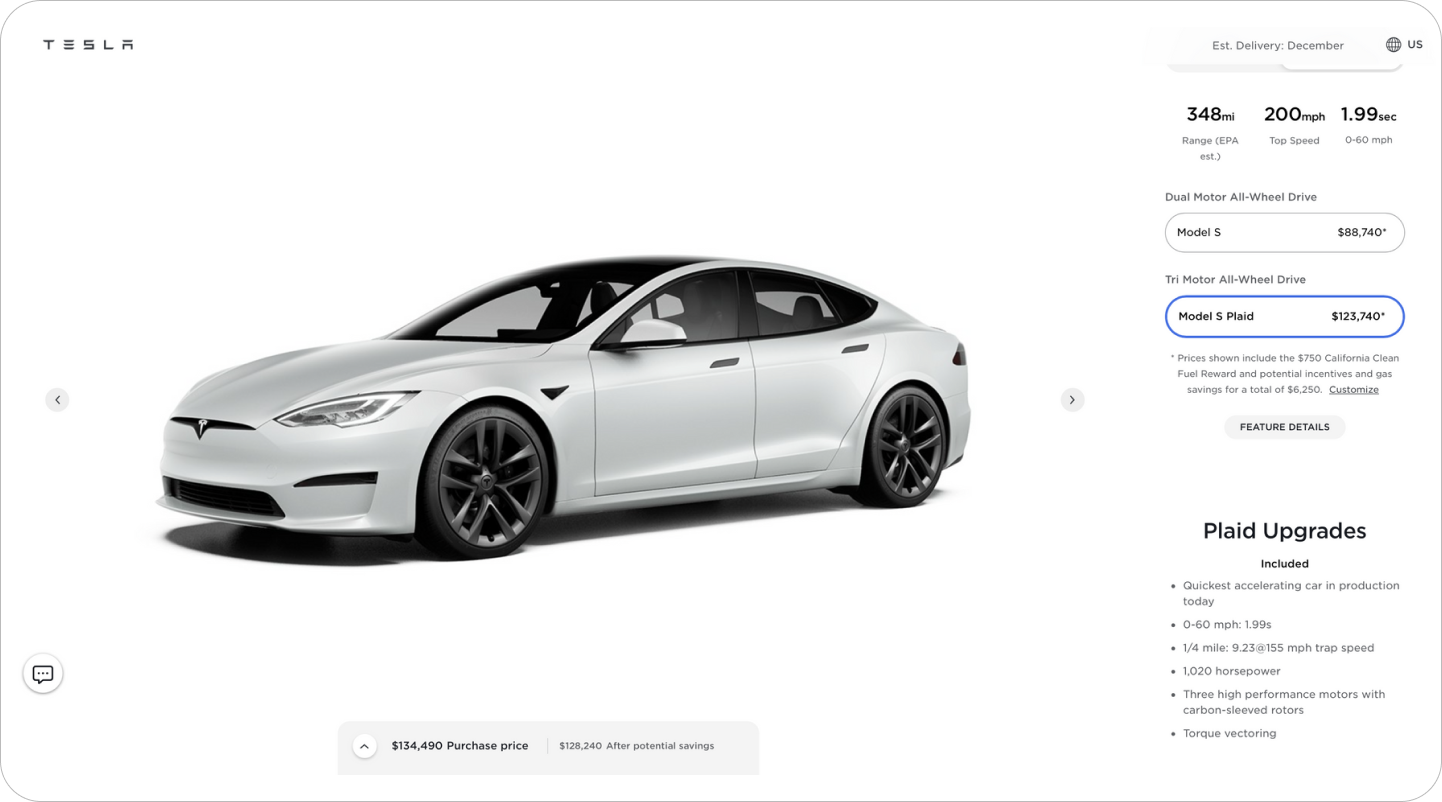
Компании типа Tesla или Apple, которые ориентированы на дизайн, продолжают быть первыми. Илон Маск изменил наше представление о том, как может выглядеть электромобиль. Apple сделали удобный интерфейс, который интуитивно понятен любому человеку.
Но их дизайн не заканчивается на самих продуктах. Они тщательно продумывают пользовательский путь: от великолепной продуктовой страницы на сайте и магазинов re:store с классным освещением и интерьером, до коробки, открытие которой отдельной перформанс (не только красивая, но и функциональная: прочная и безопасная) и внешнего вида самих устройств. Ну и интерфейс внутри: достаточно запустить — и все работает.




Или Тесла, которую можно оплатить на сайте и тебе ее просто привезут, а откроешь её с телефона. Это всё — пользовательский путь клиента. И его проектируют дизайнеры.

Такие преимущества позволяют подобным компаниям быть лидерами индустрии. Поэтому всё больше бизнесов хотят иметь передовой дизайн и ищут специалистов, которые могут решить их задачи.
Где работают дизайнеры?
У дизайнера множество путей развития. Он может самостоятельно работать с компаниями в роли фрилансера. Может стать частью большой технологической компании или маленького стартапа с амбициями. В целом, есть 4 пути развития:
Крупные компании
Например, Тинькофф, Яндекс или Сбер. В них работают продуктовые дизайнеры, которые бесконечно улучшают продукт и его метрики.
Дизайн-студии
Постоянно работают с разными компаниями. Классическая проектная деятельность. Каждый месяц — новый проект. Позволяет не зашориться в рамках одной сферы. Подойдёт для тех, кто хочет постоянно работать с чем-то новым. Хотя всё больше дизайн-студий превращаются в продуктовые команды.
Стартапы
Это маленькие компании, где с нуля создается продукт. Либо он только начинает развиваться. По моему опыту сюда, чаще всего, идут уже опытные дизайнеры, которые могут принести много экспертизы в небольшую команду. Эксперты, которые устали от больших корпораций и хотят полностью влиять на продукт. Например, когда четыре года назад создавался Notion там работал всего один дизайнер.
Фриланс
Внешние специалисты для бизнеса. У большинства компаний часто нет потребности в найме дизайнеров в штат. Тут самая большая свобода. Однако, на фрилансе очень легко попасть в кокон: единственный цензор своих проектов — это ты. Поэтому много дизайнеров с «большим опытом», хотя на самом деле они много лет стоят на месте.
Задачи, которые решают цифровые дизайнеры
Существует множество видов дизайна: UX/UI-дизайн, промышленный, коммуникационный, моушн, интерьерный, саунд и другие. С каждым годом профессия дизайнера становится шире и появляются новые специалисты.
Когда мы говорим про digital, то весь дизайн можно поделить на продуктовый и коммуникационный. В этом учебнике мы как раз подробно расскажем про дизайн интерфейсов (UX/UI-дизайн) и дизайн айдентики. Это то, в чем наша студия разбирается лучше всего (и ещё пройдёмся по 3D). Сейчас мы расскажем, почему создаём специалистов на пересечении этих областей.
Дизайнер айдентики и коммуникационный дизайн
Когда ты думаешь о каком-то бренде, то первое, что приходит в голову — визуальный облик. Логотипы, цвета, шрифты, реклама на билбордах, контент в социальных сетях, дизайн мерча — это части коммуникации компании.
Всё это элементы айдентики. Именно их созданием занимается дизайнер коммуникаций. Подробнее об этом мы рассказываем в модуле Брендинг и айдентика.
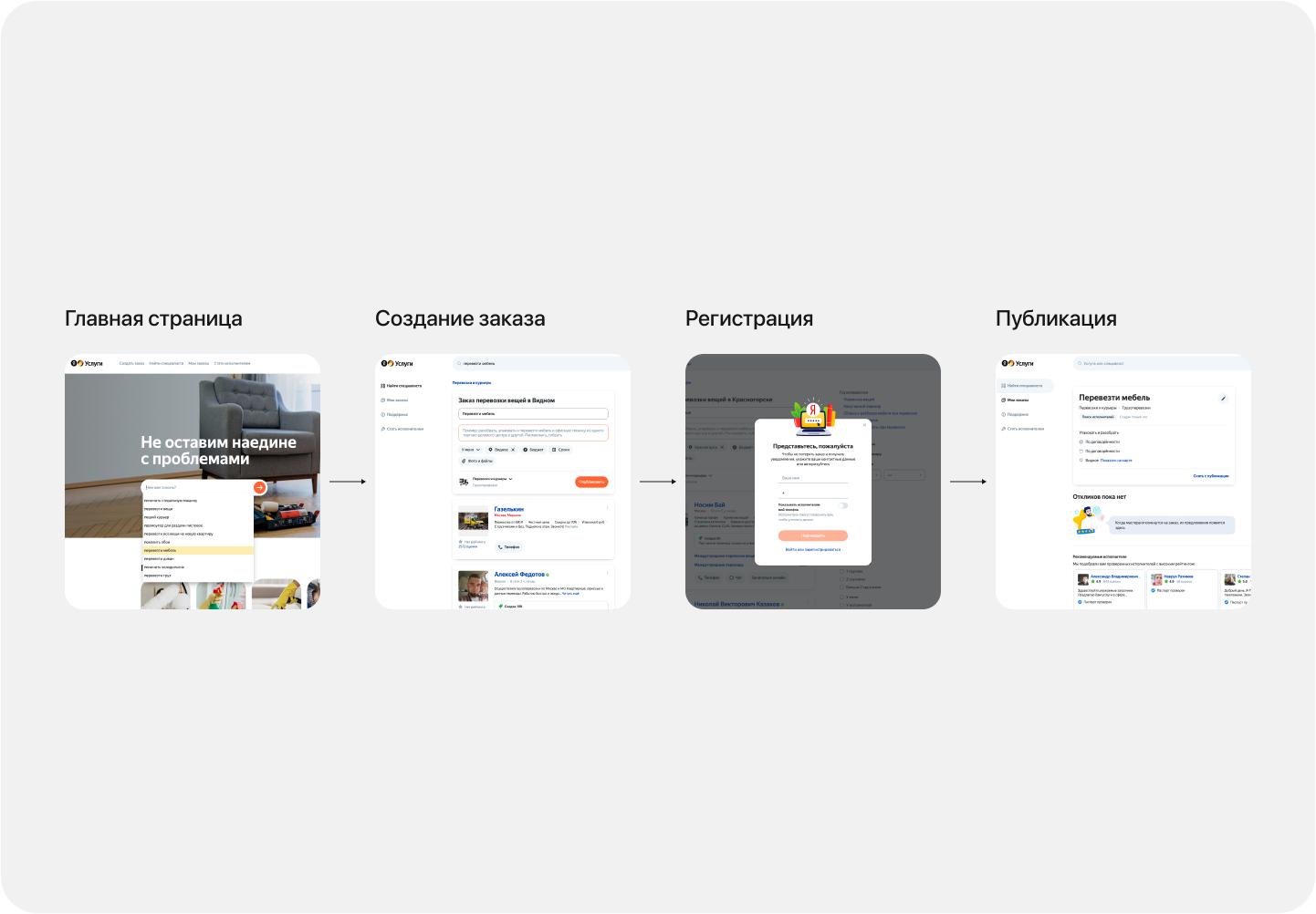
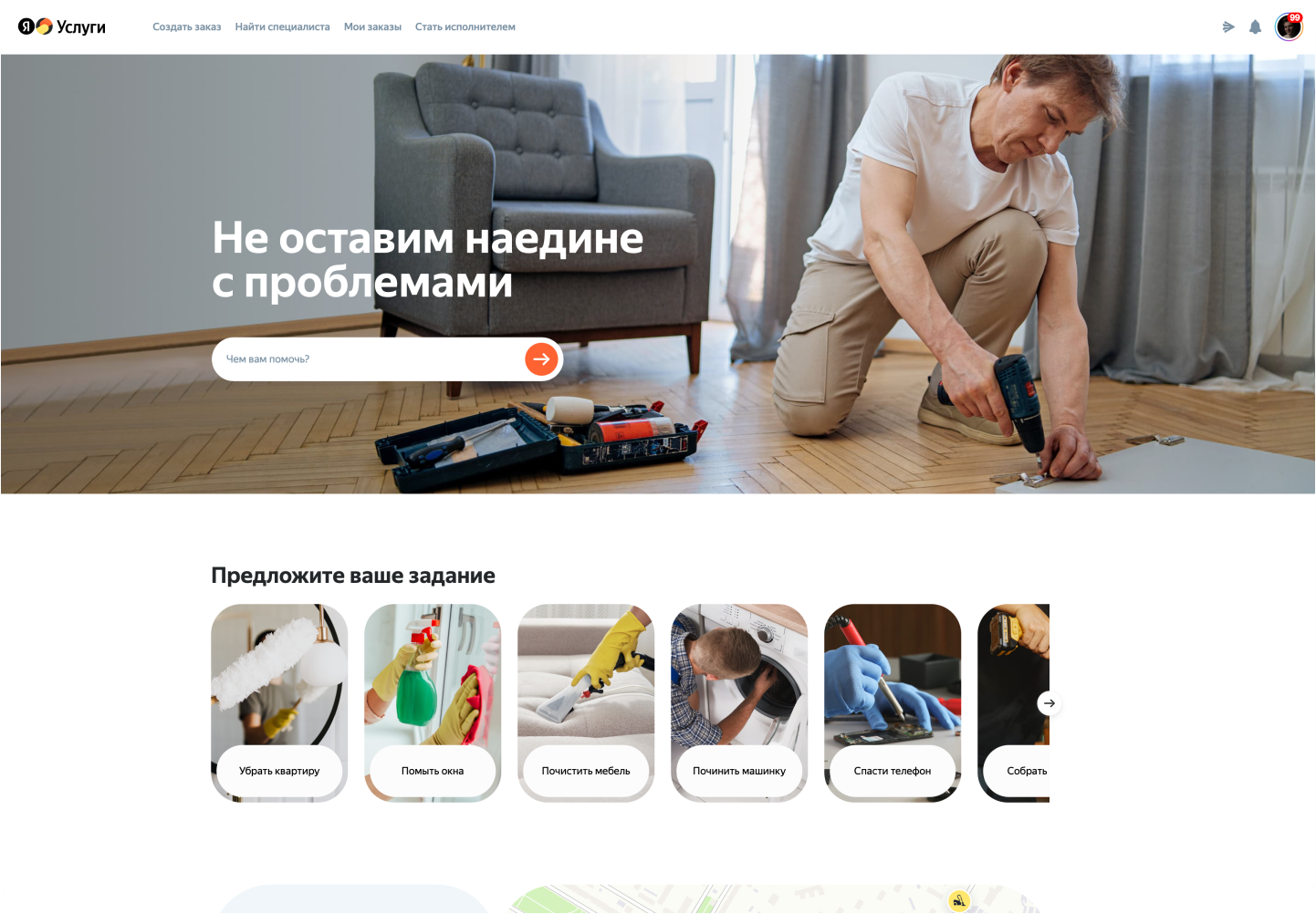
Чтобы лучше понять, объясним на примере создания сервиса Яндекс.Услуг. Это приложение для поиска услуг и специалистов. Дизайн для этого бренда разработала студия ONY. Представим, как шёл процесс работы над проектом. И поделим его на две части: брендинг и интерфейс.
Задачи дизайнера айдентики:
Провести брифинг с клиентом
В студии на этой встрече всегда присутствует несколько человек. Чаще всего, менеджер и дизайнер.
На этом этапе дизайнер выясняет информацию о целях и задачах к проекту от клиента.
Результат этапа — заполненный бриф. Это документ, где описаны все требования для проекта.
Исследовать рынок и аудиторию
Перед тем, как начать что-то рисовать дизайнер погружается в рынок и проводит анализ аудитории.

Донести сообщение бренда до аудитории
У каждой компании есть своё позиционирование и сообщение для аудитории. Оно у всех разное.
Например, для Яндекс.Услуги сообщение сформулировано так:
💡 На рынке уже существуют агрегаторы, собирающие профессионалов в одном месте, но стратегия Яндекс.Услуг отличается от них — это сервис про поддержку и ответственность за сделанное. Когда вы в надежных руках.
Создать целостный образ бренда и придумать единую концепцию
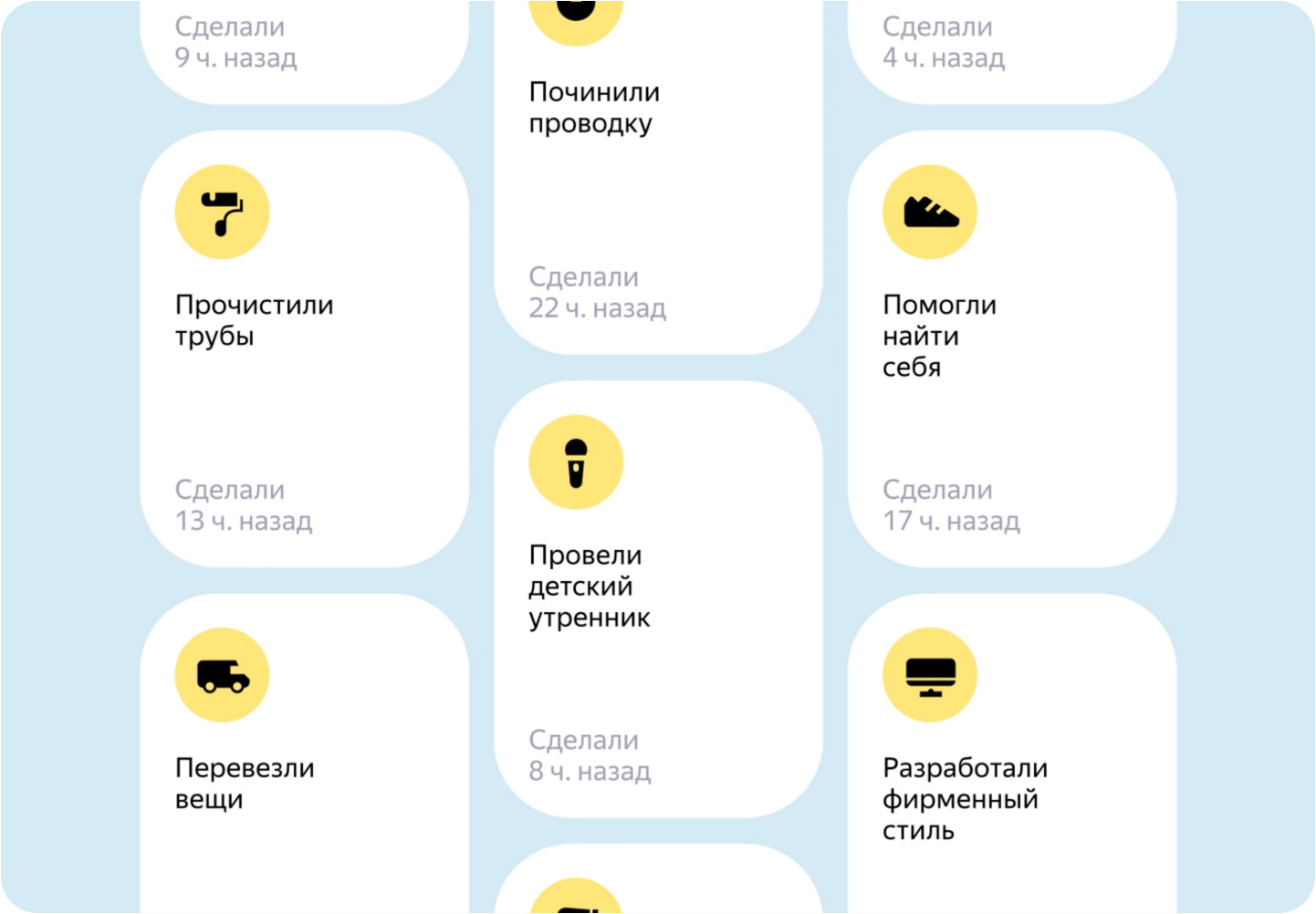
Опираясь на позиционирование, дизайнеры Ony придумали универсальную метафору для разных услуг — рукопожатие между людьми.
Опираясь на позиционирование, дизайнеры Ony придумали универсальную метафору для разных услуг — рукопожатие между людьми.
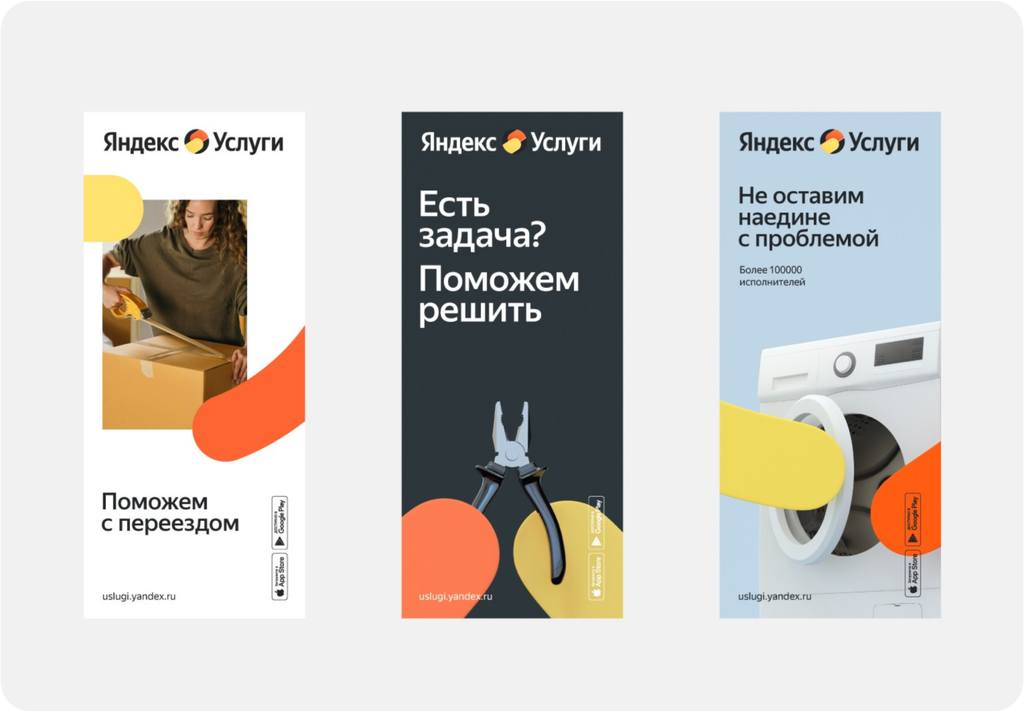
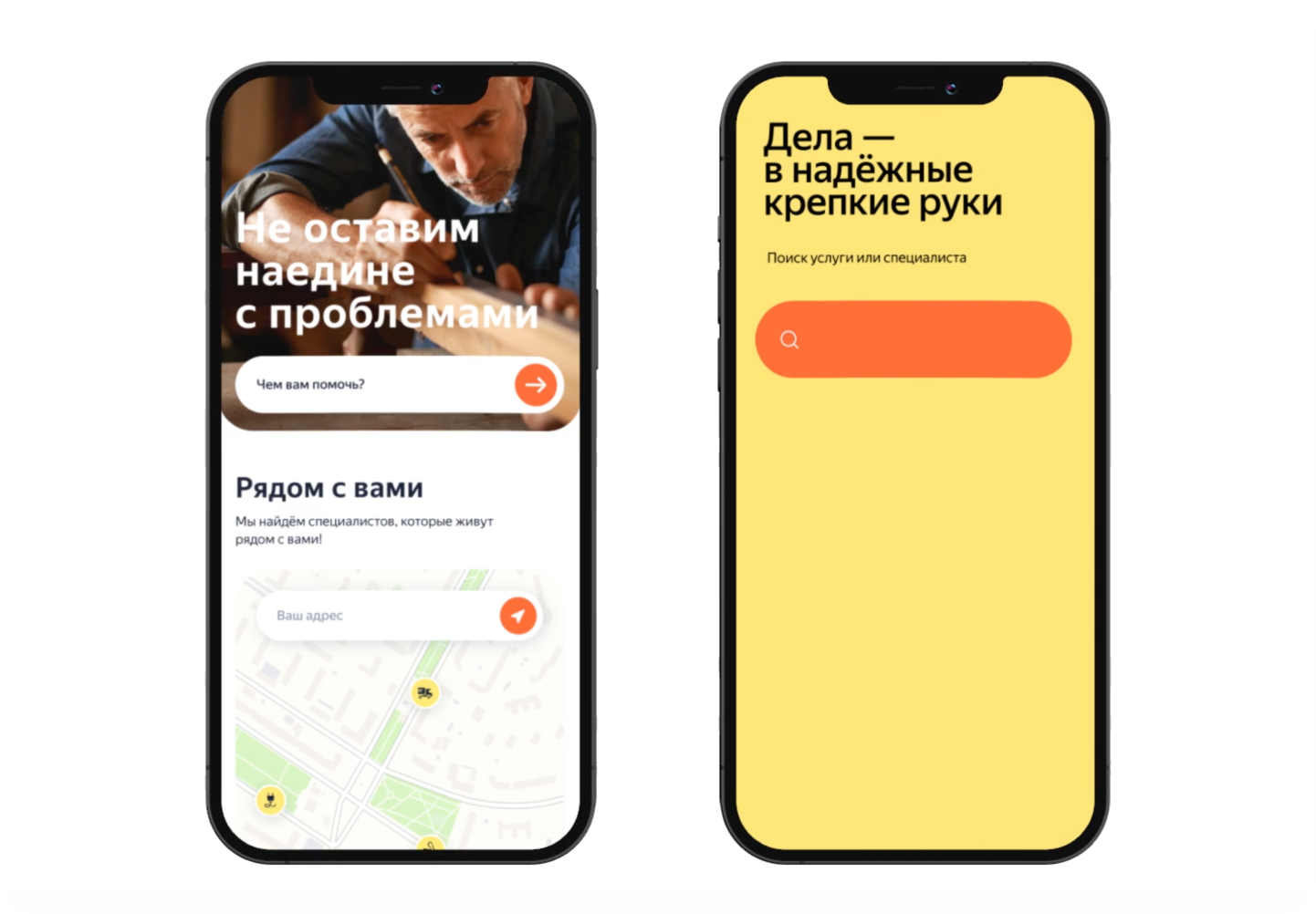
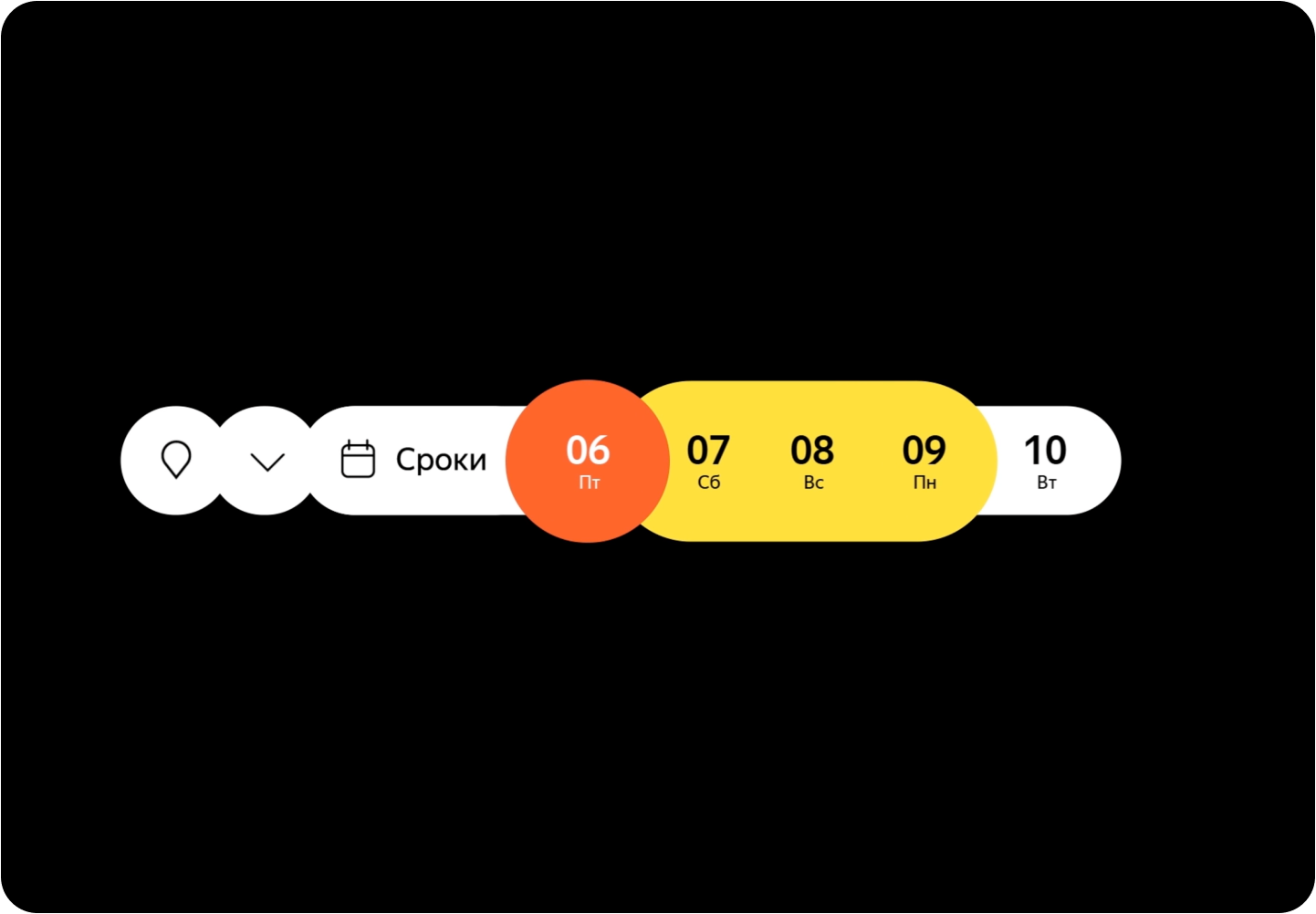
Сразу за этим они создали визуальную систему, которая легко масштабировалась на различные носители: как в диджитале, так и в офлайне.

Более того, это решение смотрится органично в ряду с другими сервисами Яндекса. Цветовая гамма соответствует палитре компании, но выделяется.

Создать логотипа и выделить бренд на фоне конкурентов
После создания концепции можем перейти к логотипу. Просто переносим идею с рукопожатием.

Развить концепцию айдентики на разных носителях
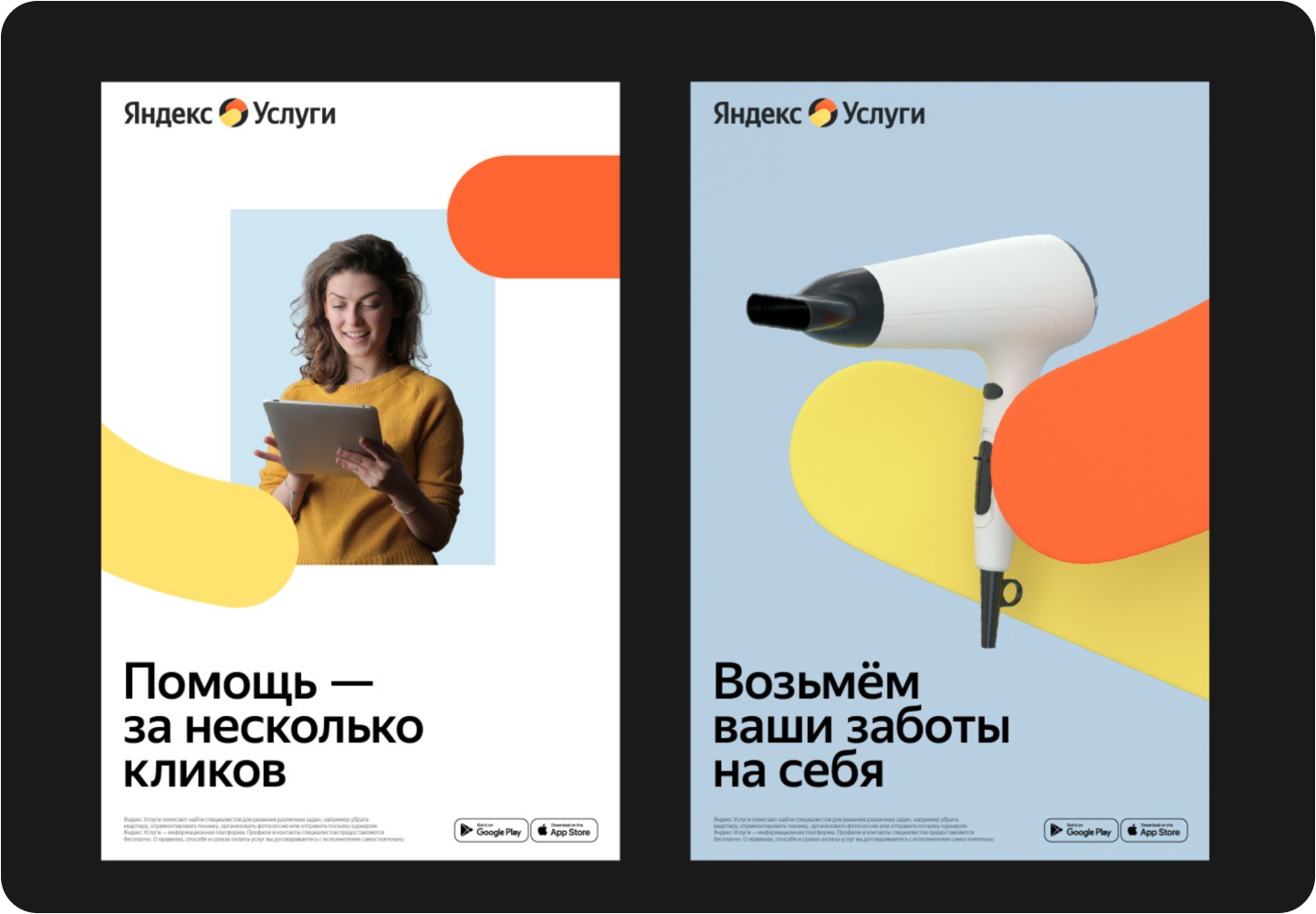
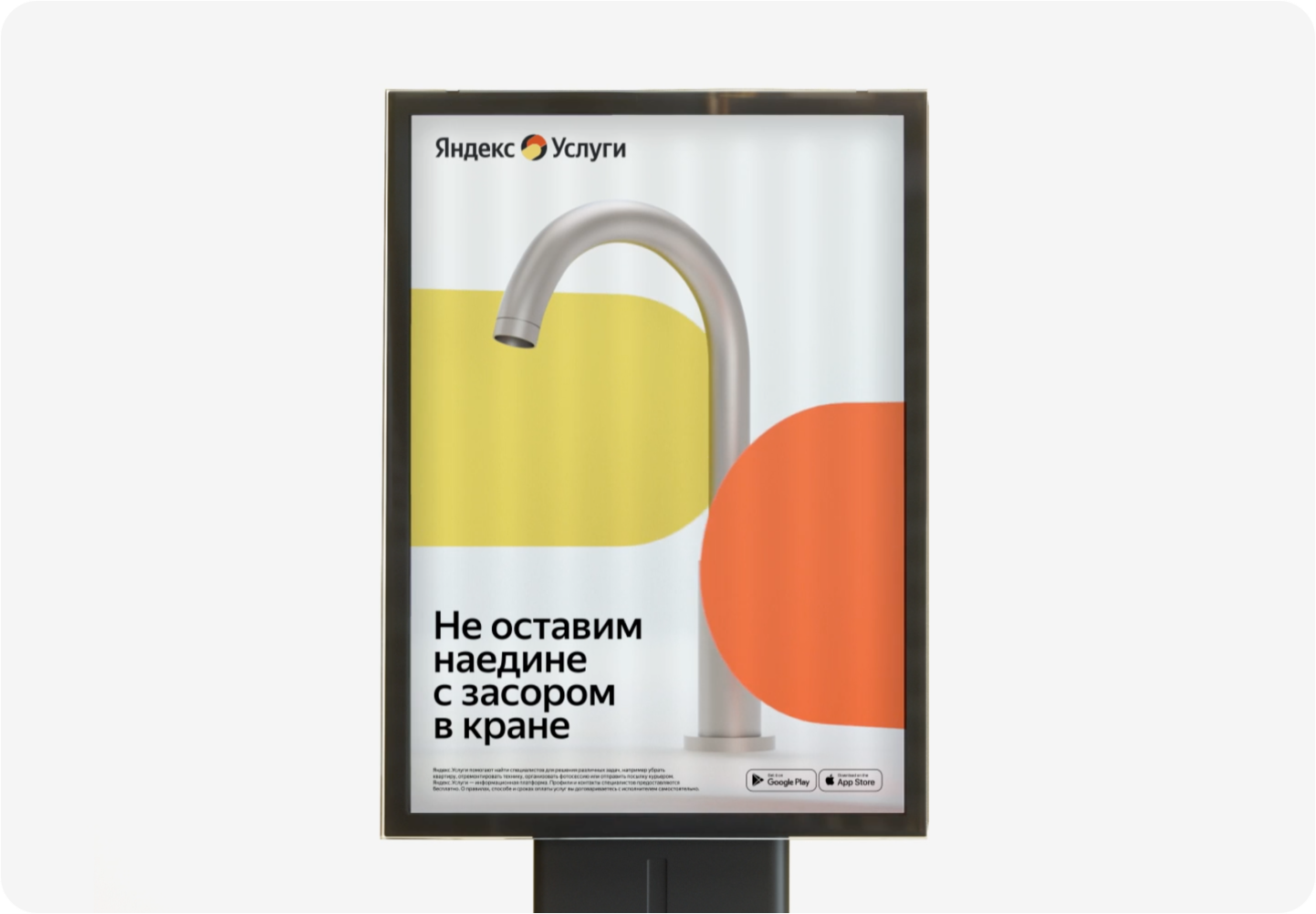
Яндекс в своей коммуникации использует множество точек контактов. Поэтому нужно сделать дизайн для билбордов, упаковок, рекламных объявлений, одежды сотрудников, публикации в соцсетях, сохранив единую метафору.
Даже если на носителе не видно логотипа, эти элементы отсылают нас к бренду.



Нужно также сохранить визуальный облик бренда в соцсетях, потому что пользователь может заказать и отсюда. Создаём шаблоны — единые цвета и то самое рукопожатие.

А сейчас — в общих чертах о том, какие задачи решают *UX/UI-*дизайнеры.
Дизайнер интерфейсов (UX/UI) и продуктовый дизайн
Именно они создают приложения и сайты. Дизайнеры интерфейсов думают об опыте, который получит пользователь от взаимодействия с продуктом. И проектируют его так, чтобы он был приятным и простым. Таких специалистов называют UX/UI-дизайнерами. Давайте разберёмся с обоими понятиями.
UX — User Experience
UX — это опыт пользователя от взаимодействия с компанией и продуктом. Например, когда мы заказываем такси, то UX включает использование пользователем приложения, нахождение машины, посадка в неё и всю поездку — все точки взаимодействия с продуктом.
Во всех интерфейсах пользователь куда-то движется. Путь, по которому человек идёт к этой цели, называют сценарием. Например, когда мы заходим на Booking, наше целевое действие — забронировать отель. UX-дизайнеры специально позаботились о нас и сделали этот процесс удобным: собрали большую базу отелей с удобным фильтром, уменьшили количество шагов к бронированию и продумали все экраны.
UI — User Interface
UI расшифровывается как «user interface», то есть «пользовательский интерфейс». Это про внешнюю часть дизайна. UI-дизайнер думает об эстетике и создаёт визуальную часть продукта: дизайн экранов, анимации, иконок, меню и иллюстраций. Чаще всего, именно с этим ассоциируют всю работу дизайнера.
UX + UI = UX/UI
UX-дизайнер решает, где должна быть кнопка, а UI-дизайнер решает как она выглядит. Чаще всего, это один человек UX/UI-дизайнер (раньше таких специалистов называли веб-дизайнер). Проще говоря, дизайнер интерфейсов. Он отвечает и за логику и за визуал. Его задача — создать интерфейс, который поможет бизнесу заработать денег, а клиенту — удовлетворить свою потребность. Подробнее об этом мы рассказываем в модуле UX/UI-дизайн .
UX — это опыт пользователя от взаимодействия с компанией и продуктом. Например, когда мы заказываем такси, то UX включает использование пользователем приложения, нахождение машины, посадка в неё и всю поездку — все точки взаимодействия с продуктом.
Во всех интерфейсах пользователь куда-то движется. Путь, по которому человек идёт к этой цели, называют сценарием. Например, когда мы заходим на Booking, наше целевое действие — забронировать отель. UX-дизайнеры специально позаботились о нас и сделали этот процесс удобным: собрали большую базу отелей с удобным фильтром, уменьшили количество шагов к бронированию и продумали все экраны.
UI — User Interface
UI расшифровывается как «user interface», то есть «пользовательский интерфейс». Это про внешнюю часть дизайна. UI-дизайнер думает об эстетике и создаёт визуальную часть продукта: дизайн экранов, анимации, иконок, меню и иллюстраций. Чаще всего, именно с этим ассоциируют всю работу дизайнера.
UX + UI = UX/UI
UX-дизайнер решает, где должна быть кнопка, а UI-дизайнер решает как она выглядит. Чаще всего, это один человек UX/UI-дизайнер (раньше таких специалистов называли веб-дизайнер). Проще говоря, дизайнер интерфейсов. Он отвечает и за логику и за визуал. Его задача — создать интерфейс, который поможет бизнесу заработать денег, а клиенту — удовлетворить свою потребность. Подробнее об этом мы рассказываем в модуле UX/UI-дизайн .
Задачи UX/UI-дизайнера:
Исследовать аудиторию
Перед тем как перейти к разработке самого приложения, дизайнеры провели объемное исследование своих будущих пользователей.
Используются usability-тестирования, глубинные интервью, A/B-тесты и анкетирование.

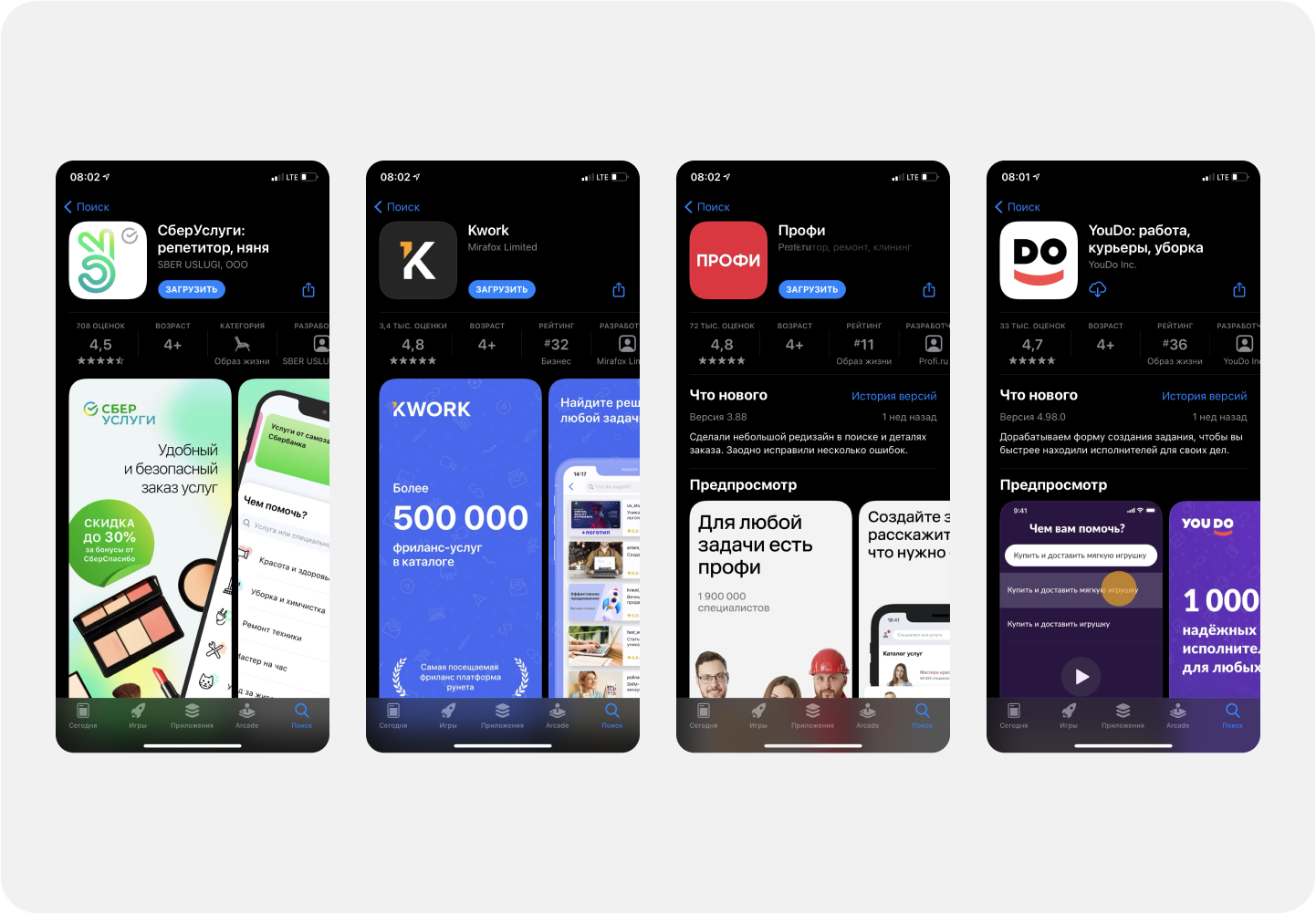
Проанализировать конкурентов
Изучить продукты конкурентов. Поможет понять существующие паттерны и попасть в ожидания пользователя.

Спроектировать пользовательский путь
Продумать логику взаимодействия, чтобы приложение было удобно для клиентов.
Дизайнер создаёт первые прототипы и формирует информационную архитектуру.

Создать удобный и эстетичный интерфейс
Сделать классный дизайн на основе айдентики бренда.

Создать понятную дизайн-систему
Поскольку продукт большой и в нем участвует много дизайнеров, создадим системы из готовых решений.
Все элементы брендинга очень естественно интегрируются в сервис, превращаясь в элементы интерфейса.


Создать дизайн сайта
Когда мы закончили с приложением пришло время создать сайт бренда.

Создать лендинги для продвижения
Это простые сайты, которые расскажут о сервисе во всех красках. У нас есть две разные аудитории: специалисты и заказчики. Для них нужно донести разные смыслы.
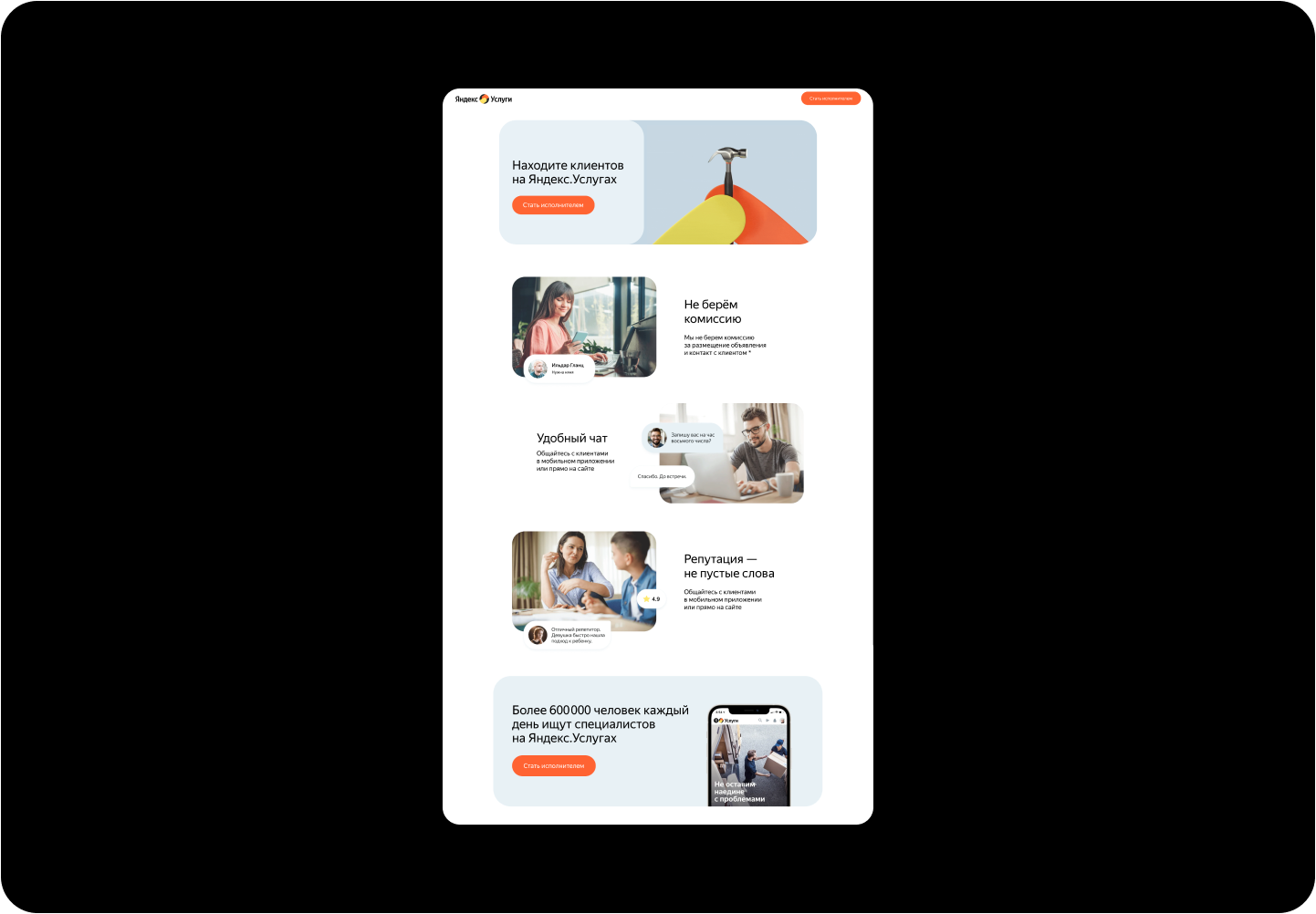
Например, так выглядит сайт для исполнителей. Раскрываем преимущества для них: нет комиссии, поддержка в чате и репутация Яндекса.
В конце — целевая кнопка «стать исполнителем», чтобы перевести пользователя в сам сервис.

Например, так выглядит интерфейс Яндекс.Метрики. Сервис, который позволяет анализировать эффективность сайтов.

Как создаются хорошие продукты
Работа дизайнера интерфейсов напрямую пересекается с дизайнером коммуникаций. В их основе — одни и те же навыки: исследование аудитории, анализ конкурентов, графический дизайн (типографика, композиция, цвет) и другие. Поэтому несложно разобраться в обеих областях. И стать на уровень выше остальных дизайнеров.
UX без брендинга
Когда коммуникация компании вообще не связана между собой и нет метафоры.
Этим страдают большинство сайтов. Да, они могут быть удобными и минималистичными, но у тебя ещё 8 таких же открыто в других вкладках. И отличием в маленькой иконке логотипа здесь не обойтись. В качестве примера можно взять почти любой сайт в интернете.
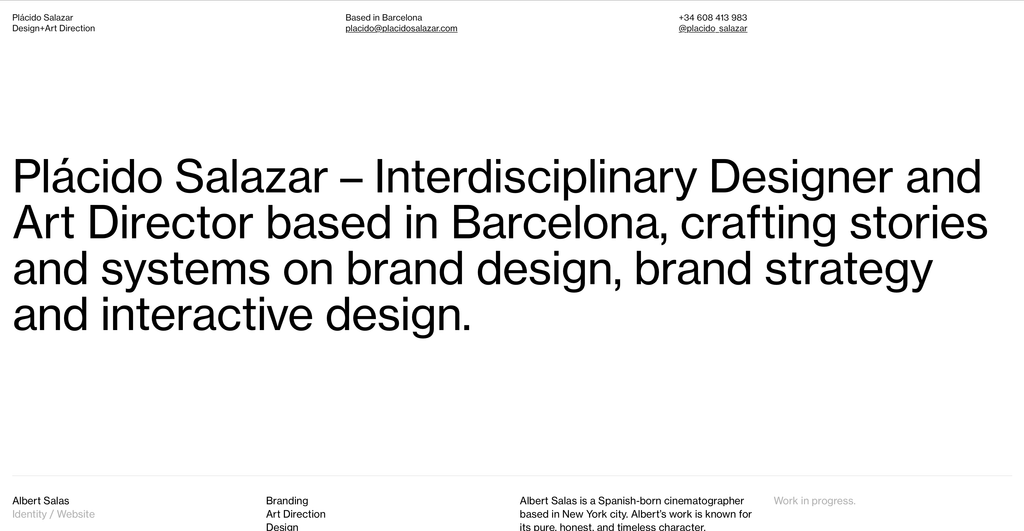
Или сайты-портфолио. Сейчас они часто выглядят совершенно одинаково. Да, конечно, они выполняют свою задачу, но сложно за что-то зацепиться.

placidosalazar.cargo.site

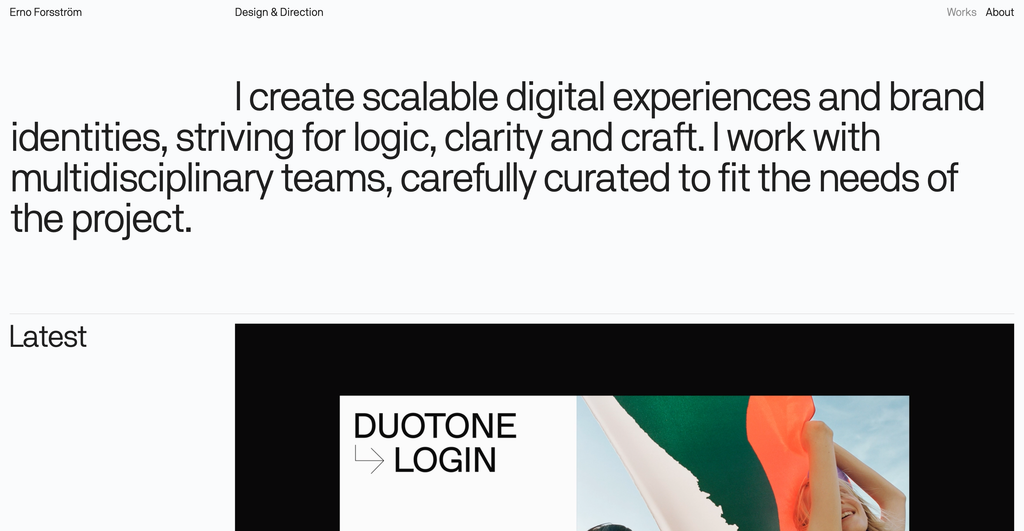
www.erno.works

hrust.pl

relaystudio.co/?ref=minimal.gallery
С точки зрения UX — сайты удобные: сразу видно информацию про дизайнера, можно посмотреть портфолио и тд. Но нет идентичности. Для обычного пользователя они все одинаковые.
Брендинг без UX
Когда ощущения вроде бы классные, но функциональность вызывает вопросы.
Если сайт вообще не помогает решить ваши задачи, что ты подумаешь? Значит, что они вообще не заботятся о своих пользователях. И какой-бы классной не была айдентика это не поможет.
Восприятие компании изменилось из-за пользовательского опыта. Если бы опыт был хорошим, то и восприятие бренда улучшилось.
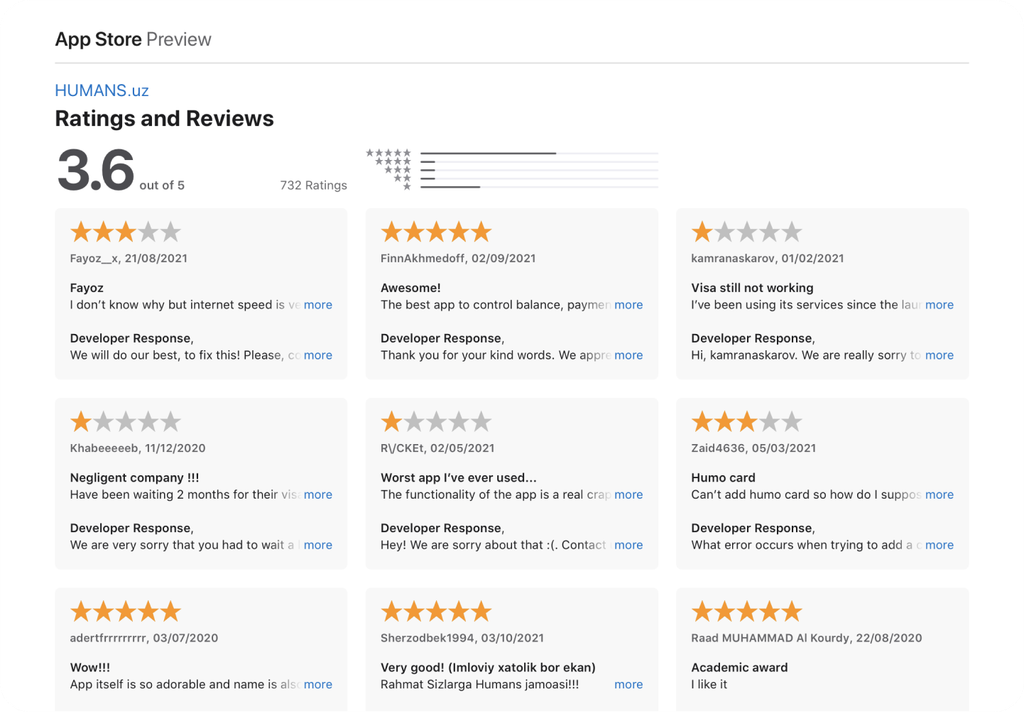
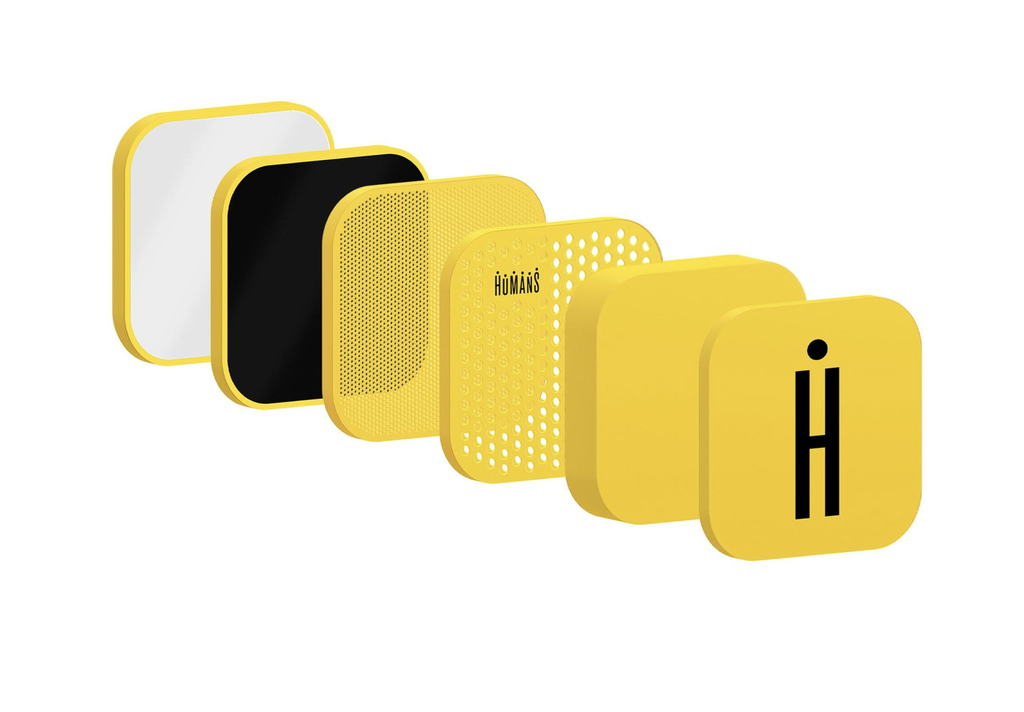
Пример такого проекта — оператор Humans. Отличный брендинг, где буквы превращаются в людей. Идея из знаменитого логотипа Families. Однако, если посмотреть на реакцию пользователей, то можно увидеть, что никакой брендинг не может помочь, если сервис работает плохо.
Брендинг без UX
Когда ощущения вроде бы классные, но функциональность вызывает вопросы.
Если сайт вообще не помогает решить ваши задачи, что ты подумаешь? Значит, что они вообще не заботятся о своих пользователях. И какой-бы классной не была айдентика это не поможет.
Восприятие компании изменилось из-за пользовательского опыта. Если бы опыт был хорошим, то и восприятие бренда улучшилось.
Пример такого проекта — оператор Humans. Отличный брендинг, где буквы превращаются в людей. Идея из знаменитого логотипа Families. Однако, если посмотреть на реакцию пользователей, то можно увидеть, что никакой брендинг не может помочь, если сервис работает плохо.



UX + Брендинг. Дизайн в цифровой среде.
Когда брендинг и UX соединяются — получаются потрясающие продукты. Они целостны и удобны для пользователей. Будущее — за мульти-дисциплинарными специалистами. Именно таких дизайнеров мы растим в команде.
Поэтому мы в студии работаем в рамках обеих дисциплин. Чаще всего, именно за такими проектами к нам приходят. Мы считаем, что именно такой подход создаёт результат.

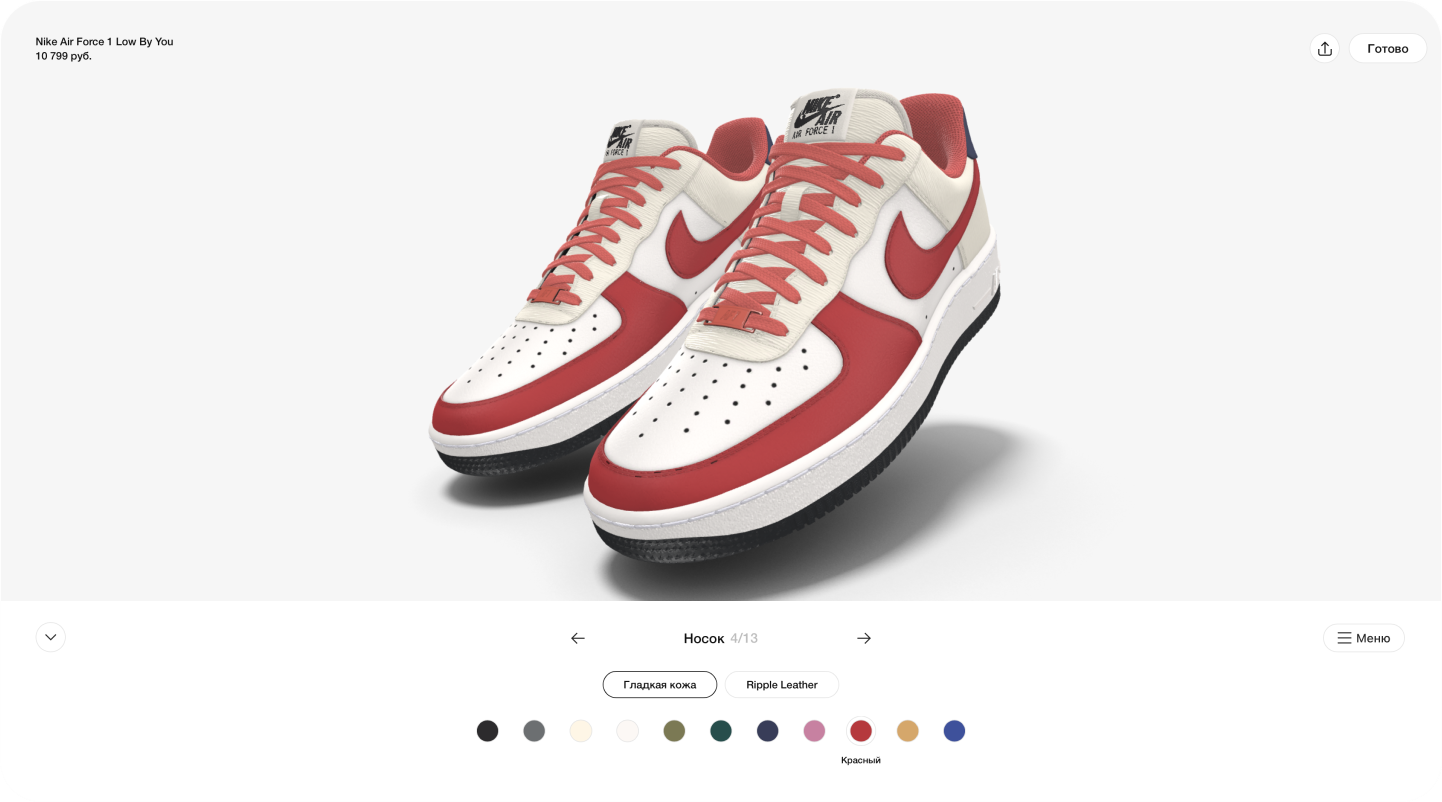
Например, бренд Nike. Основные ценности — инновационность и уникальность. Эти принципы поддерживаются не только современным дизайном продукции и витрин магазинов, но и возможностями сайта.
Например, ты можешь создать собственный дизайн кроссовок. Это отличный пример пользовательского опыта, который дополняет образ бренда.

www.trone.com/blog/why-user-experience-ux-important-branding
Конечно, это достаточно глобальный пример. Но главное понять суть: компания должна быть целостной. Визуальный образ бренда должен отражаться и в пользовательском взаимодействии с интерфейсом. Должно быть понятно, что это одна компания и она отличается от остальных.
Поэтому в нашей школе ребята создают не безликие сайты, а полноценные проекты с оригинальной концепцией, понятной и яркой метафорой, продуманным интерфейсом, аккуратным и запоминающимся дизайном.
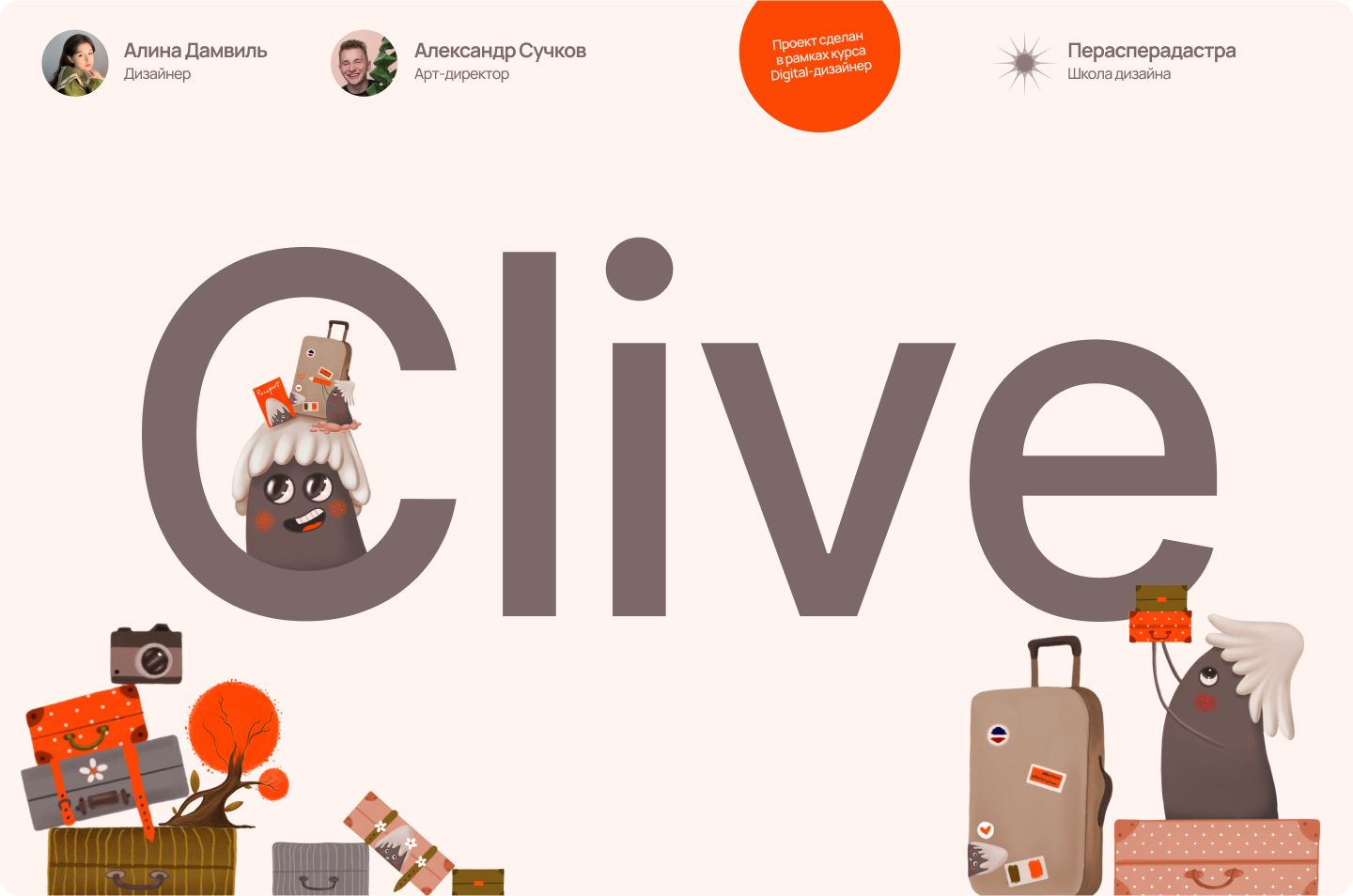
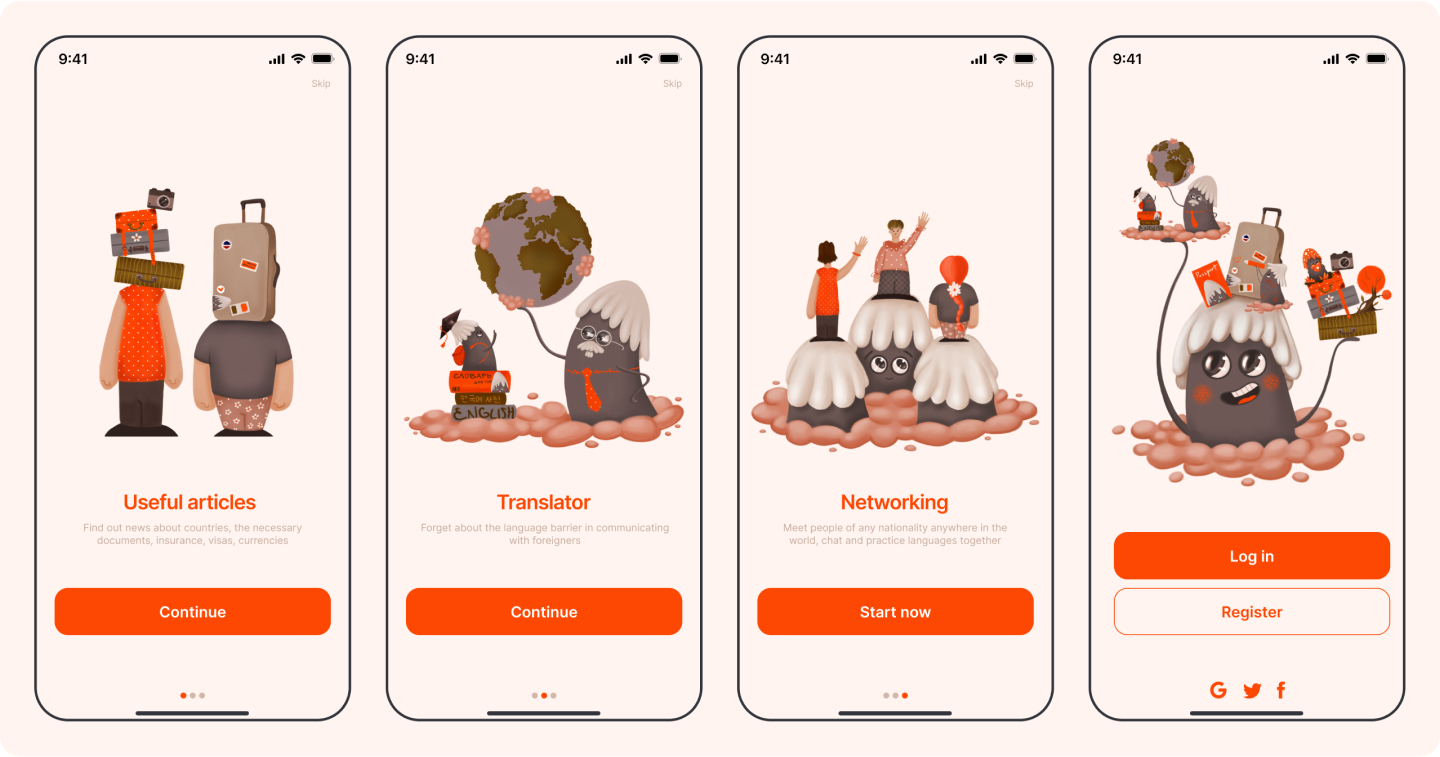
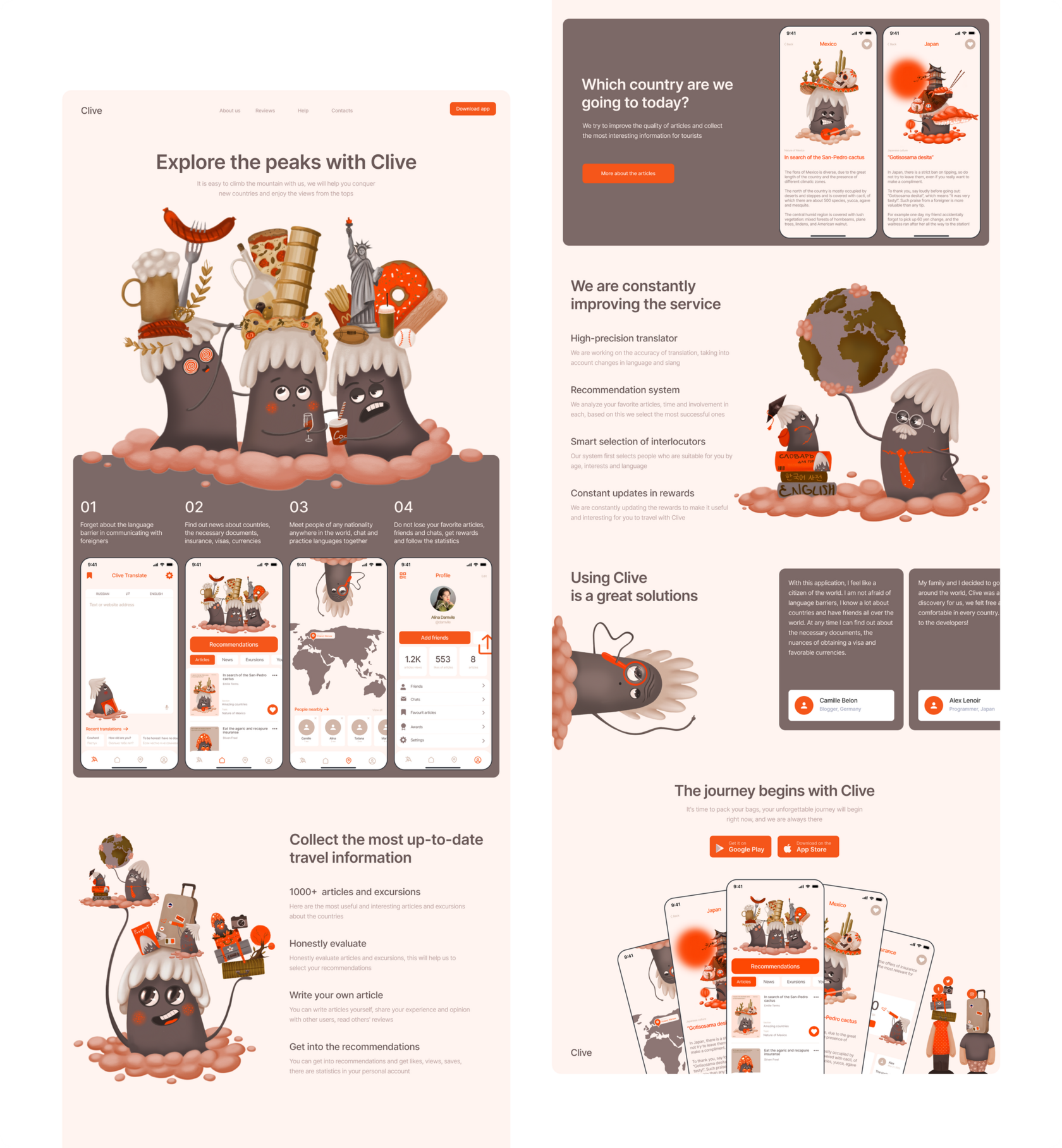
Например, посмотрите на приложение Clive. В названии — соединение созвучных слов Climb и live. Внутри яркая метафора: путешествие за границу как восхождение в гору, порой сложно, но открываются новые виды.

Отсюда родились десятки сюжетов для иллюстраций. Основной приём — расположение атрибутов разных стран на вершинах: немецкие колбаски и напитки для Германии, пизанская башни с пиццей и оливками для Италии, статуя свободы с пончиками, фри и колой для Америки.

Когда мы только заходим в сервис, нас встречает простой онбординг с описанием всех сценариев приложения.

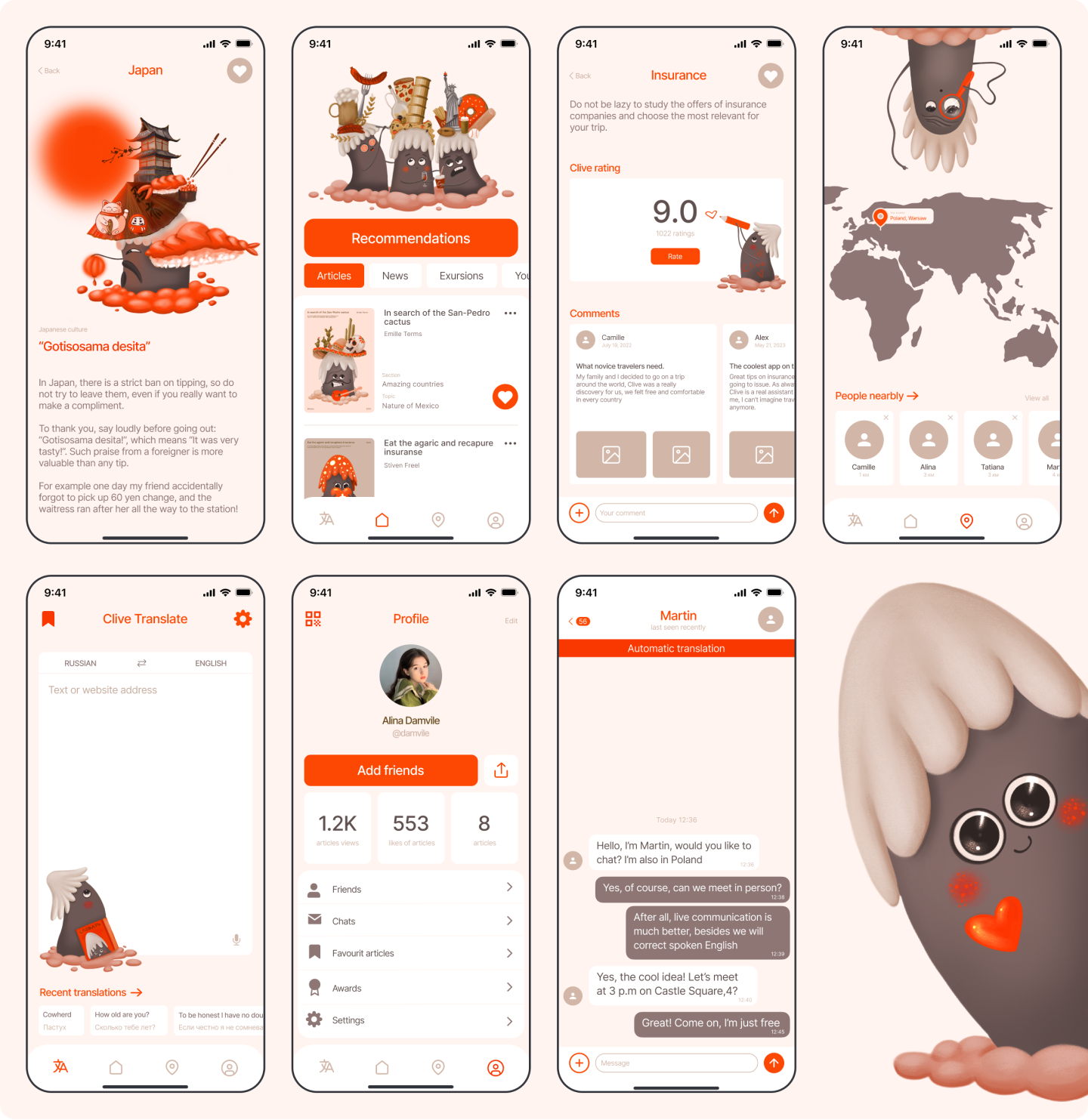
Дальше идёт главная страница с полезными статьями, новостями и экскурсиями. Здесь можно найти всю информацию про каждую страну и почитать комментарии пользователей.
Следующий экран — карта всего мира и карточки с людьми вокруг тебя. Ещё есть удобный переводчик, который поможет в любой ситуации в путешествие. И своя социальная сеть внутри приложения с профилями, лайками и возможность публиковать контент.

Этот сервис придумала, спроектировали и нарисовала наша студентка Алина Демвиль с полного нуля. А в конце сделал продуктовый сайт.

И такие креативные проекты не остаются в области концептов. Классные и крутые компании всегда готовы реализовать смелые идеи, чтобы выделиться среди конкурентов.
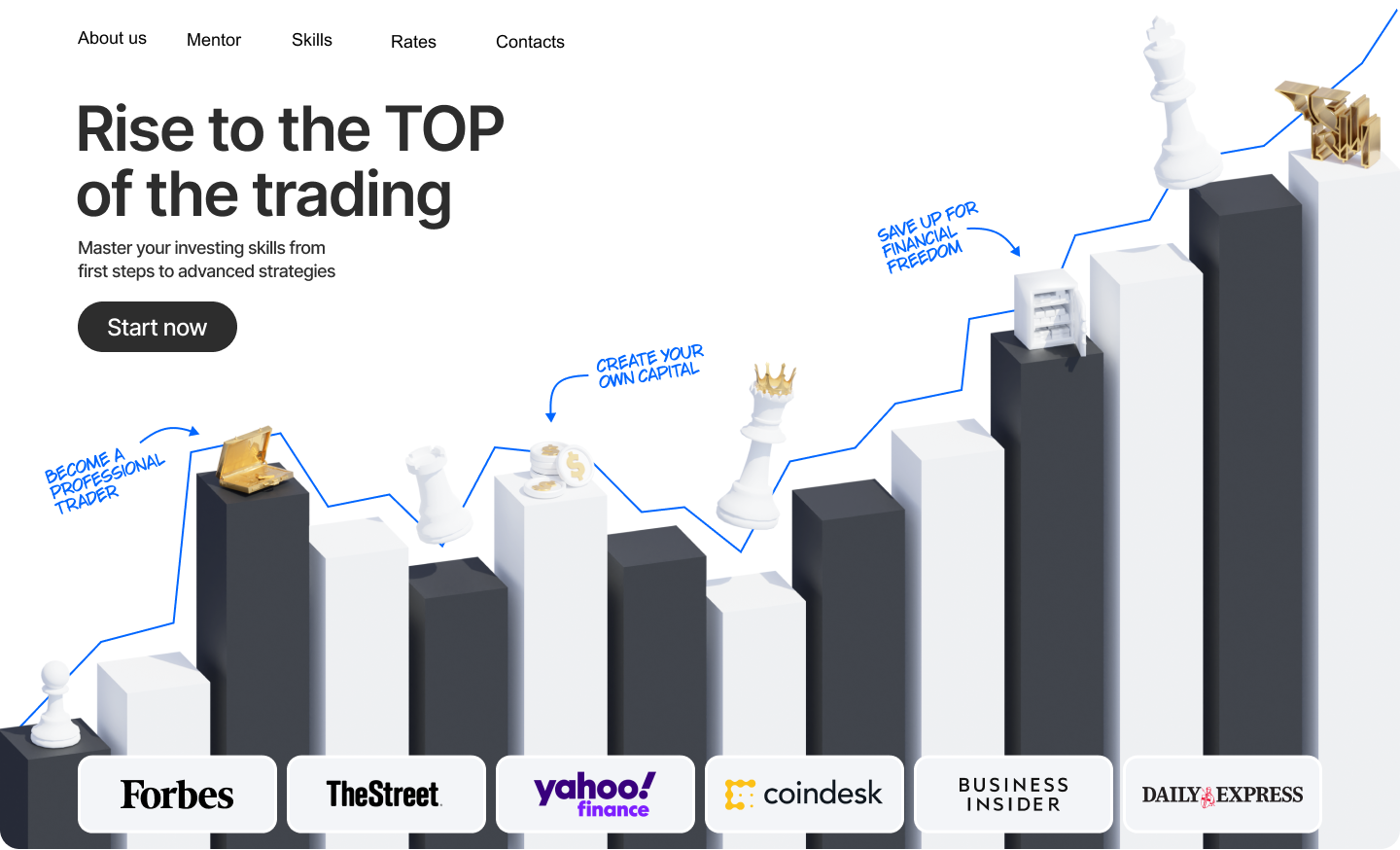
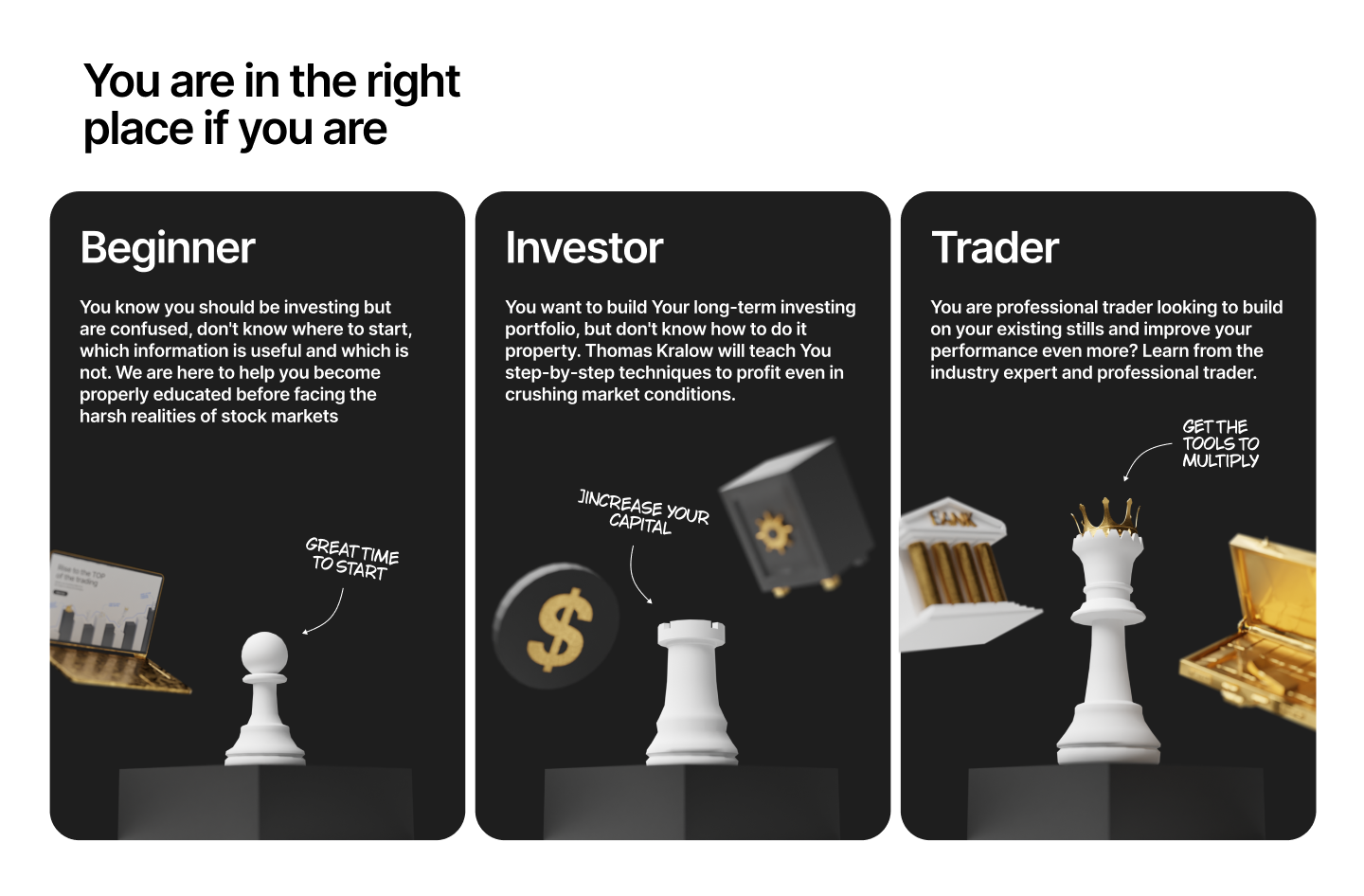
Например, посмотрите на наш дизайн для онлайн-школы Thomas Kralow. Это известный трейдер и популярный блогер (больше миллиона подписчиков). Вместо того, чтобы сделать одноразовый сайт, мы создали полноценную айдентику и продуманный интерфейс.

Метафора — трейдинг как шахматы. В них также нужны аналитические способности, принимаешь решения на каждом ходу, есть своя иерархия, которая отлично вписалась в блок с аудиторией и, конечно, заглавный образ трейдерских свечек, по которым прыгают наши фигуры и достигают в конце ошеломительных успехов.

Бренды, которые мы все знаем, как раз являются примером синтеза этих направлений. Тинькофф, Сбер, Яндекс и другие. Такой подход нужен для любой компании. Это не так сложно, как кажется, но даёт великолепные результаты для бизнеса.
Всё это можно назвать digital-дизайном. Именно таких специалистов мы растим. В нашей студии и школе мы считаем, что дизайнер во многом должен оставаться самостоятельной единицей. По крайней мере, в самом начале. В основе лежат одни и те же знания. Лучшее, что можно сделать — изучить фундамент, который пригодится во всех областях.
Сколько зарабатывают дизайнеры
Хорошо, теперь понятно, что они делают. Но сколько за это платят. Если кратко, то хорошо.
Деньги дизайнера не берутся из неоткуда. Неважно на фрилансе ты или в студии. Ты влияешь на компанию и она зарабатывает больше. Именно клиент платит зарплату. И чем больше наше положительное влияние — тем больше мы зарабатываем. Всё просто.

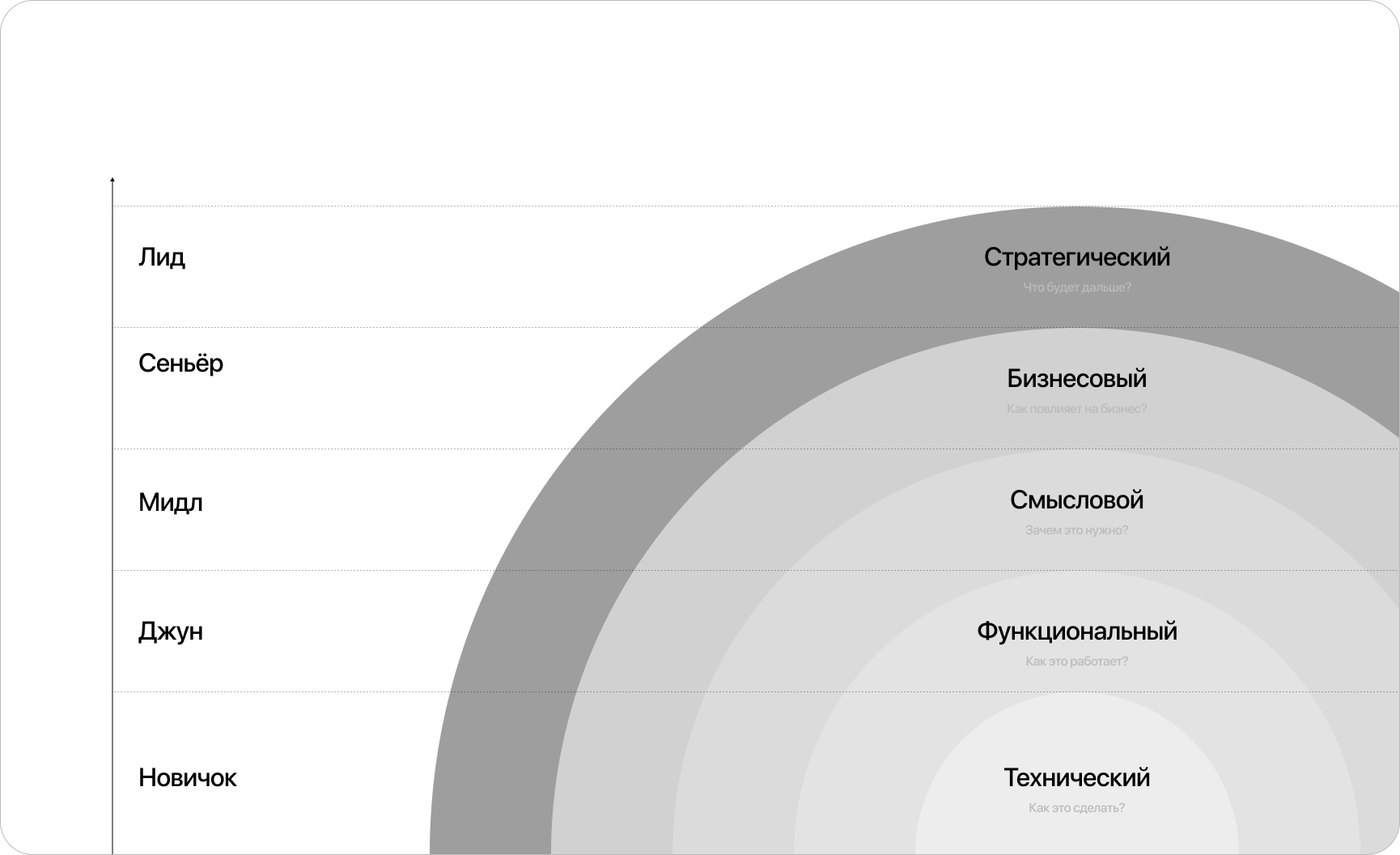
В процессе развития каждого дизайнера ждет несколько уровней. Хотя эта терминология уже достаточно популярна, на всякий случай, поясню. Критерий развития — вопросы, которые ты себе задаёшь. Это можно показать на примере дизайнера интерфейсов, который начинается с рисования кнопок.

💡 Под доходом мы понимаем уровень месячной зарплаты. Примерно такие же суммы можно зарабатывать на фрилансе.
Новичок/стажер
Доход: от 0 до 50 000 ₽
Опыт: почти или совсем нет
Как сделать скругление у прямоугльника? Какие нажать клавиши, чтобы скопировать стиль? А цвет можно как-то пипеткой скопировать?
Junior — знает
Доход: от 50 000 до 100 000 ₽
Опыт: меньше года
У такого дизайнера больше теоретических знаний, чем практических. Он только знает о существование навыков и примерно понимает какие у них задачи. Уровень ответственности тут небольшой и обычно могут доверить задачи по дорисовке небольших частей проекта.
Работает на уровне «перерисовываю чужие работы». Готов расти и развиваться. Нет портфолио, либо там пара слабых проектов. Часто переоценивает свои возможности.
Джуниор уже не переживает как технически сделать кнопку. Он интересуется. А куда ведет эта кнопка? Что будет на следующей странице?
Middle — понимает
Доход: от 100 000 до 150 000 ₽
Опыт: 1-2 года
Дизайнер-практик. Он уже может применить теорию на практике. Однако, для этого ему нужен наставник. Арт-директор или опытный коллега. В нашей аналогии он интересуется а зачем нужна кнопка.
Мидл хочет знать зачем нужна кнопка? И может быть есть лучший вариант?
Senior — может
Доход: от 150 000 до 250 000 ₽
Опыт: больше 3-х лет
Полностью самостоятельный дизайнер. Большой опыт в сфере и насмотренность.
Какую задачу бизнеса решает эта кнопка? Если нужно направить пользователей на страницу регистрации, возможно, лучше сделать отдельный блок, где мы детально распишем преимущества.
Lead — обучает
Доход: от 200 000 ₽
Опыт: больше 3-х лет
Также как сеньёр прекрасно владеет навыками. Но к этому так хорошо в них разбирается, что может обучить им других.
А дальше ограничений уже не так много. Например, дизайн-лид в компания типа Сбер или Яндекс может зарабатывать 400 000 рублей.

Возможностей действительно много. Главное — стать востребованным специалистом. Для этого нужно обучиться вполне конкретному набору навыков. Именно это и является основой нашего учебника с библиотекой — систематизировать знания и выстроить пошаговый план